Assalamualaikum wr wb, kali ini saya akan sharing cara membuat validasi form di modal bootstrap pada framework laravel. Pada tulisan saya sebelumnya saya sudah membuat cara membuat validasi request dan membuat modal bootstrap di framework Laravel.
Saya akan mencoba menggabungkan kedua hal tersebut untuk membuat sebuah form yang dapat di validasi dan menampilkan pesan errornya pada modal bootstrap.
Validasi form di Modal Bootstrap pada framework Laravel
Metode yang saya gunakan adalah data akan di submit melalui ajax, dan untuk response error atau success nya di ambil dari JSON.
Konten modal ini juga dapat di gunakan secara dinamis, teman-teman tidak perlu membuat modal untuk menampilkan form dan pesan error untuk tiap tiap form yang di buat. Form akan di render secara partial pada konten modal yang terdapat pada layout.
Koding yang di buat tidak akan seribet seperti penjelasan saya di atas, anda hanya cukup mengerti bagaimana cara Jquery bekerja 😀 .
Aplikasi yang saya gunakan seperti pada aplikasi sebelumnya disini, kita hanya perlu merubah sedikit script pada javasript dan form. Saya akan mencoba mencoba form untuk insert data pada tabel blog. Pertama tama kita buat button untuk menampilkan sebuah form pada modal.
<a href="#" value="{{ action('SiteController@create') }}" class="btn btn-info modalMd" title="Create data dari Ajax" data-toggle="modal" data-target="#modalMd">Create From Modal</a>
Kemudian kita tambahkan javascript untuk menghandle submit form melalui ajax.
$(document).on('ajaxComplete', function () {
$(function () {
$.ajaxSetup({
headers: { 'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content') }
});
});
$(".ajaxSubmit").on('submit',function(e){
var form = $(this);
$.ajax({
type: "POST",
url: form.attr( 'action' ),
data: form.serialize(),
success:function(data, textStatus, jqXHR)
{
var data = jqXHR.responseJSON;
window.location.href = data.url;
},
error: function(jqXHR, textStatus, errorThrown)
{
var data = jqXHR.responseJSON;
errorsHtml = '<div class="alert alert-danger"><ul>';
$.each( data, function( key, value ) {
errorsHtml += '<li>' + value[0] + '</li>';
});
errorsHtml += '</ul></di>';
$(".modalError").html(errorsHtml);
}
});
e.preventDefault();
e.unbind();
});
});
Penjelasan :
- on(ajaxComplete) : agar fungsi ini dapat di akses ketika kita terdapat request ajax.
- Saya tambahkan token pada http header, agar tidak terjadi error CSRF pada saat submit form dengan method POST.
- Ketika Ajax mengembalikan response sukses, halaman akan di refresh dan di arahkan ke object url.
- Ketika Ajax mengembalikan response error, pesan error akan dimasukkan pada variabel errorsHtml dan akan ditampilkan pada class modalError.
- e.preventDefault : agar form tidak lari saat form di lakukan proses submit 😀 .
Modifikasi Controller pada method create dan store, kita juga dapat mengecek apakah request yang diterima apakah melalui ajax atau tidak dengan menggunakan fungsi $request->ajax().
Untuk method create kita tambahkan skrip agar dapat di render secara partial pada section(‘content’).
public function create(Request $request)
{
$blog = new TbBlog;
$kategori = TbKategori::lists('nama_kategori','id_kategori');
if($request->ajax()){
return view('site.create',compact('blog','kategori'))->renderSections()['content'];
}else{
return view('site.create',compact('blog','kategori'));
}
}
Pada method store, tambahkan skrip untuk mengembalikan response sukses yang akan diterima oleh ajax.
public function store(SiteRequest $request)
{
$blog = new TbBlog;
$blog->id_kategori = $request->id_kategori;
$blog->tanggal = $request->tanggal;
$blog->judul = $request->judul;
$blog->isi = $request->isi;
$blog->status = $request->status;
$blog->save();
if($request->ajax()){
\Session::flash('flash_message','data berhasil disimpan');
$response = array(
'status' => 'success',
'url' => action('SiteController@index'),
);
return $response;
}else{
\Session::flash('flash_message','data berhasil di simpan');
return redirect()->action('SiteController@index');
}
}
@extends('layouts.main')
@section('title', 'Create')
@section('content')
<div class="row">
<div class="col-lg-12">
<h4>Create Blog</h4>
{!! Form::model($blog, array('action' => 'SiteController@store','class'=>'ajaxSubmit')) !!}
@include('site._form')
{!! Form::close() !!}
</div>
@endsection
Sesuaikan juga class pada form create, kita tambahkan class ajaxSubmit.
Uji Coba

