Assalamualaikum wr wb, setelah tulisan saya sebelumnya mengenai cara memasang bootstrap datepicker, tema kali ini masih berkaitan dengan hal tersebut, yaitu bagaimana cara membuat range datepicker bootstrap. Range datepicker merupakan sebuah form inputan tanggal yang terdiri dari dua macam tanggal, tanggal awal dan akhir. Range datepicker dibutuhkan misalnya ketika kita akan membuat tanggal berangkat dan tanggal pulang pada sebuah proses keberangkatan. Dalam hal ini, tidak mungkin tanggal berangkat nilainya lebih besar dari tanggal pulang.
Kita tidak perlu repot membuat javascript untuk validasi proses ini. Bootstrap datepicker memiliki option yang bisa kita gunakan, yaitu start date. Pada kasus ini kita bisa membuat setting start date pada tanggal pulang dengan nilai yang lebih besar daripada nilai pada tanggal berangkat. Bootstrap datepicker secara otomatis mendisable tanggal yang lebih kecil dari tanggal berangkat pada tanggal pulang.
Membuat Range Datepicker Bootstrap
Bootstrap datepicker yang saya gunakan adalah versi 1.6.4. Pertama-tama buat terlebih dahulu form yang akan kita gunakan. Saya membuat dua input form yaitu tanggal awal dan tanggal akhir. Jangan lupa tambahkan id pada masing masing form inputan sebagai identifikasi pada javascriptnya nanti.
<div class="row">
<div class="col-lg-6">
<div class="form-group">
<label>Tgl Awal</label>
<div class="input-group date">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
<input id="tgl_mulai" placeholder="masukkan tanggal Awal" type="text" class="form-control datepicker" name="tgl_awal">
</div>
</div>
<div class="form-group">
