Assalamualaikum wr wrb, topik bahasan kali ini mengenai Yii2 Gridview. Gridview merupakan salah satu widget pada Yii2 yang berfungsi untuk menampilkan data dalam bentuk grid atau table. Gridview memiliki kelebihan – kelebihan sehingga akan mempermudah developer untuk menampilkan table pada aplikasi yang di buat.
Dalam gridview anda bisa menampilkan paging, data yang berelasi dengan table lain, sorting, searching tanpa perlu susah susah membuat fungsi khusus, karena yii2 sudah memberikan segala kemudahannya.
Sebenarnya untuk menampilkan data pada gridview cukup dengan mengisikan data pada properti dataProvider.
<?= GridView::widget([
'dataProvider' => $dataProvider,
]) ?>
Tetapi yii2 menyediakan properti yang banyak untuk mengcustom table sesuai dengan kebutuhan anda dengan segala kemudahannya, anda bisa melihat pada dokumentasinya http://www.yiiframework.com/doc-2.0/yii-grid-gridview.html.
Untuk mengisi data provider pada gridview anda bisa menggunakan 3 jenis dataProvider yaitu ActiveDataProvider, ArrayDataProvider & SqlDataProvider.
Yii2 Gridview
Pada contoh kali ini saya akan menunjukkan cara menampilkan data pada gridview menggunakan ActiveDataProvider. Pertama-tama kita buat dahulu model dengan menggunakan gii, model saya letakkan di folder common\models.
Kemudian buat actionnya untuk menampilkan data tb_blog, jangan lupa untuk menambahkan class yang akan digunakan ( ” Class model TbBlog dan ActiveDataProvider ” ).
<?php
namespace frontend\controllers;
use Yii;
use yii\web\Controller;
use yii\data\ActiveDataProvider;
use common\models\TbBlog;
class SitesController extends Controller
{
public function actionIndex(){
$blog = TbBlog::find();
$dataProvider = new ActiveDataProvider([
'query' => $blog,
'pagination' => [
'pageSize' => 10
]
]);
return $this->render('dataBlog',[
'dataProvider' => $dataProvider
]);
}
}
Selanjutnya buat file .php dengan nama dataBlog.php pada frontend/views/sites/ , kira kira isinya sebagai berikut.
<?php use yii\grid\GridView; $this->title = 'Data Blog'; ?> <?= GridView::widget([ 'dataProvider' => $dataProvider ]) ?>
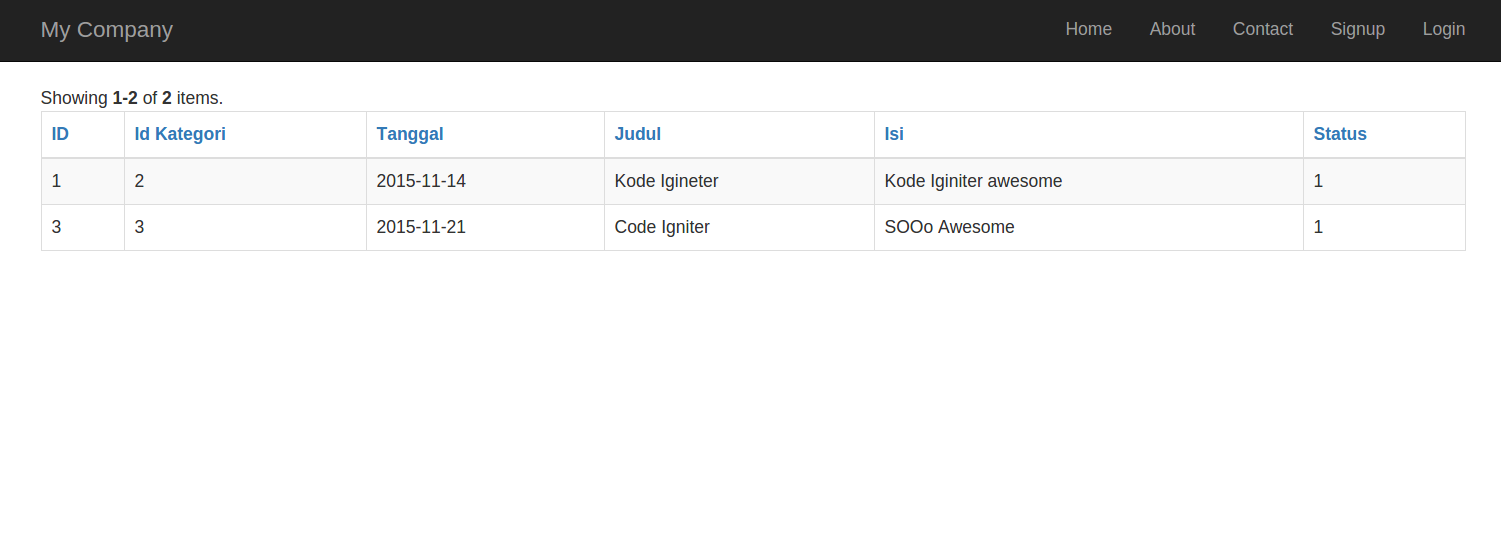
Arahkan url ke http://localhost/advanced/frontend/web/index.php?r=sites , maka priview nya adalah sebagai berikut.