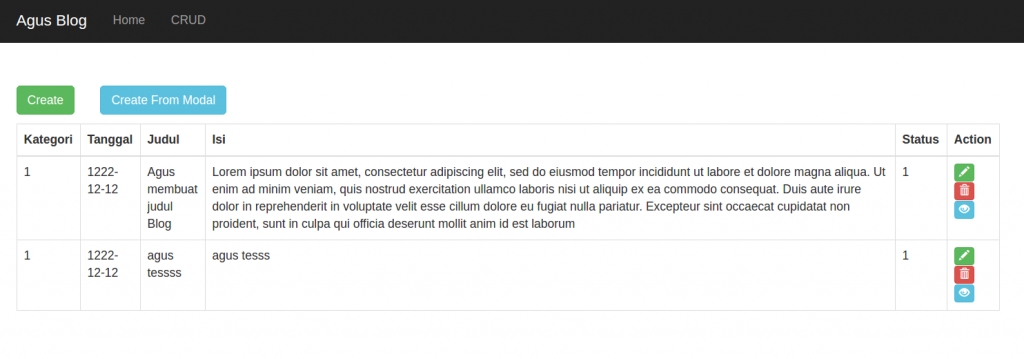
Validasi form di Modal Bootstrap pada framework Laravel
Setelah seluruh skrip di atas dibuat, saatnya kita mulai uji coba apakah proses dapat berjalan dengan baik. Pertama tama saya tampilkan view utama untuk menampilkan data blog. Kita coba aktifkan form pada modal bootstrap dengan menekan tombol Create From Modal.

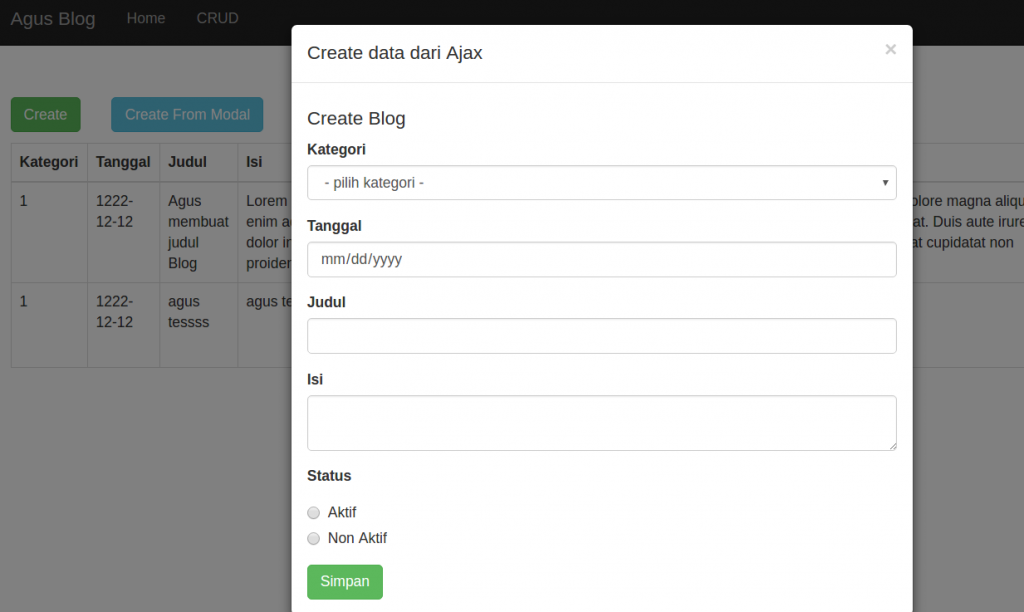
Validasi form di Modal Bootstrap pada framework Laravel
Kita coba submit dalam posisi data masih kosong untuk mengecek apakan pesan error dari form validation berjalan dengan baik.

