Assalamualaikum wr wb, pada artikel kali ini saya akan membahas mengenai bagaimana cara mengirim email menggunakan Framework Laravel. Pada artikel sebelumnya saya sudah membuat bahasan mengenai cara mengirim email dengan framework Yii2 disni, jadi tidak lengkap rasanya jika tidak membuat juga artikel serupa dengan framework Laravel.
Untuk pembuatan aplikasi ini saya menggunakan layanan email dari Google dan Laravel dengan versi 5. Untuk scriptnya sendiri cukup mudah dan scriptnya tidak terlalu panjang. Oke, langsung saja tanpa basa basi lagi kita mulai setting dan buat script nya.
Mengirim Email Menggunakan Framework Laravel
Hal yang pertama-tama kita lakukan adalah kita membuat konfigurasi email terkait dengan SMTP email apa yang akan kita gunakan. Settingnya terletak pada file .env, dan berikut adalah contoh konfigurasi dengan menggunakan smtp google.
MAIL_DRIVER=smtp MAIL_HOST=smtp.gmail.com MAIL_PORT=587 MAIL_USERNAME=isiemaildisini@gmail.com MAIL_PASSWORD=passworddisni MAIL_ENCRYPTION=tls
Pembuatan Method
Selanjutnya saya akan membuat 2 method untuk menampilkan form email dan method yang di gunakan untuk menghandle proses kirim email. Sesuaikan method dan route nya.
Route::get('site/form-mail','SiteController@formMail');
Route::post('site/send-mail','SiteController@sendMail');
Method pertama
Berikut adalah method pertama untuk menampilkan form.
public function formMail(){
return view('site.formMail');
}
Kemudian buat viewnya di folder site dengan nama formMail.
<div class="row">
{!! Form::open(['action' => 'SiteController@sendMail','method'=>'post']) !!}
<div class="col-sm-6">
<div class="form-group">
<label>Email Tujuan</label>
{!! Form::text('email',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
<label>Subjek</label>
{!! Form::text('subjek',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
<label>Opsi Template</label>
{!! Form::select('opsi_template',['1'=>'Dengan Template','2'=>'Tanpa Template'],null,['class'=>'form-control','promt'=>'- pilih opsi -']) !!}
</div>
{!! Form::submit('Kirim Email',['class'=>'btn btn-primary']) !!}
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Pesan</label>
{!! Form::textarea('pesan',null,['class'=>'form-control']) !!}
</div>
</div>
{!! Form::close() !!}
</div>
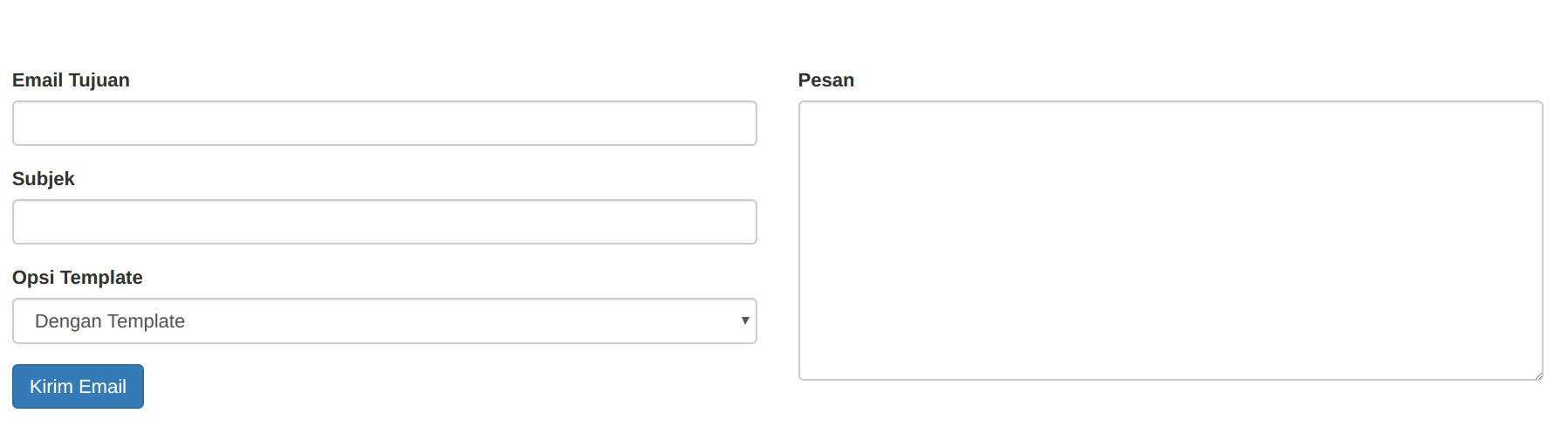
Setelah jadi kira kira penampakannya seperti berikut.

