Assalamualaikum wr wb, pada kesempatan kali ini saya akan membuat tutorial bagaimana cara membuat form upload file dengan ajax dan Framework Laravel. Pada tutorial yang lain, saya pernah membuat tulisan mengenai upload file juga tetapi di framework Yii 2 (disini). Tulisan kali ini secara teknis tidak akan jauh berbeda, bedanya form akan di munculkan dalam bentuk modal dan akan di tambahkan progress bar untuk menunjukkan status file yang akan di upload. Hal ini akan membuat form terlihat lebih menarik dan interaktif, untuk scriptnya sendiri tidak terlalu sulit tetapi harus lebih menguasai tentang javascript dan Jquery. Untuk lebih lanjutnya kita mulai saja scripting cara membuat form upload file dengan ajax dan framework laravel.
Desain Tabel
Berikut adalah desain tabel yang saya gunakan.
mysql> desc tb_file; +------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | nama | varchar(100) | NO | | NULL | | | file | varchar(250) | NO | | NULL | | | created_at | datetime | NO | | NULL | | | updated_at | datetime | NO | | NULL | | +------------+--------------+------+-----+---------+----------------+ 5 rows in set (0,00 sec)
Membuat Form Upload File dengan Ajax dan Framework Laravel
Untuk scripting, pertama-tama kita buat Model dan Controllernya dengan menggunakan artisan.
php artisan make:controller TbFileController --resource php artisan make:model TbFile
Model TbFile :
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class TbFile extends Model
{
protected $table = "tb_file";
}
Lengkapi Controller pada TbFileController, method yang akan saya gunakan adalah index, create, store, dan destroy. File dokumen yang terupload akan terletak di folder public/images. Untuk Scriptnya sebagai berikut :
public function index()
{
$file = TbFile::paginate(4);
return view('file.index',compact('file'));
}
public function create() //menampilkan form secara partial
{
$file = new TbFile;
return view('file.create',compact('file'))->renderSections()['content'];
}
public function store(Request $request)
{
$maxId = \DB::table('tb_file')->max('id') + 1;
try{
$uploaded = $request->file('file');
$file = new TbFile;
$file->id = $maxId;
$file->nama = $request->nama;
$file->file = $maxId."-".$uploaded->getClientOriginalName();
$file->save();
$uploaded->move(public_path('images/'),$file->file); //Folder lokasi File
\Session::flash('flash_message','Gambar berhasil ditambahkan');
}catch(\Exception $e){
echo $e->getMessage();
echo "<br>".$e->getLine();
die();
}
$response = array(
'status' => 'success',
'url' => action('TbFileController@index'),
);
return $response;
}
public function destroy($id)
{
$file = TbFile::findOrFail($id);
unlink(public_path('images/').$file->file); //menghapus dokumen pada folder terkait
$file->delete();
\Session::flash('flash_message','Dokumen berhasil di hapus');
return redirect()->action('TbFileController@index');
}
Script Untuk Menampilkan Modal akan sedikit berbeda dengan tutorial saya yang sebelumya. Ini akan sedikit lebih pendek dan simple.
