Assalamualaikum wr wb, pada kesempatan kali ini saya akan share tentang bagaimana cara membuat draggable modal bootstrap. Modal bootstrap memberikan kita kemudahan untuk dapat menampilkan sebuah layout tanpa harus berpindah halaman, sehingga kita dapat memproses beberapa perintah sekaligus dalam satu halaman. Tapi ada kalanya pada saat kita memanggil modal, kita perlu melihat data pada layout yang awal dan secara default modal bootstrap dapat dipanggil tapi tidak dapat di drag alias tidak dapat di geser.
Membuat draggable modal bootstrap
Untuk membuat modal bisa digeser-geser kita perlu menambahkan library tambahan dari jQuery Ui. Jquery Ui merupakan library yang di buat menggunakan javascript yang untuk membuat aplikasi kita lebih interaktif. Jquery menyediakan efek-efek pada layout, widget seperti kalender yang bisa kita gunakan untuk melengkapi aplikasi yang kita buat.
Kita download terlebih dahulu library dari Jquery Ui dari website resminya disini. Pada tutorial kali ini saya menggunakan framework yii2, untuk menggunakan standart library nya, cukup kita kopikan jquery-ui.min.js pada folder web.

Membuat draggable modal bootstrap
Eksekusi Code
Pada AppAsset.php kita tambahkan/ register library tersebut supaya bisa di load saat aplikasi di panggil.
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
'css/font-awesome.css',
'summernote/summernote.css'
];
public $js = [
'summernote/summernote.js',
'js/jquery-ui.min.js'
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
catatan :
Skrip diatas terdapat library summernote, karena saya menggunakan aplikasi yang sama pada tutorial sebelumnya.
Pada skrip javascript yang di gunakan untuk menampilkan modal kita tambahkan skrip .draggable().
$('.modalButton').on('click', function () {
$('#modal').modal('show').draggable()
.find('#modalContent')
.load($(this).attr('value'));
});
Anda juga dapat menambahkan opsi pada fungsi draggable tersebut, kali ini saya tambahkan opsi agar modal dapat di geser hanya kalau di klik pada modal header.
$('.modalButton').on('click', function () {
$('#modal').modal('show').draggable({ handle: ".modal-header" })
.find('#modalContent')
.load($(this).attr('value'));
});
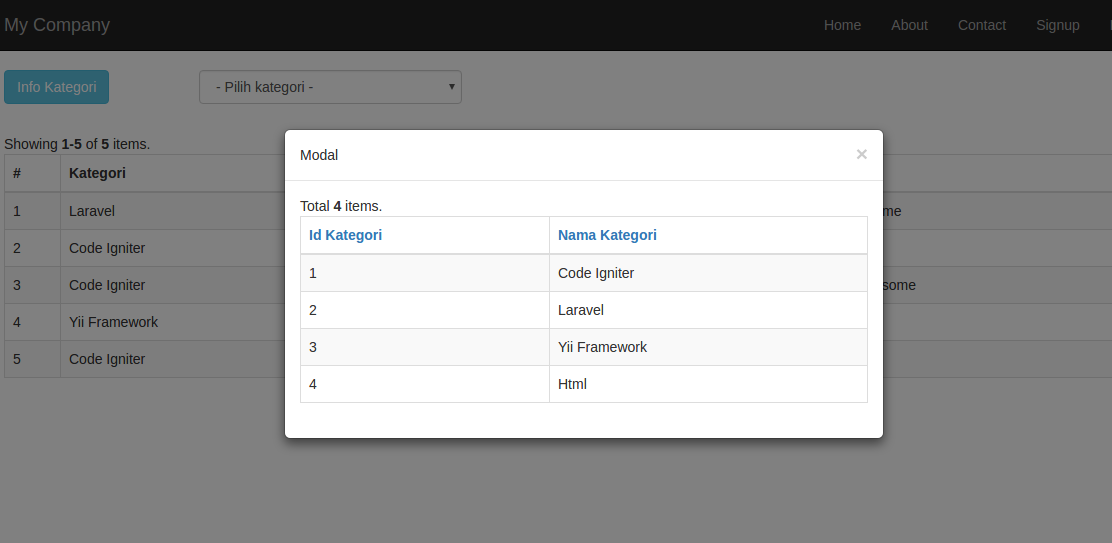
Coba kita lihat hasilnya, posisi normal.

Membuat draggable modal bootstrap
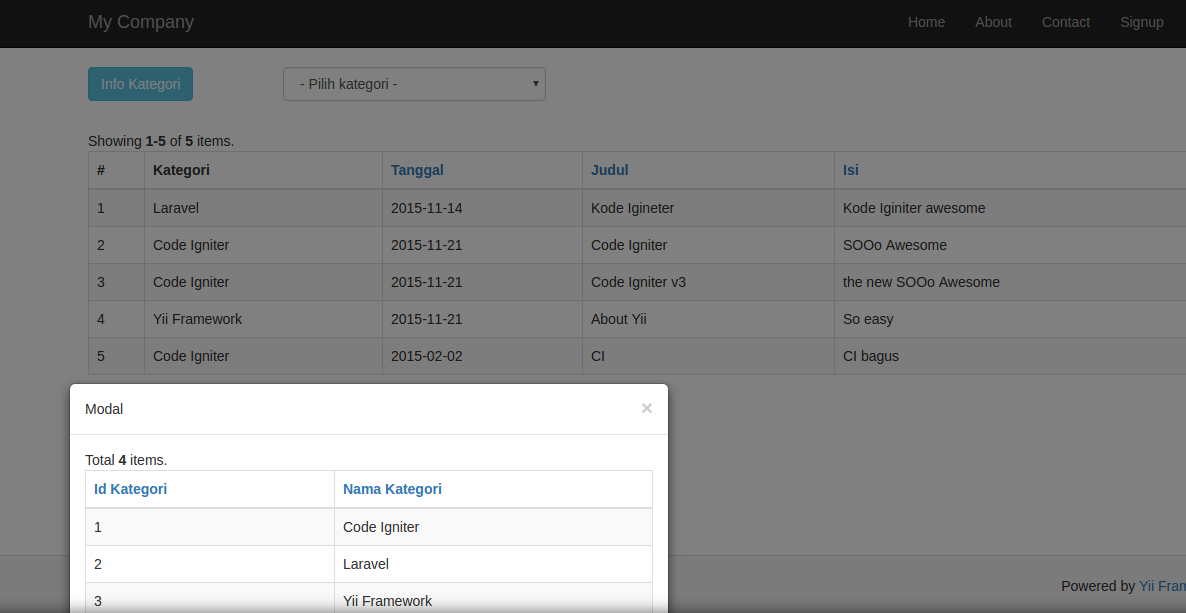
draggable :D.

Membuat draggable modal bootstrap
Sekian tutorial singkat saya ini mengenai cara Membuat draggable modal bootstrap. Semoga dapat membantu dan bermanfaat, terima kasih.