Assalamualaikum wr wb, pada kesempatan kali ini saya akan memberikan tulisan mengenai cara menggunakan bootstrap datepicker. Bootstrap merupakan salah satu framework css yang populer, dimana memiliki pengaturan komponen dan typografi yang cukup lengkap serta mudah untuk digunakan. Tatapi sayangnya, dari banyaknya fitur yang dimiliki bootstrap, komponen datepicker tidak disertakan secara resmi pada bundling dari bootstrap.
Seperti kita ketahui datepicker merupakan salah satu komponen yang penting pada sebuah form yang membutuhkan input sebuah date atau datetime. Misalnya untuk form tgl lahir pada data pegawai atau siswa. Sebenarnya di html sudah menyediakan type untuk inputan berupa date, tetapi pada beberapa browser view yang di tampilan bisa berbeda – beda. Oleh karena itulan plugin datepicker ini dibutuhkan untuk keseragaman tampilan dan kustomisasi yang lebih lengkap.
Cara menggunakan bootstrap datepicker
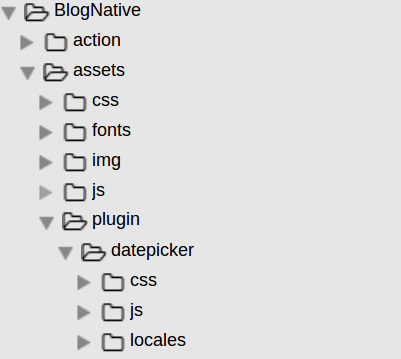
Proses pemasang bootstrap datepicker cukup mudah, tetapi anda harus sudah menginstall paket bootstrap dan JQuery terlebih dahulu. Untuk komponen bootstrap datepickernya anda bisa mendownloadnya disini, versi datepicker yang saya gunakan adalah 1.6.4. Setelah selesai di download, kemudian pasang pada project anda, berikut adalah contoh lokasi dimana saya menempatkan plugin bootstrap datepicker.

Cara menggunakan bootstrap datepicker
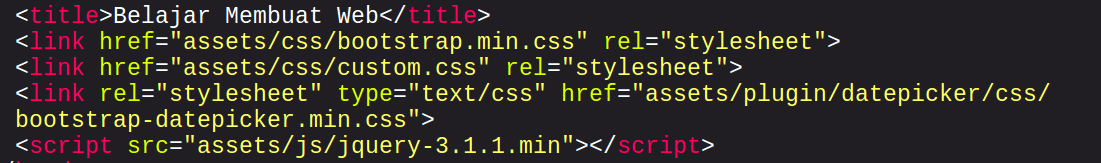
Kemudian panggil komponen css dan javascriptnya pada file index yang anda buat.