Javascript nya :
$('.modalMd').off('click').on('click', function (e) {
$("#modalMd").modal('show');
$('#modalMdContent').load($(this).attr('href'));
$('#modalMdTitle').html($(this).attr('title'));
e.preventDefault();
});
view modal Content :
<div class="modal fade" id="modalMd" role="dialog" aria-labelledby="myModalLabel" data-keyboard="false" data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="modalMdTitle"></h4>
</div>
<div class="modal-body">
<div class="modalError"></div>
<div id="modalMdContent"></div>
</div>
</div>
</div>
</div>
Kemudian view untuk tampilan Index ( view/file/index.blade.php )
<div class="row">
<div class="col-lg-12">
<a class="btn btn-sm btn-success modalMd" href="{{ action('TbFileController@create') }}" title="Upload File"><span class="glyphicon glyphicon-upload"></span> Upload Foto</a>
<div class="row" style="margin-top: 10px">
@foreach($file as $row)
<div class="col-sm-3">
<div class="thumbnail">
{{ Html::image('images/'.$row->file,$row->nama) }}
<div class="caption">
<h3>{{ $row->nama }}</h3>
<form action="{{ action('TbFileController@destroy',['id'=>$row->id]) }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button class="btn btn-xs btn-danger" title="Delete InspTemuanItem" onclick="return confirm('Confirm delete?')" type="submit">
