Assalamualaikum wr wb, pada kesempatan kali ini saya akan membagi tutorial tentang cara membuat Pagination di Modal Bootstrap dengan Framework Laravel. Modal bootstrap merupakan konten yang berupa kotak dialog untuk menampilkan informasi tertentu.
Terdapat banyak pertanyaan dari teman-teman pada waktu menampilkan sebuat tabel pada modal bootstrap, ketika di klik pada paginationnya, halaman akan lepas dan keluar dari modal.
Membuat Pagination di Modal Bootstrap dengan Framework Laravel
Hal ini terkadang menjadi dilema bagi seorang programmer, kita dapat menampilkan sebuah informasi penunjang berupa tabel pada modal bootstrap pada aplikasi kita, tetapi terkadang kita memilih menampilkan informasi itu pada halaman lain, karena terkendala masalah pagination dan data yang terlalu banyak.
Tetapi hal tersebut dapat diatasi dengan mudah dengan menambahkan JQuery sehingga request akan dijalankan dalam bentuk Ajax.
Oke, tanpa basa basi langsung saja kita membuat Pagination di Modal Bootstrap dengan Framework Laravel 😀 .
Struktur Tabel
Tabel yang saya gunakan adalah tabel post dengan jumlah data 1000 rows.
mysql> desc posts; +-------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | author_id | int(11) | NO | | NULL | | | title | varchar(255) | NO | | NULL | | | description | varchar(500) | NO | | NULL | | | content | text | NO | | NULL | | | date | date | NO | | NULL | | +-------------+--------------+------+-----+---------+----------------+
Langkah pertama, kita buat script untuk menampilkan modal dengan ukuran large pada layouts (agar bisa di pakai di konten yang lain).
<div class="modal fade" id="modalLg" role="dialog" aria-labelledby="myModalLabel" data-keyboard="false" data-backdrop="static">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="modalLgTitle"></h4>
</div>
<div class="modal-body">
<div class="modalError"></div>
<div id="modalLgContent"></div>
</div>
</div>
</div>
</div>
Tambahkan javascript yang di gunakan untuk menampilkan modal Large.
$('.modalLg').off('click').on('click', function (e) {
$("#modalLg").modal('show');
$('#modalLgContent').load($(this).attr('href'));
$('#modalLgTitle').html($(this).attr('title'));
e.preventDefault();
});