Memasang asset css bootstrap datepicker

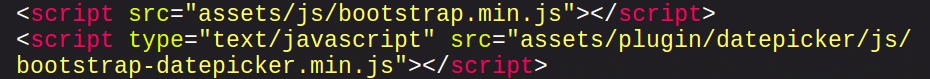
Memasang assets javascript bootstrap datepicker
Setelah javascript dan css selesai dipasang, kita buat sebuah file yang akan digunakan untuk menampilan form datepicker. Berikut adalah contoh form yang saya buat.
<div class="row">
<div class="col-lg-6">
<div class="form-group">
<label>Tgl Awal</label>
<div class="input-group date">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
<input placeholder="masukkan tanggal Awal" type="text" class="form-control datepicker" name="tgl_awal">
</div>
</div>
<div class="form-group">
<label>Tgl Akhir</label>
<div class="input-group date">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
<input placeholder="masukkan tanggal Akhir" type="text" class="form-control datepicker" name="tgl_akhir">
</div>
</div>
</div>
</div>
Tambahkan juga javascript untuk menginisialisasi datepickernya.
<script type="text/javascript">
$(function(){
$(".datepicker").datepicker({
format: 'yyyy-mm-dd',
autoclose: true,
todayHighlight: true,
});
});
</script>
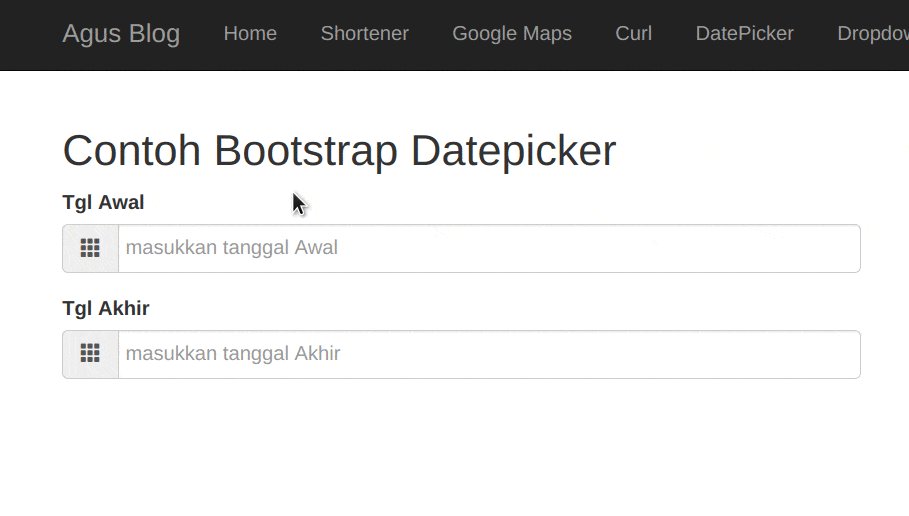
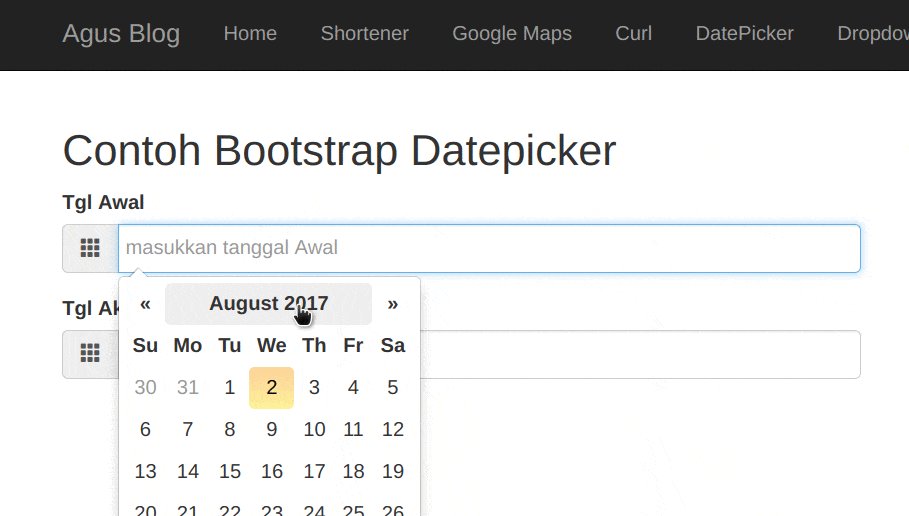
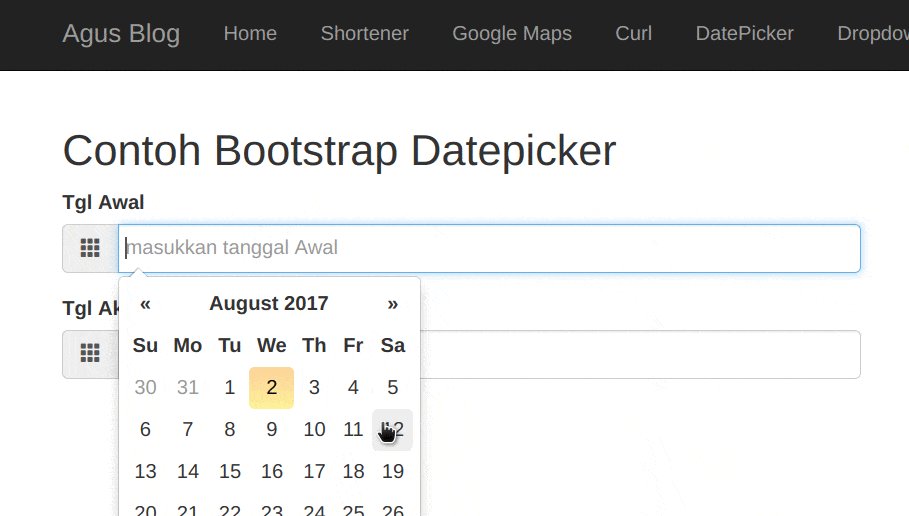
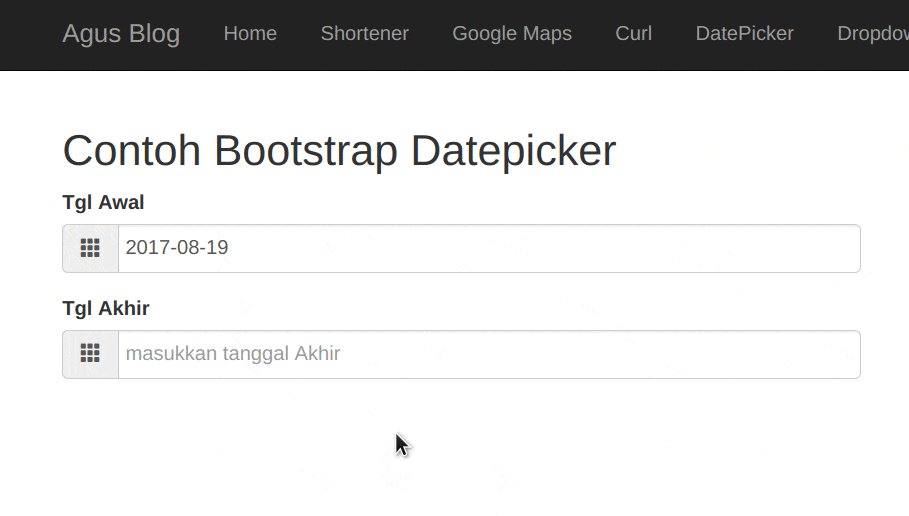
Pasang dan simpan script diatas, kemudian kita tes hasil dari form datepickernya. Berikut adalah hasil untuk tampilan bootstrap datepicker yang berhasil kita buat.

Cara menggunakan bootstrap datepicker
Bootstrap datepicker juga memiliki banyak option, kita bisa menambahkan sesuai dengan kebutuhan yang diperlukan. Kita bisa membuat range datepicker, show weekdays, today button, autoclear, dsb, inillah yang membuat bootstrap datepicker menjadi plugin yang populer dikarenakan banyak fitur yang bisa di kustomisasi.
Sekian tulisan dari saya, semoga dapat bermanfaat. Terimakasih.