Mengirim Email Menggunakan Framework Laravel
Dropdown yang saya buat pada form, dimaksudkan untuk memberikan opsi. Apakah email akan dikirimkan hanya berupa text atau dengan menggunakan template.
Method kedua
Method kedua ini adalah digunakan untuk menghandle proses kirim email. Berikut adalah script yang saya buat.
public function sendMail(Request $request){
$this->validate($request,[
'email' => 'required',
'subjek' => 'required',
'pesan' =>'required',
'opsi_template' => 'required'
]);
if($request->opsi_template==2){
$sendMail = Mail::raw($request->pesan, function ($message)use($request) {
$message->from('bijiagus@gmail.com','Agus Wiji Suhariono');
$message->subject($request->subjek);
$message->to($request->email);
});
}else{
$sendMail = Mail::send('email.template', ['request'=>$request], function ($message)use($request){
$message->from('bijiagus@gmail.com','Agus Wiji Suhariono');
$message->subject($request->subjek);
$message->to($request->email);
});
}
if($sendMail){
\Session::flash('flash_message','Email berhasil dikirim');
return redirect()->action('SiteController@formMail');
}
}
Pada method tersebut terdapat 2 kondisi, jika opsi template adalah 2, maka email hanya akan dikirim menggunakan Raw String dan untuk kondisi kedua menggunakan template view. Anda bisa melihat berbagai konfigurasi yang tersedia di dokumentasi resmi Laravel, seperti memberikan attachment dan bcc serta lain sebagainya.
Untuk yang menggunakan template view kita harus membuat view yang berisi template yang akan digunakan. Berikut adalah script yang saya buat (folder email dengan nama file template).
<head>
<meta content="text/html; charset=utf8" http-equiv="Content-Type"/>
<title>Gracias por configurar la facturaci=C3=B3n en G Suite</title>
<style type="text/css">.ExternalClass {
width: 100%;
}
.ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font,=
.ExternalClass td, .ExternalClass div {
line-height: 100%;
}
body {
-webkit-text-size-adjust: none;
-ms-text-size-adjust: none;
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
table td {
border-collapse: collapse;
}
img {
outline: none;
text-decoration: none;
-ms-interpolation-mode: bicubic;