Hapus Foto <i class="glyphicon glyphicon-trash"></i>
</button>
</form>
</div>
</div>
</div>
@endforeach
</div>
<div class="row">
<div class="col-lg-12">
{!! $file->links() !!}
</div>
</div>
</div>
</div>
Untuk Form upload nya sebagai berikut :
{!! Form::model($file, [
'action' => ['TbFileController@store'],
'id'=>'formUpload'
]) !!}
<div class="row">
<div class="col-lg-12">
<div class="progress" style="display:none">
<div class="progress-bar" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100" style="">
<span class="sr-only"></span>
</div>
</div>
<div class="form-group">
<label>Nama File</label>
{!! Form::text('nama',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
<label>Gambar</label>
{!! Form::file('file') !!}
</div>
{!! Form::submit('Simpan',['class'=>'btn btn-sm btn-success']) !!}
</div>
</div>
{!! Form::close() !!}
Nah, intinya ada disni 😀 . Javascript yang digunakan untuk mengeksekusi form upload file sebagai berikut :
<script type="text/javascript">
$(document).on('ajaxComplete ajaxReady', function () {
$.ajaxSetup({
headers: {
'X-CSRF-Token': $('input[name="_token"]').val()
}
});
$('#formUpload').on("submit", function (e) {
$(".progress").show();
var formData = new FormData(this);