Pada kolom id kategori tersebut terdapat relasi dengan tabel kategori, jadi yang muncul hanya foreign key nya, untuk memunculkan nama pada relasi tersebut maka terlebih dahulu perlu di buat model tbKategori terlebih dahulu.
Selanjutnya pada model tbBlog perlu fungsi untuk merelasikan antara tbKategori dengan tbBlog, scriptnya sebagai berikut.
note : perlu diingat untuk pembuatan nama fungsi untuk relasi harus menggunakan awalan get
public function getKategori()
{
return $this->hasOne(TbKategori::className(), ['id_kategori' => 'id_kategori']);
}
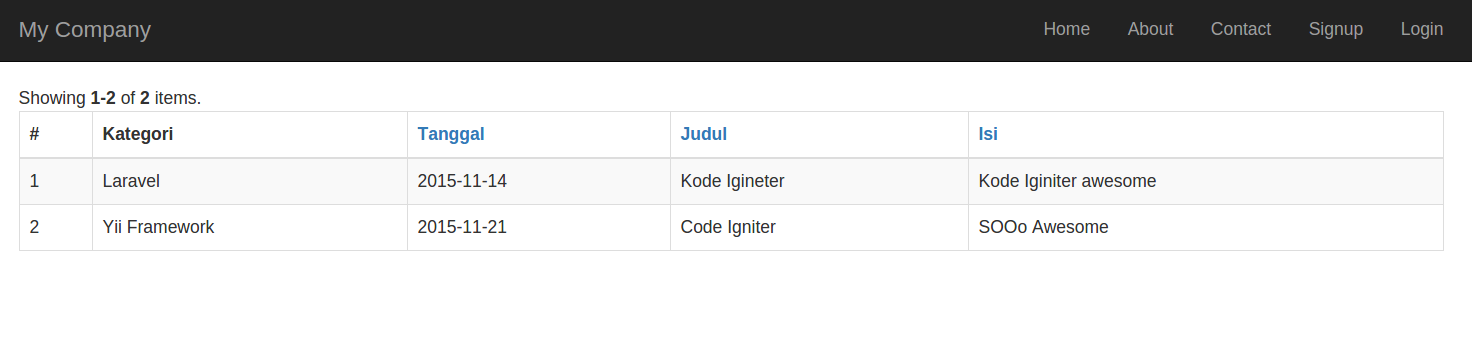
Kemudian pada gridview – nya kita perlu menambakan nama fungsi relasinya, dan tulis nama kolom yang ingin ditampilkan pada tabel kategori.
<?php
use yii\grid\GridView;
$this->title = 'Data Blog';
?>
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
[
'class' => 'yii\grid\SerialColumn'
],
[
'class' => 'yii\grid\DataColumn',
'header' => 'Kategori',
'value' => 'kategori.nama_kategori'
],
'tanggal',
'judul',
'isi'
]
])
?>
foilah, nama kategori pada kolom kategori sudah muncul sesuai dengan relasinya, sekian dari saya, untuk selanjutnya akan ditulis lebih detail lagi mengenai beberapa properti yang lain tentang GridView, semoga dapat bermanfaat.
Terimakasih.