}
a img {
border: none;
}
p {
margin: 0;
padding: 0;
margin-bottom: 0;
}
.forApple a {
color: #666666 !important;
text-decoration: none !important;
}
</style>
</head>
<body dir="ltr">
<img alt="Anuncio" border="0" height="1" src="" width="1">
<table bgcolor="#ffffff" border="0" cellpadding="0" cellspacing="0"
style="background-color:#ffffff" width="100%">
<tr>
<td align="center">
<div style="max-width:558px;margin:0 auto;padding:0 10px">
<table align="center" border="0" cellpadding="0" cellspacing="0" st
yle="max-width:558px;padding:0;margin:0;font-family:Arial,Helvetica,sans-=
serif;font-weight:normal;font-size:13px;line-height:18px;color:#444444;text=
-align:left" width="100%">
<tr>
<td style="font-family:Arial,Helvetica,sans-serif;font-weight:normal;font=
-size:12px;line-height:20px;color:#444444;padding:5px 0" width="100%">
Tes Template <a href="" style="text-decoration:no=
ne;color:#1155cc" target="_blank">Agus Biji Corps</a>
</td>
</tr>
<tr>
<tr>
<td align="left" style="font-family:Arial,Helvetica,sans-serif;font-wei=
ght:normal;font-size:15px;line-height:18px;padding:22px 0 8px 10px;border-c=
ollapse:collapse;border-bottom:1px solid #dcdcdc" valign="top" width="1=
00%">
<img alt="Google" border="0" height="40" src="http://www.xapps.link/views/unnamed.png" style="display:block">
</td>
</tr>
<tr>
<td style="padding:44px 0 0" width="100%">
<table bgcolor="#ffffff" border="0" cellpadding="0" cellspacing="0"
style="font-family:Arial,Helvetica,sans-serif;font-weight:normal;font-si=
ze:13px;line-height:18px;color:#444444;background-color:#ffffff;padding:0;m=
argin:0" width="100%">
<tr>
<td align="center" style="font-family:Arial,Helvetica,sans-serif;font-w=
eight:normal;font-size:28px;line-height:32px;color:#1a1a1a;font-weight:norm=
al" valign="top" width="100%">
Judul Template</td>
</tr>
<tr>
<td align="center" style="padding:15px 20px 0;font-family:Arial,Helveti=
ca,sans-serif;font-weight:normal;font-size:15px;line-height:22px;color:#444=
444" valign="top" width="100%">
Sub Judul Template</td>
</tr>
<tr>
<td style="padding:20px 0 0" width="100%">
<table align="left" border="0" cellpadding="0" cellspacing="0" widt