var formURL = $("#formUpload").attr("action");
$.ajax(
{
url: formURL,
type: "POST",
data: formData,
contentType: false,
processData: false,
success: function (data, textStatus, jqXHR)
{
var data = jqXHR.responseJSON;
window.location.href = data.url;
},
error: function (jqXHR, textStatus, errorThrown)
{
var data = jqXHR.responseJSON;
errorsHtml = '<div class="alert alert-danger"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><ul>';
$.each(data, function (key, value) {
errorsHtml += '<li>' + value[0] + '</li>';
});
errorsHtml += '</ul></di>';
$(".modalError").html(errorsHtml);
},
xhr: function () {
var xhr = $.ajaxSettings.xhr();
xhr.upload.onprogress = function (e) {
$(".progress-bar").attr("style", "width:" + Math.floor(e.loaded / e.total * 100) + "%");
$(".progress-bar").html(Math.floor(e.loaded / e.total * 100) + "%");
};
return xhr;
},
});
e.preventDefault();
e.unbind();
});
});
</script>
Jangan lupa untuk Route nya adalah sebagai berikut :
Route::resource('data-file', 'TbFileController');
Uji Coba
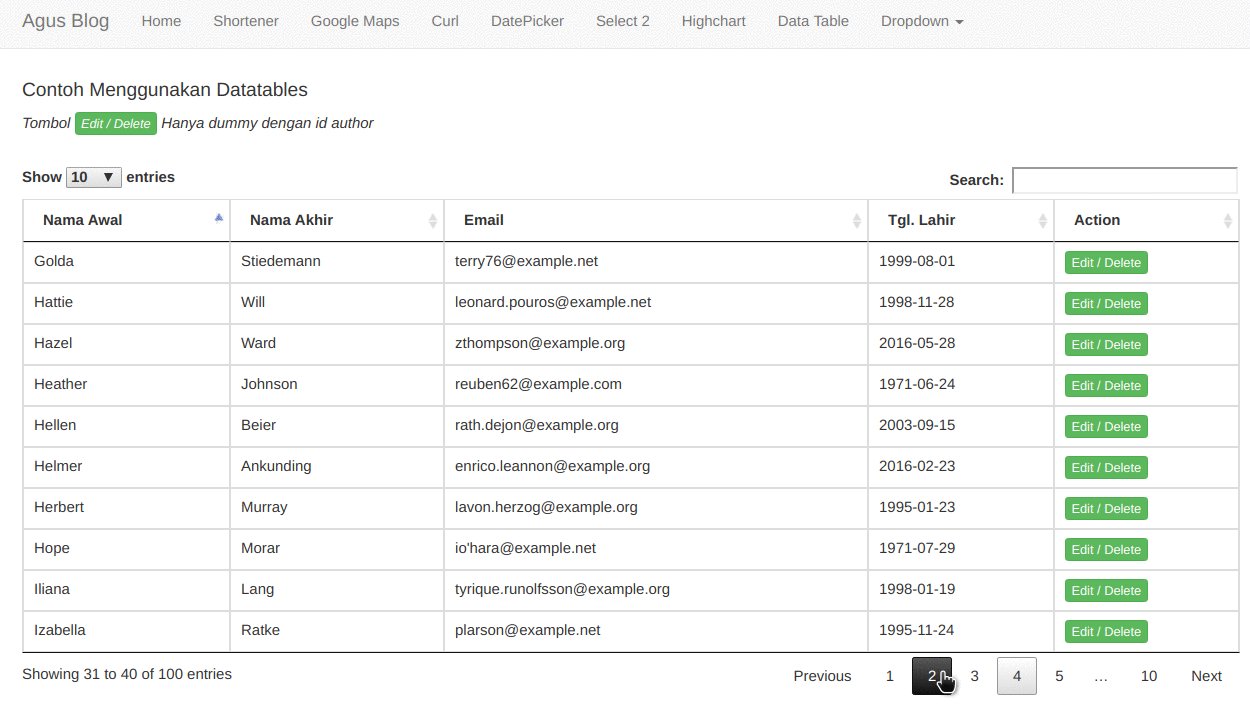
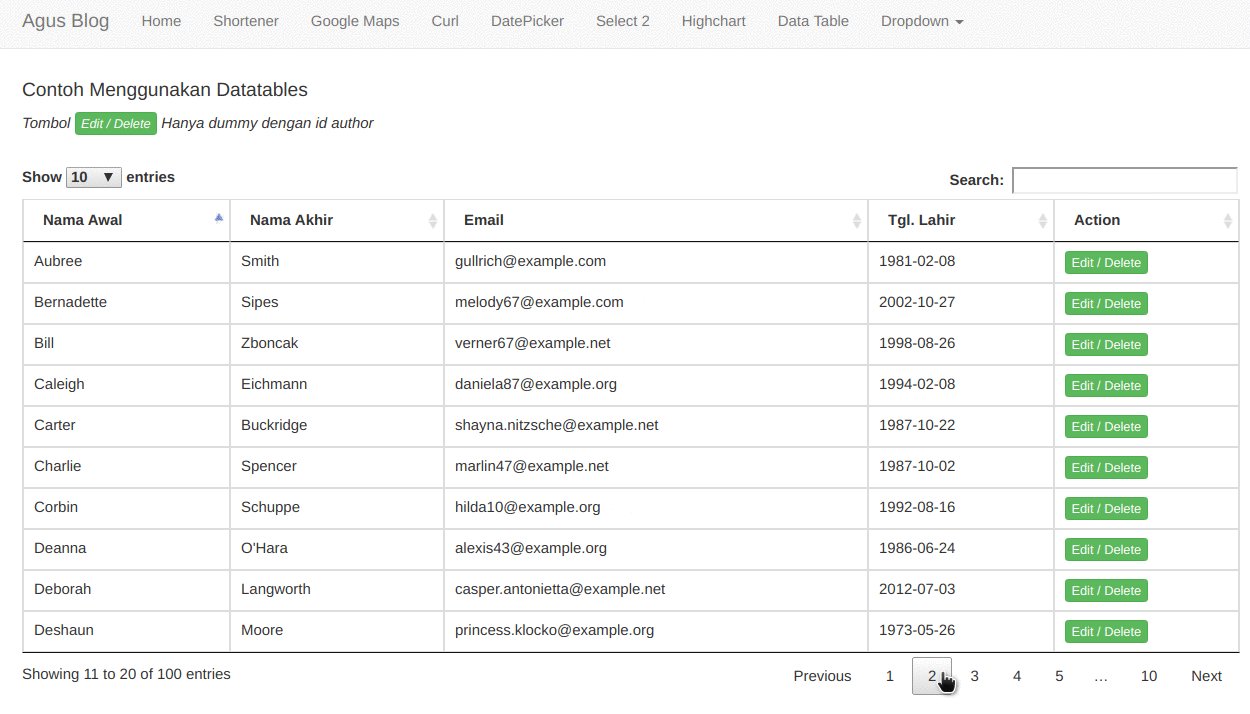
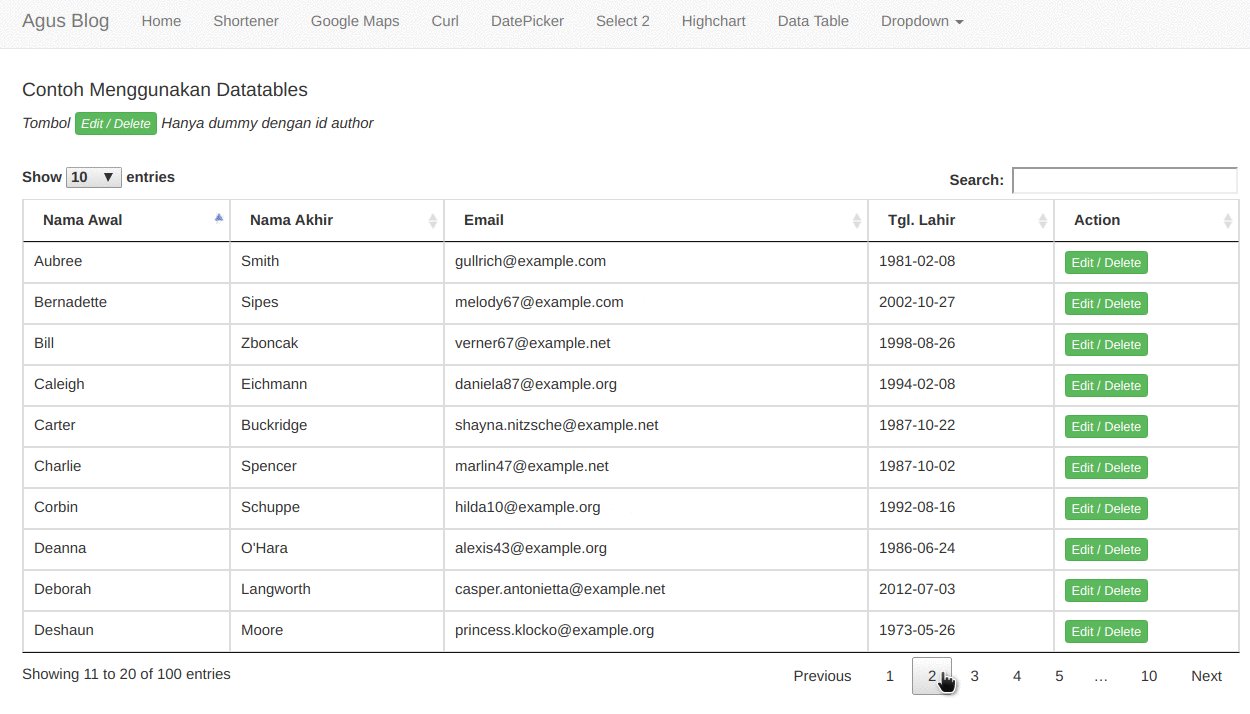
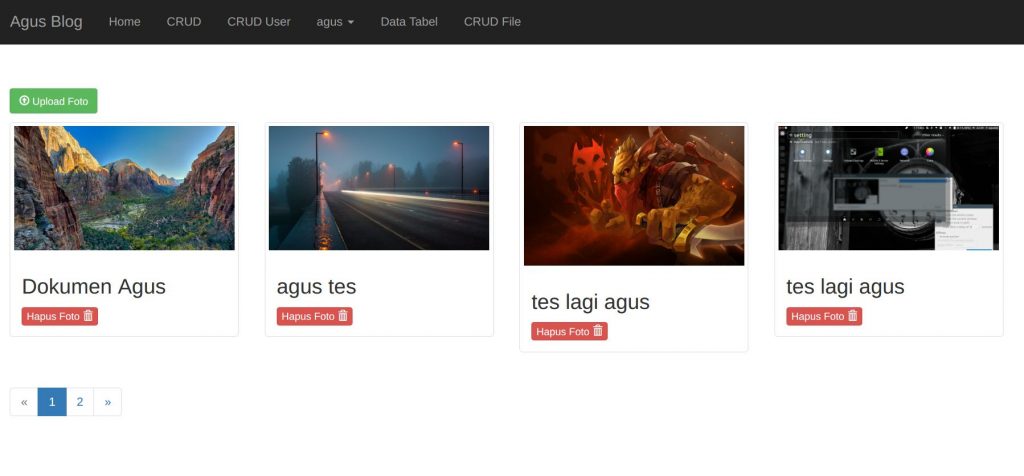
Setelah semua script di atas di pasang, kita mulai menampilkan halaman awal terlebih dahulu.