<label>Tgl Akhir</label>
<div class="input-group date">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
<input id="tgl_akhir" placeholder="masukkan tanggal Akhir" type="text" class="form-control datepicker" name="tgl_akhir">
</div>
</div>
</div>
</div>
Setelah kedua form di atas di buat, tambahkan javascript berikut untuk memvalidasi tanggal awal dan tanggal akhir.
<script type="text/javascript">
$(function(){
$(".datepicker").datepicker({
format: 'yyyy-mm-dd',
autoclose: true,
todayHighlight: true,
});
$("#tgl_mulai").on('changeDate', function(selected) {
var startDate = new Date(selected.date.valueOf());
$("#tgl_akhir").datepicker('setStartDate', startDate);
if($("#tgl_mulai").val() > $("#tgl_akhir").val()){
$("#tgl_akhir").val($("#tgl_mulai").val());
}
});
});
</script>
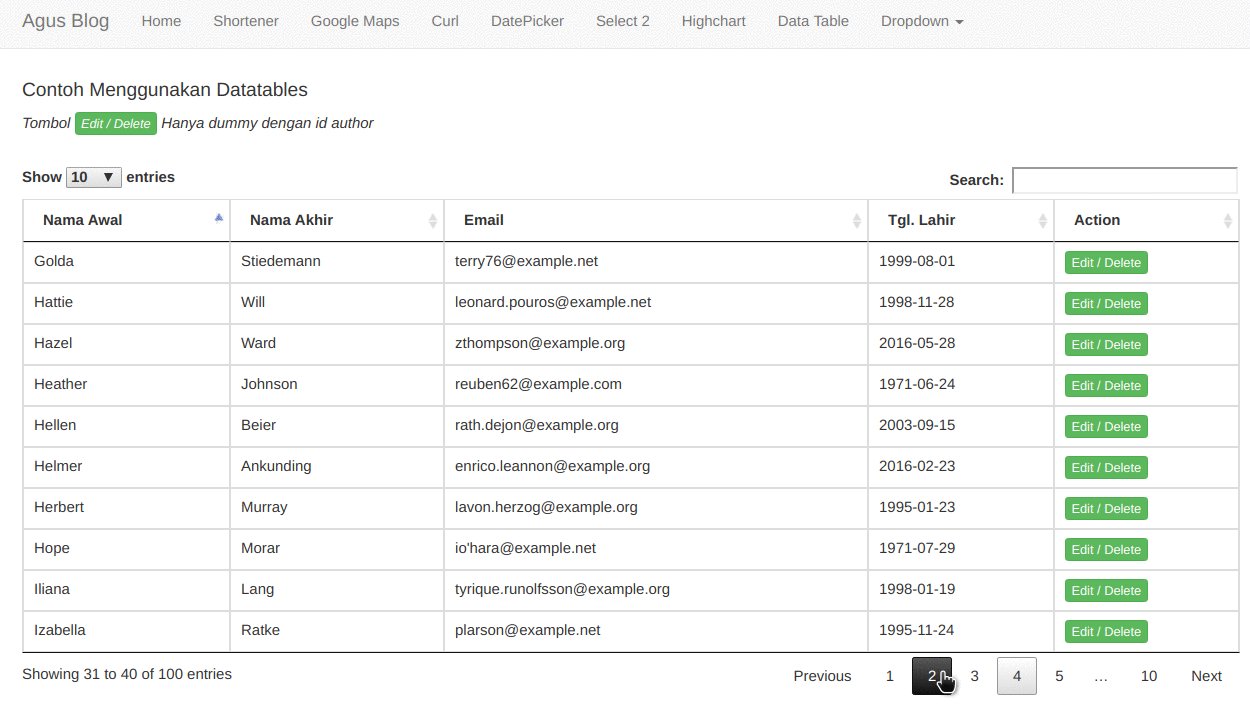
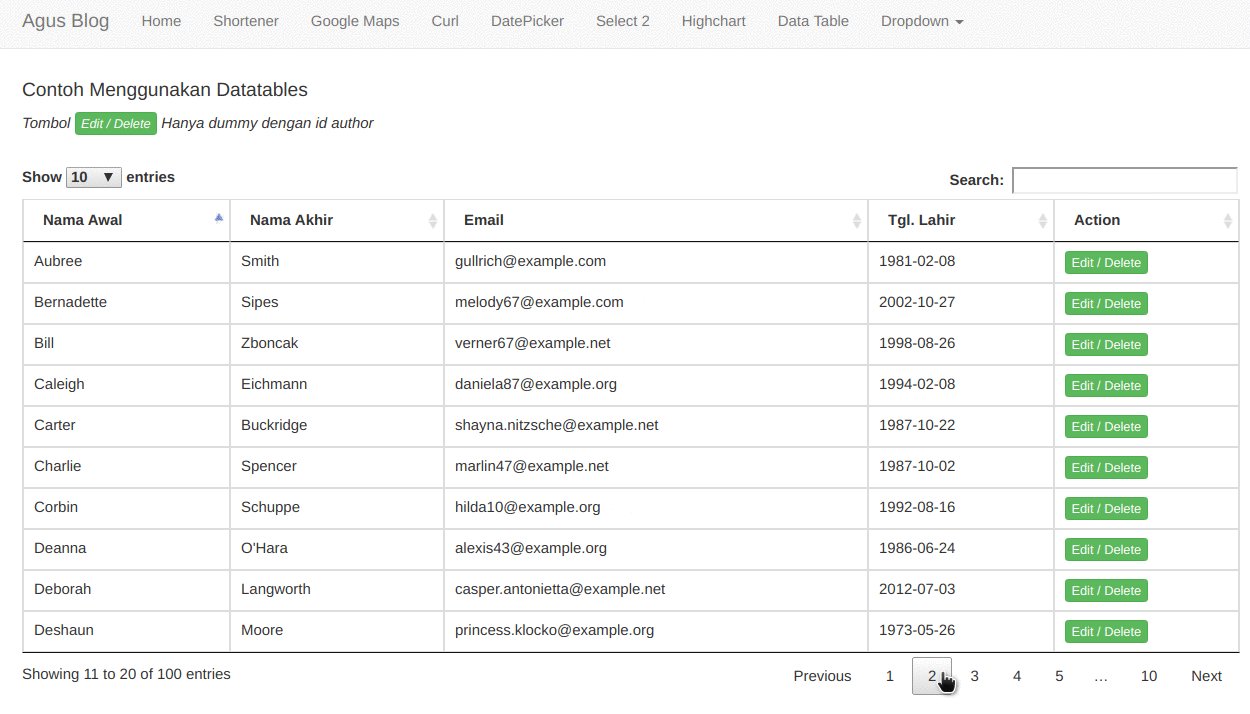
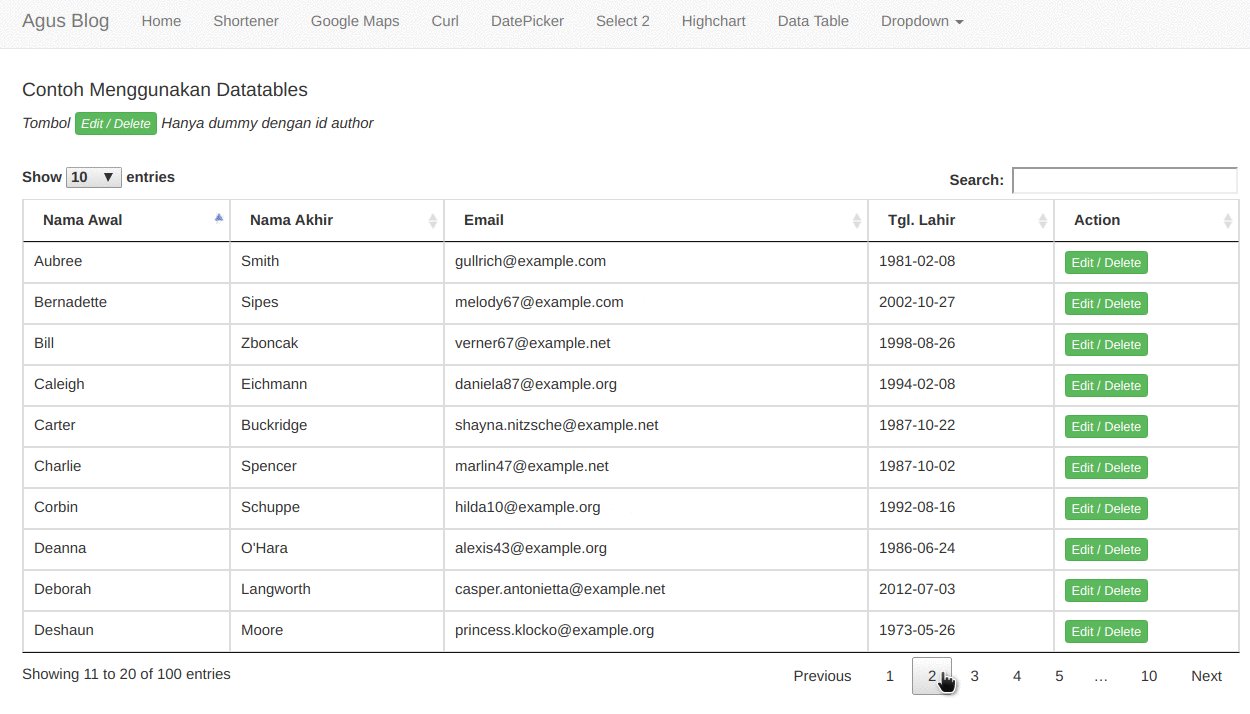
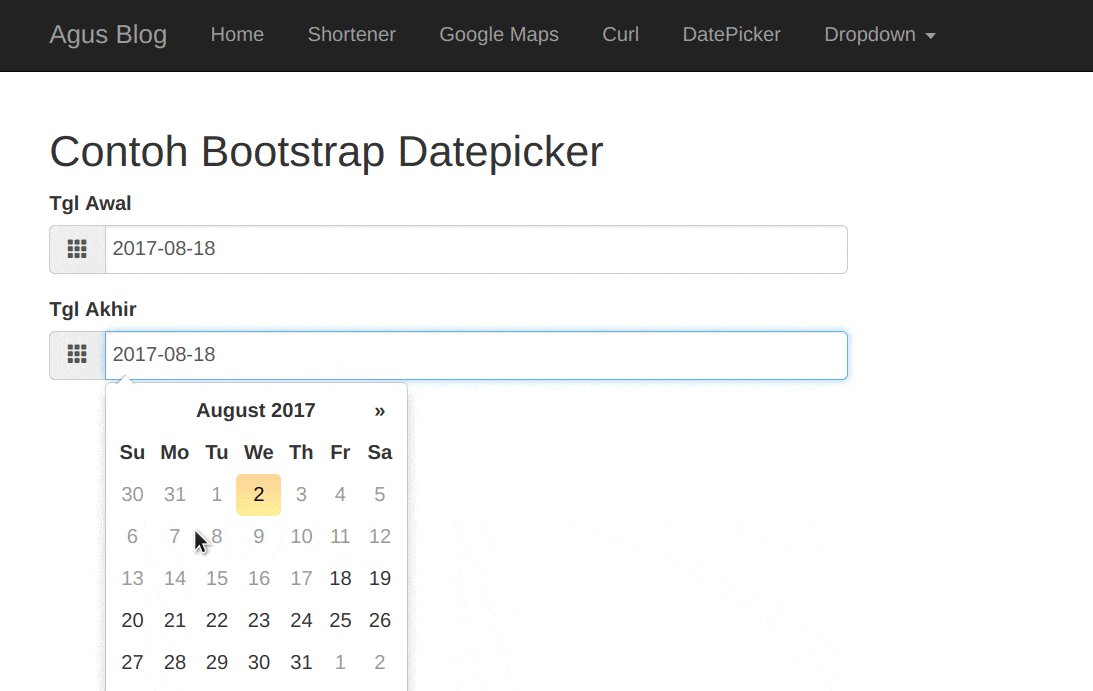
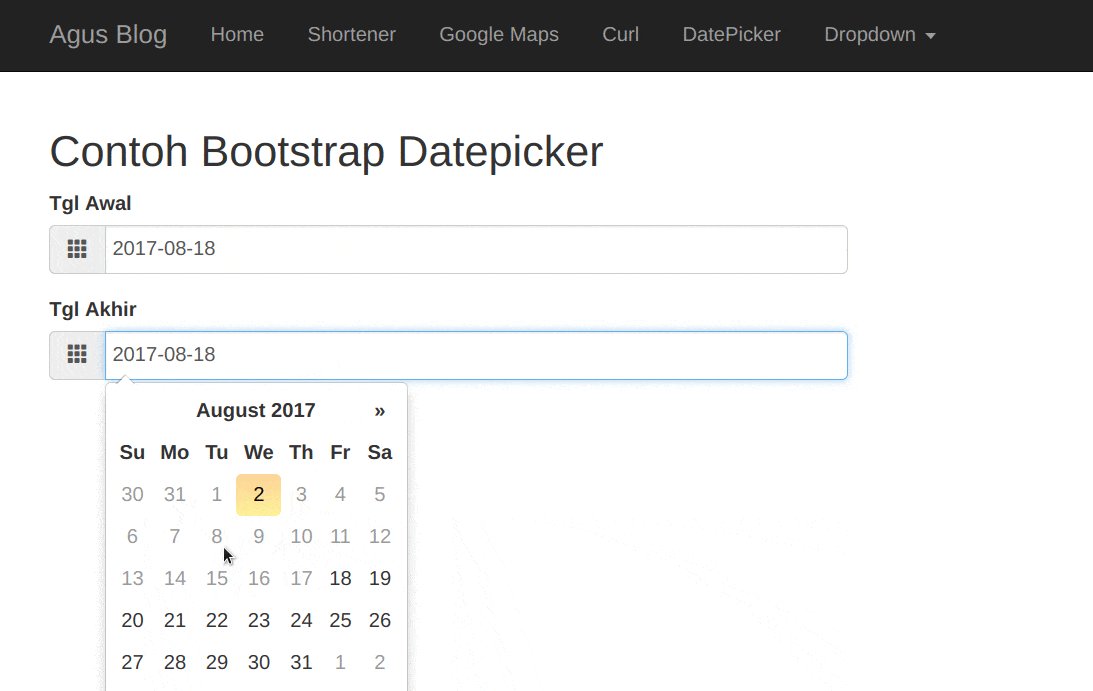
Seperti kita lihat pada potongan javascript di atas, untuk variabel startdate nilai diambil dari tgl_mulai. Kemudian saya buat kondisi jika tgl mulai nilainya lebih besar daripada tgl akhir. Maka nilai dari tanggal akhir akan otomatis di setting menjadi tanggal awal. Untuk Lebih jelasnya akan saya tampilan screenshoot untuk pengujian form ini.

Seperti pada demo di atas, tanggal pada tgl akhir yang nilainya lebih kecil dari tanggal awal akan otomatis terdisable. Jika kurang jelas, anda bisa lihat script lengkapnya disini http://mragus.com/source-code/. Semoga artikel ini bisa bermanfaat. Terimakasih.