h="380">
<tr>
<td align="left" style="padding:20px 0 0;font-family:Arial,Helvetica,sa=
ns-serif;font-weight:normal;font-size:15px;line-height:22px;color:#333333;f=
ont-weight:bold" valign="top" width="100%">
Halo {{ $request->email }}
</td>
</tr>
<tr>
<td align="left" style="padding:10px 30px 0 0;font-family:Arial,Helveti=
ca,sans-serif;font-weight:normal;font-size:13px;line-height:18px;color:#333=
333" valign="top" width="100%">
{{ $request->pesan }}
</td>
</tr>
<tr>
<td width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" style="padding:10px 10px 0 0;font-family:Arial,Helvet=
ica,sans-serif;font-weight:normal;font-size:13px;line-height:18px;color:#33=
3333" valign="top" width="50%">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</td>
</tr>
</table>
</td>
</tr>
</table>
<table align="left" border="0" cellpadding="0" cellspacing="0" widt
h="155">
<tr>
<td style="padding:20px 0 0" width="100%">
<table align="left" border="0" cellpadding="0" cellspacing="0" styl
e="font-family:Arial,sans-serif;margin:0;padding:0;border-collapse:collap=
se">
<tr height="36">
<td bgcolor="#3369E8" class="btn-left" height="36" width="3">
<img border="0" height="36" src="http://www.gstatic.com/gmktg/mtv-img=
/left_of_button.png" style="display:block" width="3">
</td>
<td bgcolor="#3369E8">
<table align="center" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center" background="http://www.gstatic.com/gmktg/mtv-img/mid=
dle_of_button.png" class="btn-mid" height="36" style="background-repe=
at:repeat-x;background-image:url('http://www.gstatic.com/gmktg/mtv-img/midd=
le_of_button.png')" valign="middle" width="100">
<table align="center" border="0" cellpadding="0" cellspacing="0" st
yle="margin-top:0;margin-right:0;margin-left:0;padding-top:0;padding-righ=
t:0;padding-bottom:0;padding-left:0;border-collapse:collapse">
<tr>
<td align="center" height="20" style="text-align:center;line-height:2=
0px" valign="middle" width="100">
<a class="thebtn" href="https:/mragus.com/" style="margin:0;p=
adding:0;text-align:center;color:#ffffff;font-weight:normal;font-size:13px;=
display:block;text-decoration:none;font-family:Arial,Helvetica,sans-serif"