Membuat Form Upload File dengan Ajax dan Framework Laravel
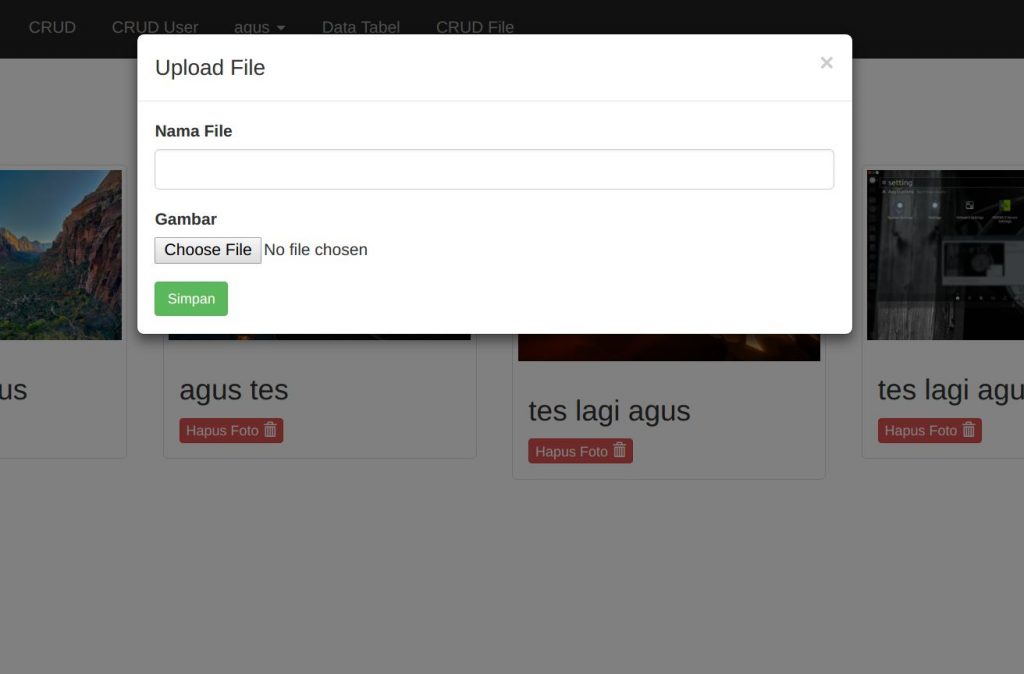
Kemudian kita klik tombol upload foto sehingga akan muncul form dalam bentuk modal bootstrap.