Selanjutnya buat contoller untuk menampilkan halaman yang isinya tombol view data.
public function modalPagination(){
return view('site.modalPagination');
}
untuk view modalPagination.blade.php.
@extends('layouts.main')
@section('title', 'Modal Pagination')
@section('content')
<div class="row">
<div class="col-lg-12">
<a class="btn btn-success modalLg" href="{{ action('SiteController@viewModalPagination') }}" title="Pagination di Modal">View Data</a>
</div>
</div>
@endsection
Kemudian buat controler untuk menampilkan view yang akan muncul pada konten modal bootstrap.
public function viewModalPagination(){
$dataPost = Post::orderBy('title','ASC')->paginate(5);
return view('site.viewModalPagination',compact('dataPost'))->renderSections()['content'];
}
Lanjutkan membuat viewnya viewModalPagination.blade.php, untuk javascriptnya saya buat juga pada file ini, berikut adalah scriptnya :
@extends('layouts.main')
@section('title', 'Modal Pagination')
@section('content')
<script type="text/javascript">
$(document).on('ajaxComplete ajaxReady ready', function () {
$('ul.pagination li a').off('click').on('click', function (e) {
$("#modalLg").modal('show');
$('#modalLgContent').load($(this).attr('href'));
$('#modalLgTitle').html($(this).attr('title'));
e.preventDefault();
});
});
</script>
<div class="row">
<div class="col-lg-12">
<i>Jumlah Data : {{ $dataPost->total() }}</i>
<table class="table table-bordered" id="post-table">
<thead>
<tr>
<th>Id</th>
<th>Author ID</th>
<th>Title</th>
<th>Description</th>
<th>Content</th>
<th>Date</th>
</tr>
</thead>
<tbody>
@if($dataPost->total() > 0)
@foreach($dataPost as $row)
<tr>
<td>{{ $row->id }}</td>
<td>{{ $row->author->first_name }}</td>
<td>{{ $row->title }}</td>
<td>{{ $row->description }}</td>
<td>{{ $row->content }}</td>
<td>{{ $row->date }}</td>
</tr>
@endforeach
@else
<tr>
<td colspan="6">Data tidak tersedia</td>
</tr>
@endif
</tbody>
</table>
{!! $dataPost->links() !!}
</div>
</div>
@endsection
Uji Coba
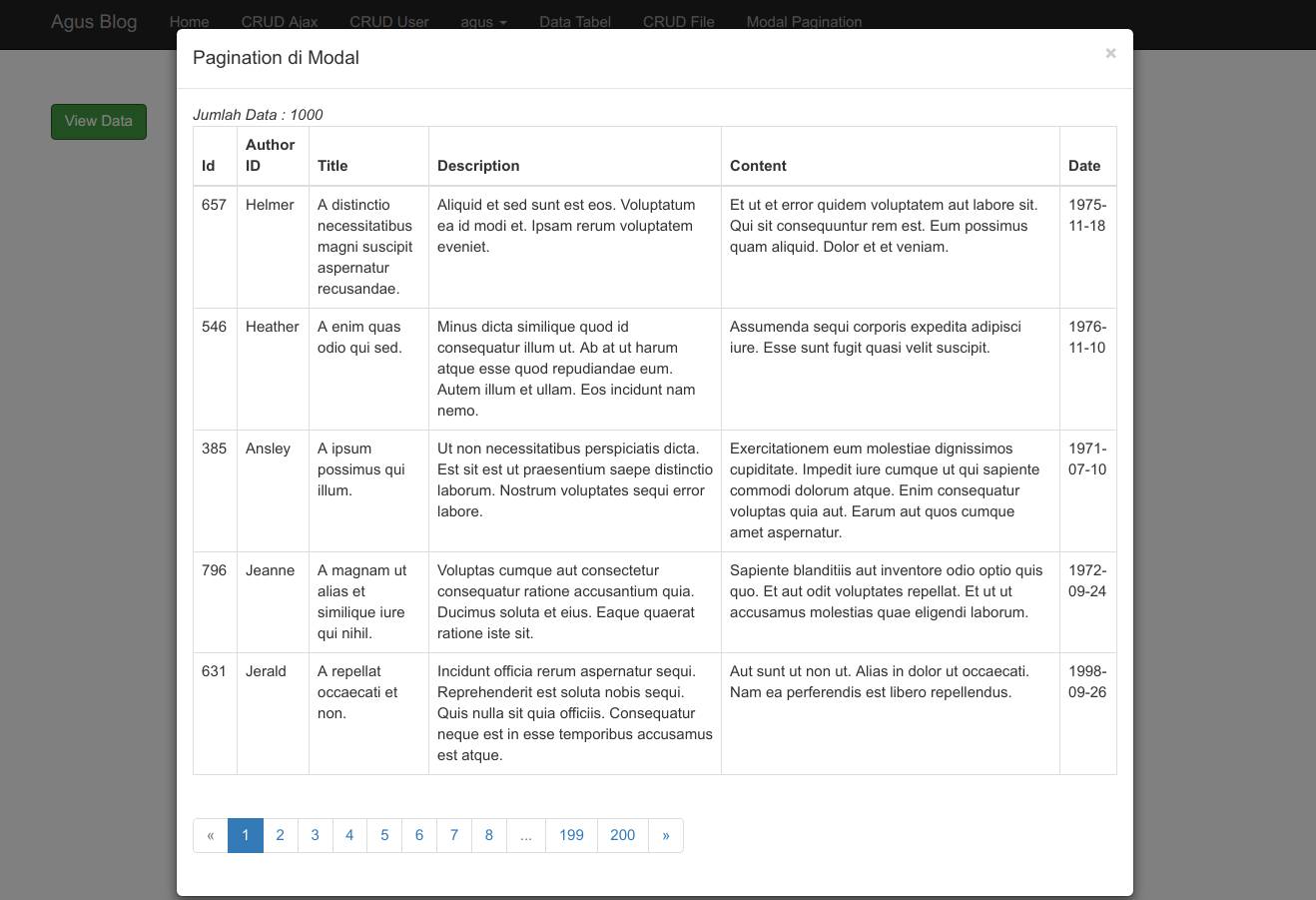
Setelah semua script di atas di buat, kita mulai uji coba dengan menampilkan halaman index yang terdapat tombol viewdata.

Kemudian klik tombol tersebut untuk menampilkan modal bootstrap.