target="_blank">Cek Link Ini</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td bgcolor="#3369E8" class="btn-right" height="36" width="3">
<img border="0" height="36" src="http://www.gstatic.com/gmktg/mtv-img=
/right_of_button.png" style="display:block" width="3">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="left" style="padding:10px 0 0;font-family:Arial,Helvetica,sa=
ns-serif;font-weight:normal;font-size:13px;line-height:18px;color:#333333"
valign="top" width="100%">
<a href="#?utm_source=3420083&utm_medium=email&utm_campaign=
=trials1" style="color:#333333;text-decoration:none" target="_blank">
<font color="#333333">bijiagus.com</font></a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="100%">
<table align="left" border="0" cellpadding="0" cellspacing="0" widt
h="380">
<tr>
<td align="left" style="padding:20px 30px 0 0;font-family:Arial,Helveti=
ca,sans-serif;font-weight:normal;font-size:13px;line-height:18px;color:#333=
333" valign="top" width="100%">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="left" style="padding:20px 0 40px;font-family:Arial,Helvetica=
,sans-serif;font-weight:normal;font-size:13px;line-height:18px;color:#33333=
3;border-collapse:collapse;border-bottom:1px solid #dcdcdc" valign="top"
width="100%">
Agus Wiji Suhariono <br>
<strong>agus@bijiagus.com</strong>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="font-family:Arial,Helvetica,sans-serif;font-weight:normal;font=
-size:10px;line-height:14px;color:#666666;padding:20px 0 0" width="100%">
<span class="forApple">© Contoh Template Di ambil dari bootsnip.com</span><br><br></td>
</tr>
</table>
</div>
</td>
</tr>
</table>
Testing
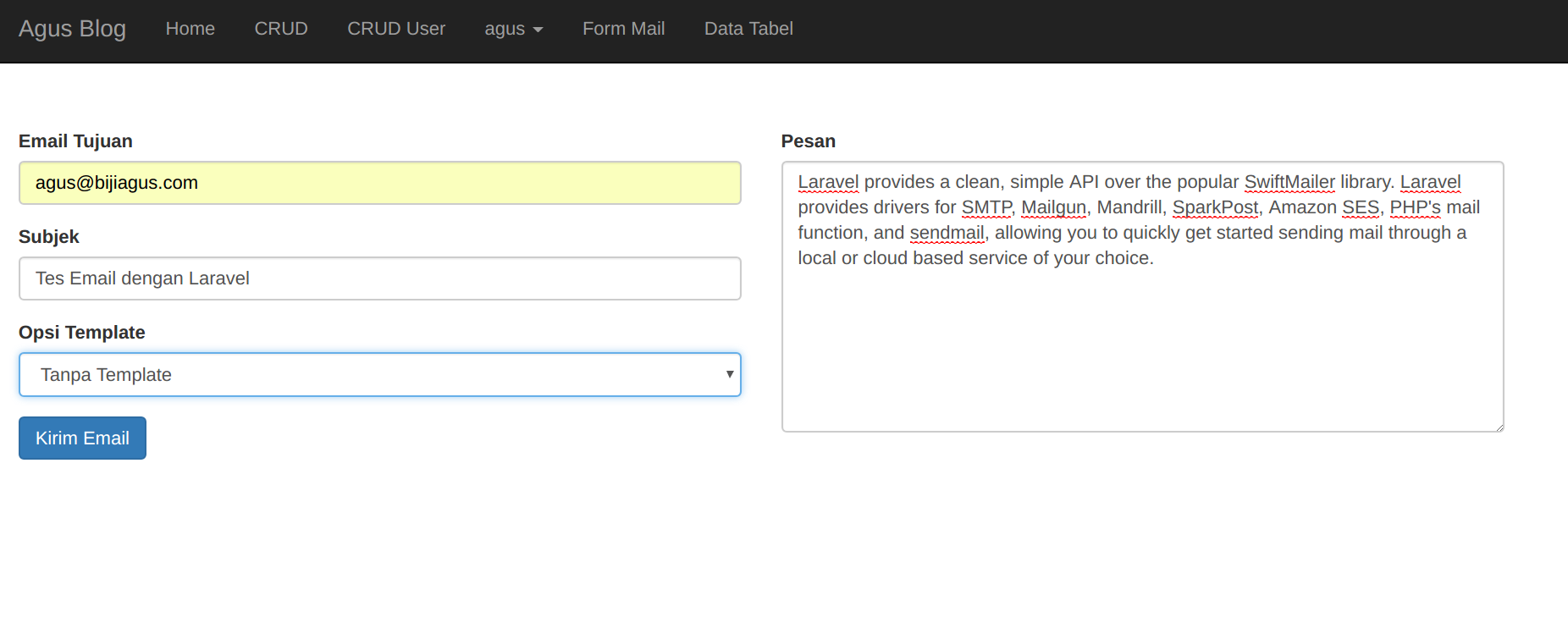
Setelah semua script di atas sudah di buat semua, saatnya kita mengetes nya. Isi form dan sesuaikan datanya. Pada test pertama saya akan memilih mengirim email tanpa menggunakan template.

Mengirim Email Menggunakan Framework Laravel
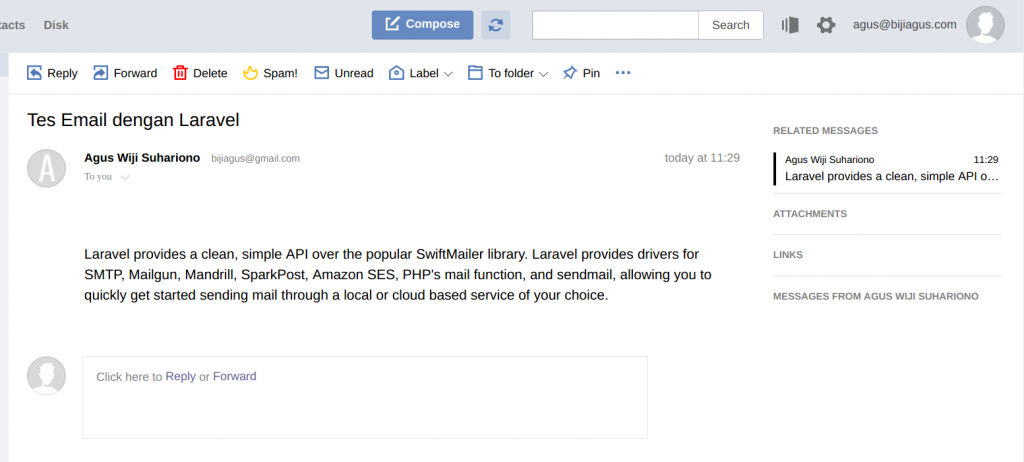
Berikut adalah tampilan email yang saya terima.

Mengirim Email Menggunakan Framework Laravel
Selanjutnya kita akan tes dengan opsi menggunakan template.