Membuat Form Upload File dengan Ajax dan Framework Laravel
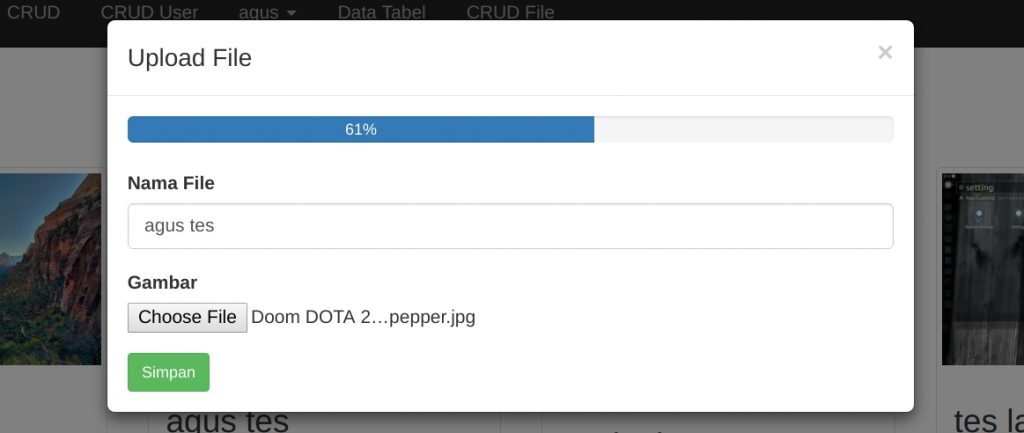
Kemudian kita isi form dan file yang ingin di upload, kemudian submit form tersebut.

Membuat Form Upload File dengan Ajax dan Framework Laravel
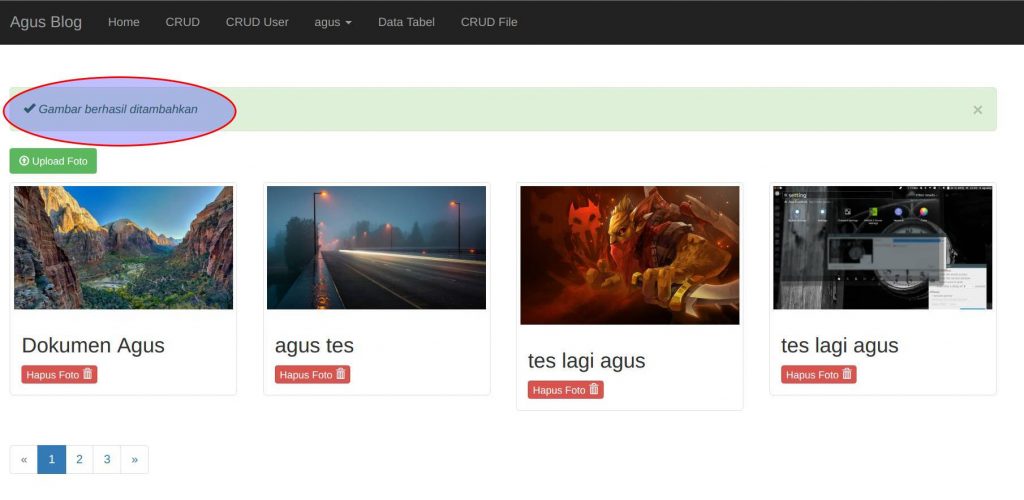
Foilahh, gambar berhasil terupload 😀 .

Membuat Form Upload File dengan Ajax dan Framework Laravel
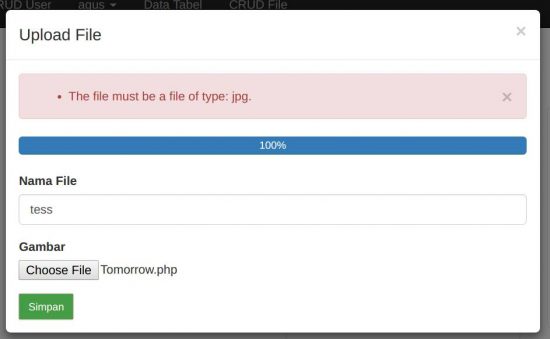
Anda juga dapat menambahkan validasi, agar file jenis tertentu saja yang boleh di upload, untuk daftar validasinya anda bisa lihat disini.
$this->validate($request,[
'nama' => 'required',
'file' => 'required|mimes:jpg'
]);

Mudah bukan 😀 , sekian tutorial dari saya, semoga dapat bermanfaat, tetap belajar dan berusaha 😀 . Terimakasih.