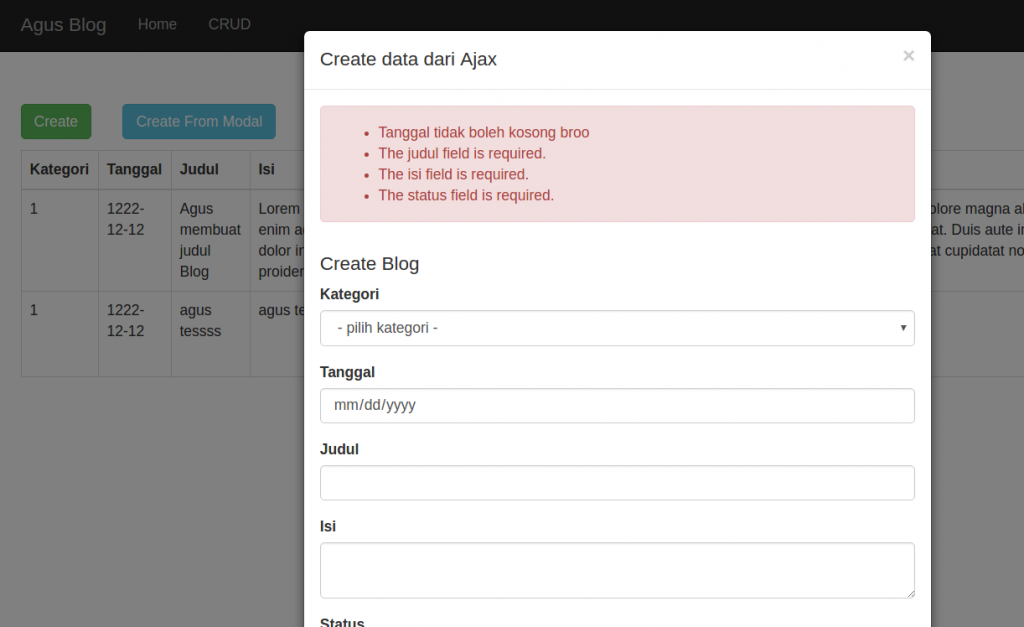
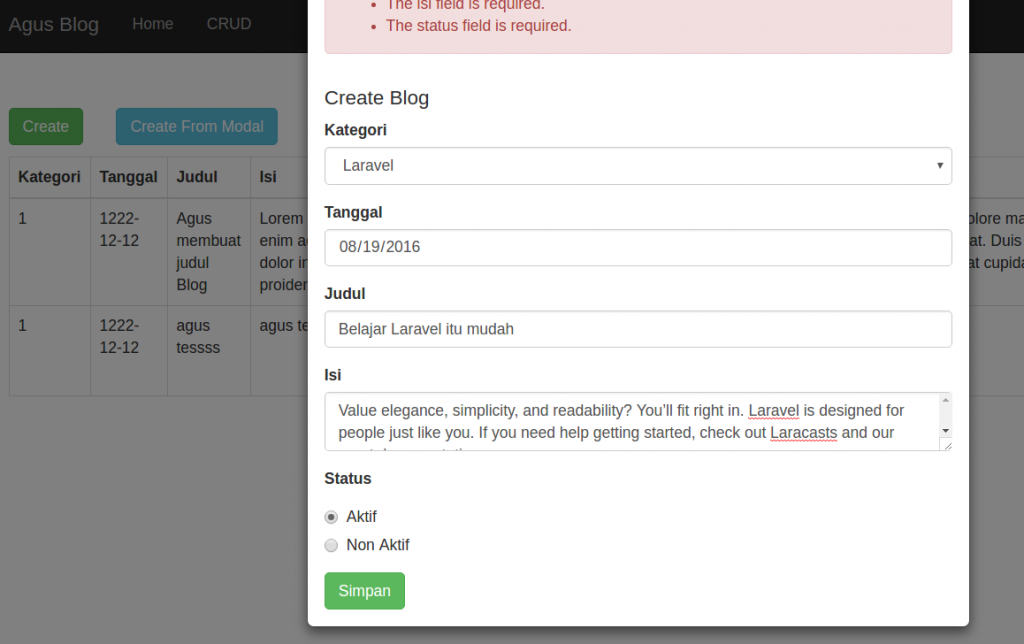
Validasi form di Modal Bootstrap pada framework Laravel
Pesan error muncul pada modal bootstrap yang kita buat 😀 , sekarang kita isikan data yang sesuai dan submit form tersebut.

Validasi form di Modal Bootstrap pada framework Laravel

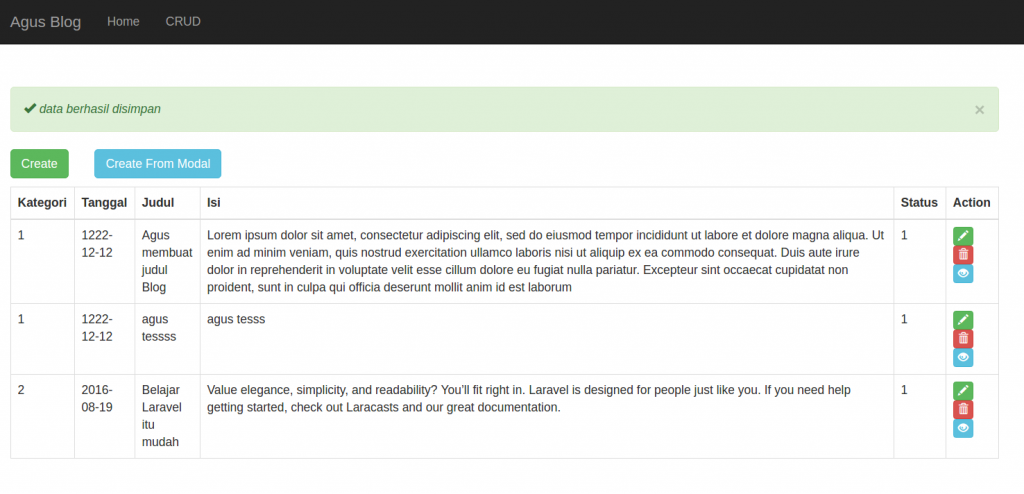
Validasi form di Modal Bootstrap pada framework Laravel
Data berhasil di create dan di tambahkan pada tabel blog. Cukup mudah bukan, skrip nya juga tidak begitu banyak mengingat metode ini dapat digunakan secara dinamis pada tiap tiap form yang ingin dibuat submit datanya juga melalui modal.
Sekian tutorial dari saya, semoga dapat bermanfaat dan di gunakan dengan baik, CMIWW. Terimakasih.