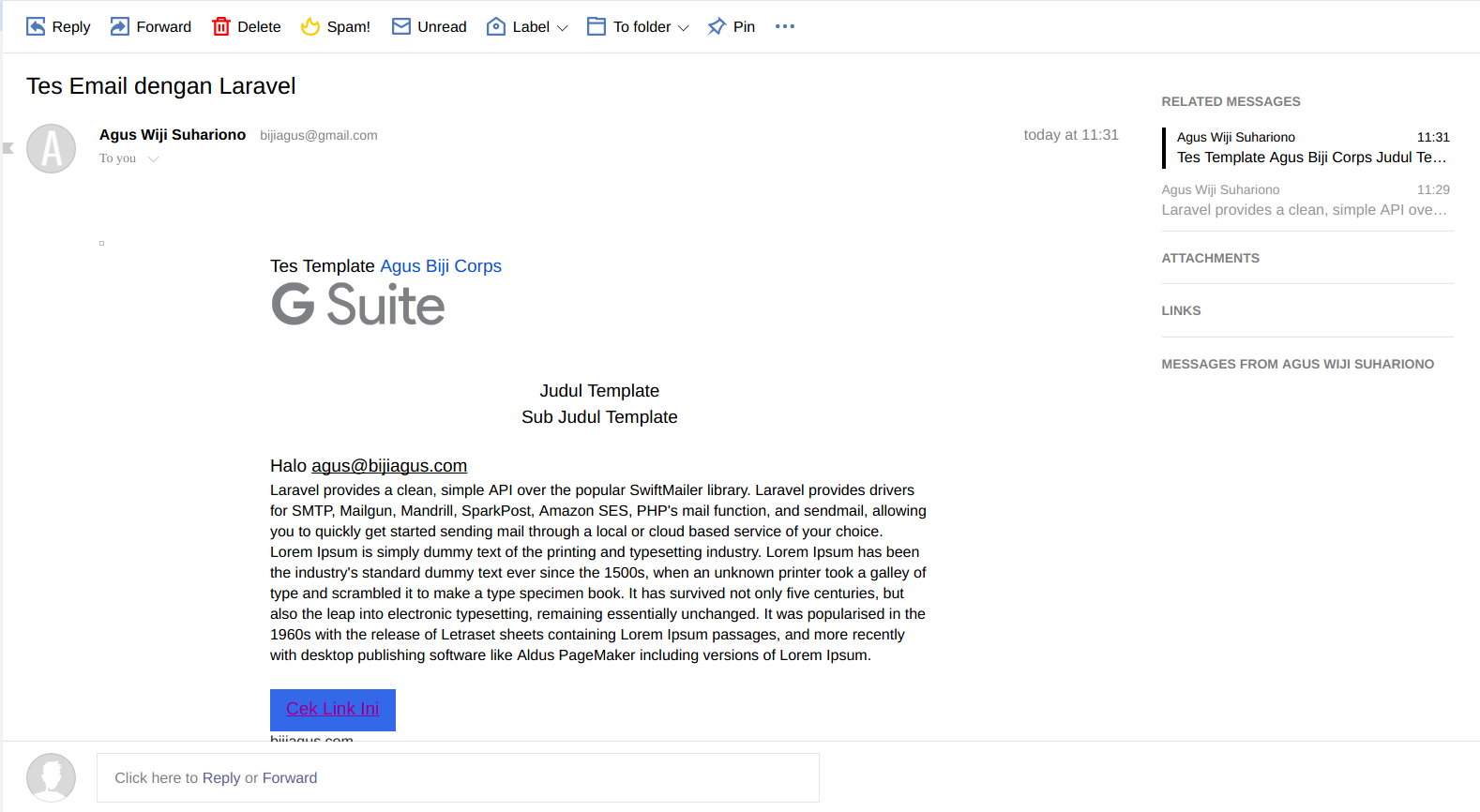
Mengirim Email Menggunakan Framework Laravel
Terdapat perbedaan bukan, tampilan yang menggunakan template akan terlihat lebih rapi dan bagus. Untuk Selanjutnya anda dapat mengembangkan template sesuai dengan desain yang anda inginkan. Sekian tutorial dari saya ini, semoga dapat bermanfaat dan digunakan dengan baik.
Terimakasih.