Assalamualaikum wr wb, pada topik kali ini saya akan menulis tentang cara penggunaan modal bootstrap pada Yii2 Framework. Seperti diketahui bahwa modal merupakan jendela pop up yang tampil pada halaman yang sama, saya biasanya menggunakan modal untuk menampilkan informasi atau submit sebuah form, kalau untuk penggunaan bisa menggunakan selera masing-masing. Sebenarnya inti dari penggunaan modal adalah agar aplikasi terlihat responsif dan menampilkan informasi tanpa harus pindah ke halaman yang lain, dimana hal ini terlihat merepotkan bagi end user. Selanjutnya langsung saja kita praktek pada sumber persoalan. Untuk contohnya saya akan membuat modal untuk menampilkan data informasi kategori.
Modal bootstrap pada Yii2
Terlebih dahulu kita buat fungsi menggunakan JQuery untuk menampilkan modal dan jangan lupa untuk meregister asset js nya.
$js=<<<js
$('.modalButton').on('click', function () {
$('#modal').modal('show')
.find('#modalContent')
.load($(this).attr('value'));
});
js;
$this->registerJs($js);
Kemudian kita definisikan widget untuk memanggil modal bootstrap.
<?php
Modal::begin([
'header' => 'Modal',
'id' => 'modal',
'size' => 'modal-md',
]);
echo "<div id='modalContent'></div>";
Modal::end();
?>
Kemudian kita buat tombol untuk menampilkan modal, kita sesuaikan element class nya untuk memicu JQuery.
<a class="btn btn-info modalButton" value="<?= Url::to(['sites/data-kategori']) ?>">Info Kategori</a>
Hasilnya sebagai berikut, ketika tombol info kategori di klik maka modal akan muncul.
terus bagaimana jika ingin menampilkan informasi data melalui sebuah action pada controller, cukup mudah hehe. Kita buat dulu sebuah fungsi dan view untuk menampilkan data kategori menggunakan Gridview.
public function actionDataKategori(){
$kategori = TbKategori::find();
$dataProvider = new ActiveDataProvider([
'query' => $kategori,
'pagination' => FALSE
]);
return $this->renderAjax('dataKategori',[
'dataProvider' => $dataProvider
]);
}
script untuk file frontend/views/sites/dataKategori.php
<?php use yii\grid\GridView; $this->title = 'Data Kategori'; ?> <?= GridView::widget([ 'dataProvider' => $dataProvider, ]) ?>
Perhatian untuk menampilkan data melalui modal, pastikan pada saat me return view menggunakan $this->renderAjax supaya view bisa tampil dalam frame modal
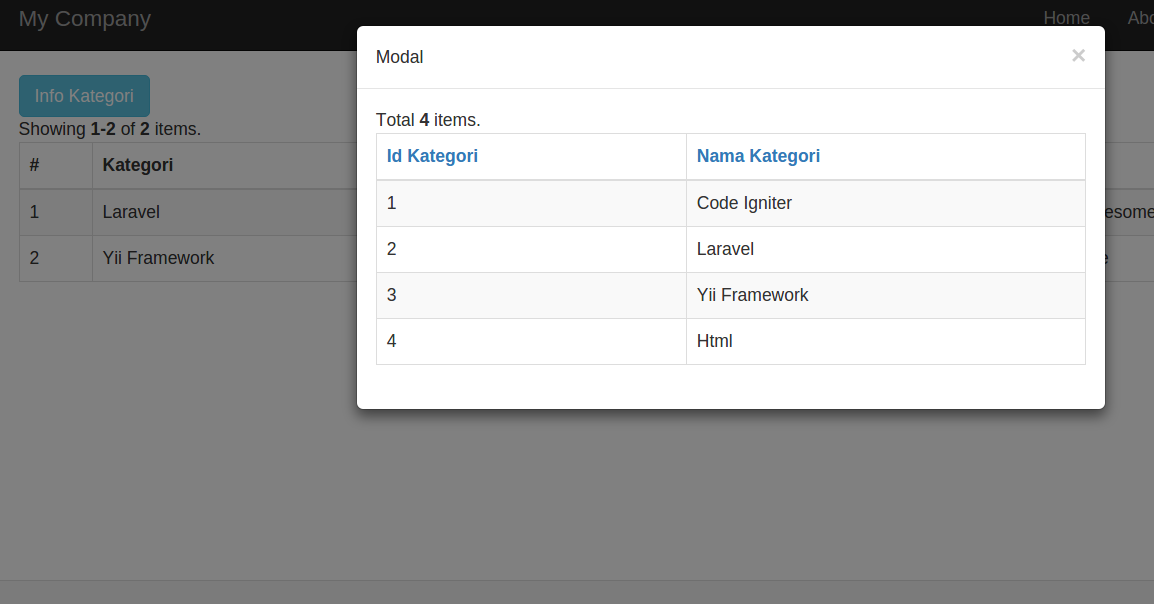
Sekarang kita cek lagi bagaimana script yang telah kita buat, check this out!!! 😀
foilahhh … !! Mudah bukan, modal sudah menampilkan data sesuai dengan action yang telah saya buat, ini sangat berguna jika anda ingin menampilkan beragam informasi dalam satu halaman yang sama. Sekian sharing dari saya mengenai modal bootstrap pada Yii2, semoga dapat bermanfaat. Terimakasih.