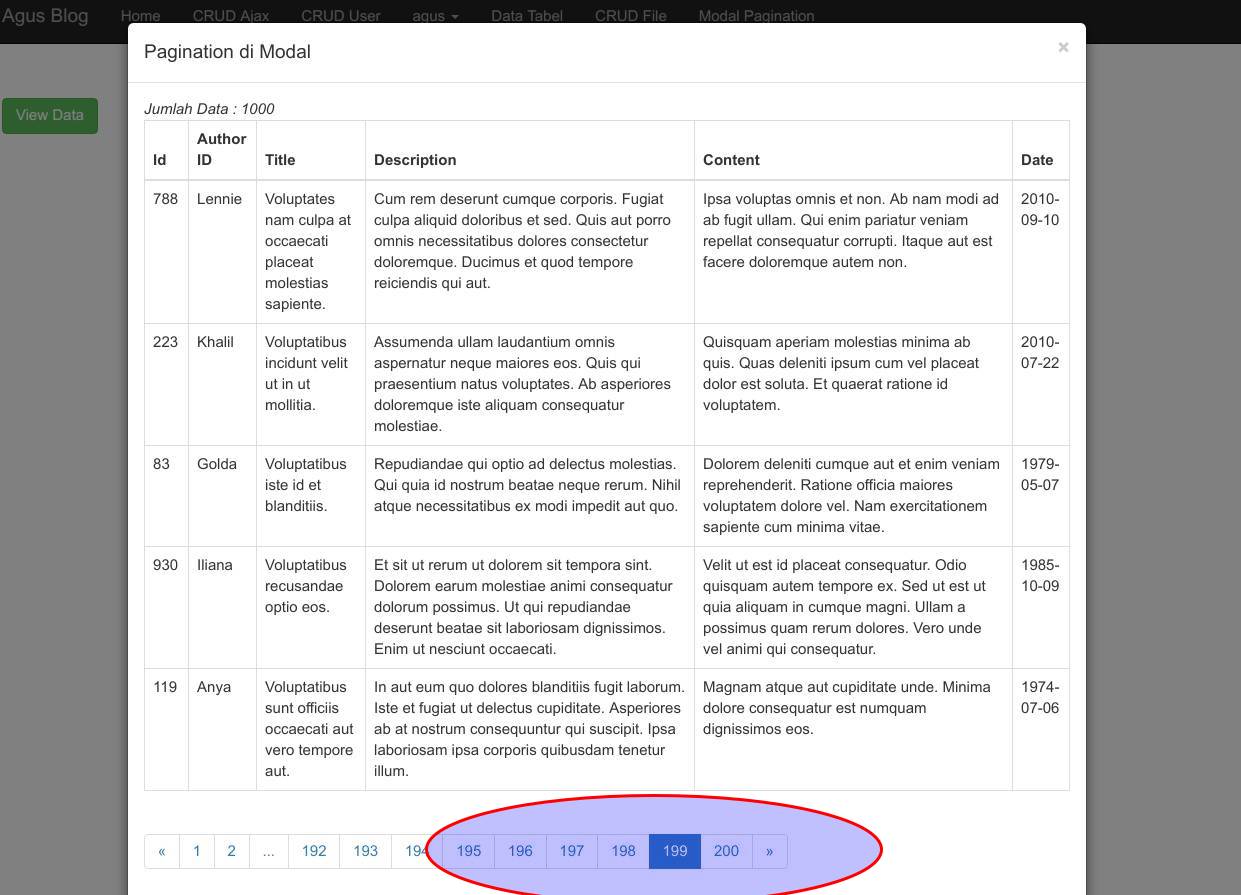
Untuk mencoba, klik link paginationnya.

Membuat Pagination di Modal Bootstrap dengan Framework Laravel
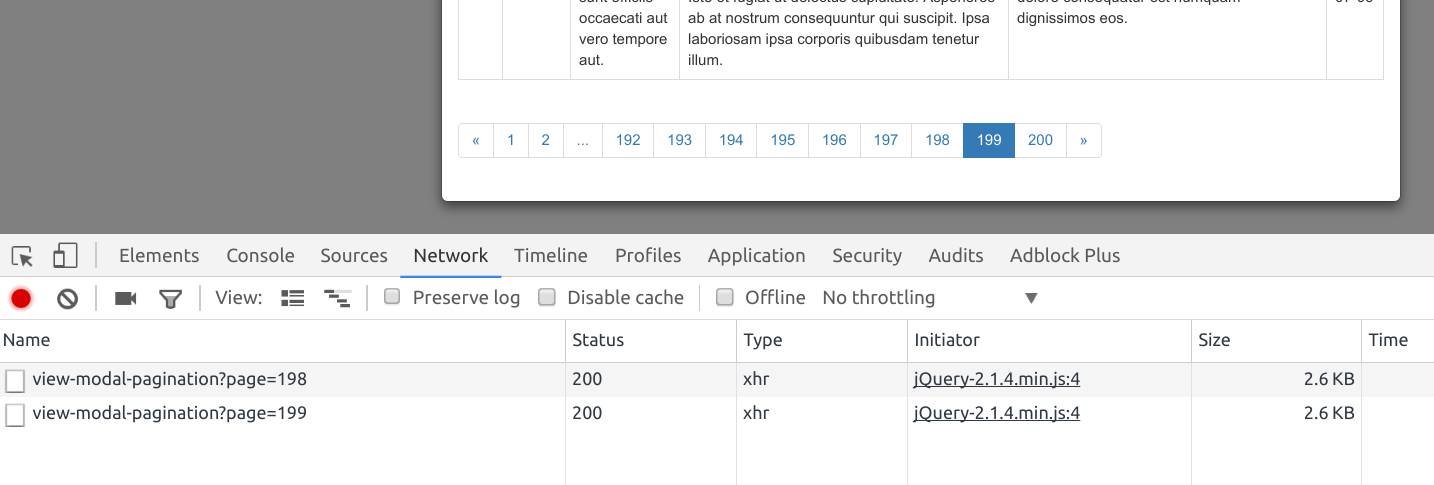
Kita bisa lihat di console, pagination request menggunakan ajax.

Membuat Pagination di Modal Bootstrap dengan Framework Laravel
Mudah bukan 😀 , sekian tutorial dari saya, semoga dapat bermanfaat, tetap belajar dan berusaha. Terimakasih.
source code : https://github.com/AgusWijiSuhariono/demoApp