Assalamualaikum wr wb, pada kesempatan kali ini saya akan memberikan pembahasan mengenai cara membuat dropdown select2 dengan request ajax dan php. Select2 merupakan salah satu plugin yang banyak digunakan pada form, sebagai pengganti dropdown select di aplikasi web. Select2 memberikan kemudahan kepada user, karena kita bisa memilih data dengan memasukkan pencarian pada dropdown tersebut. Fitur ini sangatlah membantu karena kita tidak perlu menscroll dan memilih data ketika sumber data jumlah nya cukup banyak.
Sesuai dari judul artikel ini, kenapa menggunakan request ajax. Secara normal kita bisa mendefinisikan terlebih dahulu sumber data yang akan dipasangkan pada select2 tersebut, untuk jumlah data yang sedikit tidak masalah. Tetapi bagaimana jika data yang akan dipasang berjumlah ribuan, atau puluhan ribu. Hal ini tentu akan membuat load halaman pada lokasi di select2 tersebut akan sangat berat. Jika kita menggunakan ajax, client akan mengirimkan sebuah request pada fungsi yang digunakan untuk memanggil sumber data disaat user melakukan pencarian di select2 tersebut. Hal ini tentunya akan membuat halaman yang di load dan menjadi lebih ringan.

Membuat Dropdown Select2 dengan Request Ajax dan Php
Membuat Dropdown Select2 dengan Request Ajax dan Php
Langsung saja kita mulai untuk pengkodingannya, pertama tama kita download terlebih dahulu plugin select2 dari website resminya disini. Select2 yang saya gunakan adalah versi 4.0.3. Pasangkan javascript dan css pada layouts aplikasi kita.
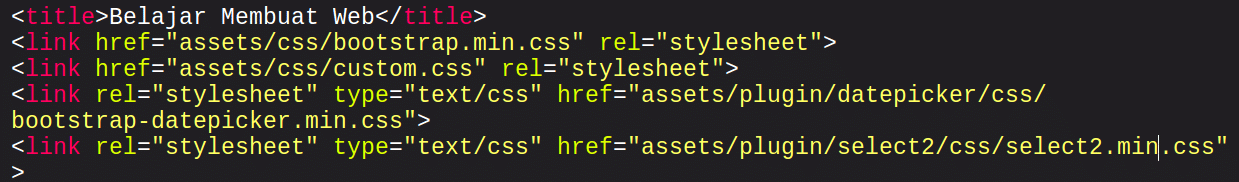
Memasang javascript Select2 pada layout

Memasang css select2 pada layout
Struktur tabel yang saya gunakan tb_propinisi.
+--------------+-------------+------+-----+---------+-----------------------------+ | Field | Type | Null | Key | Default | Extra | +--------------+-------------+------+-----+---------+-----------------------------+ | propinsi_id | int(11) | NO | PRI | NULL | auto_increment | | nama | varchar(45) | NO | | NULL | | | dalam_negeri | tinyint(4) | YES | | NULL | | | created_at | datetime | YES | | NULL | on update CURRENT_TIMESTAMP | | updated_at | datetime | YES | | NULL | | +--------------+-------------+------+-----+---------+-----------------------------+
Kemudian kita buat sebuah form yang berisi dropdown, serta javascript yang digunakan untuk menginisialisasi select2 dengan request ajax. Option yang saya gunakan pada plugin select2 tersebut :
- Saya memberikan delay, sehingga request akan berjalan setelah 0.8 ms.
- Minimum huruf yang harus di input adalah 3 huruf.
- Saya tambahkan tombol untuk clear value pada select2 ini.
<script type="text/javascript">
$(function(){
$('.select2').select2({
minimumInputLength: 3,
allowClear: true,
placeholder: 'masukkan nama propinsi',
ajax: {
dataType: 'json',
url: 'action/daftarProvinsi.php',
delay: 800,
data: function(params) {
return {
search: params.term
}
},
processResults: function (data, page) {
return {
results: data
};
},
}
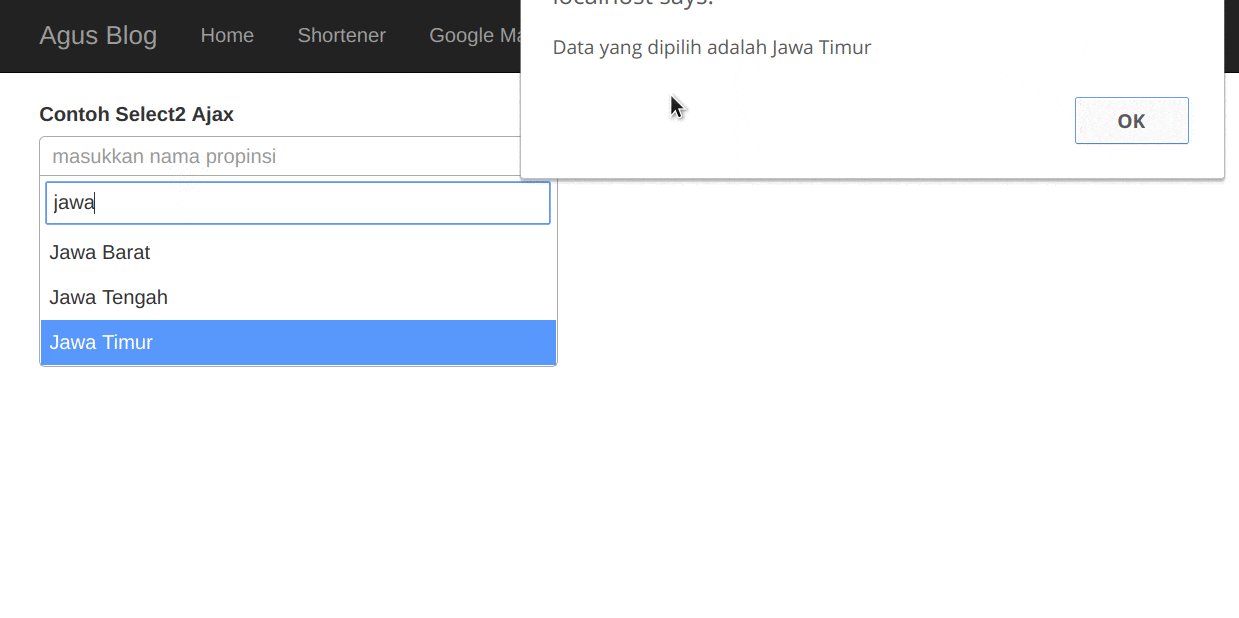
}).on('select2:select', function (evt) {
var data = $(".select2 option:selected").text();
alert("Data yang dipilih adalah "+data);
});
});
</script>
<div class="row">
<div class="col-lg-4">
<form class="form-group">
<label>Contoh Select2 Ajax</label>
<select name="kabupaten" class="form-control select2">
<option value="">- pilih kabupaten -</option>
</select>
</form>
</div>
</div>
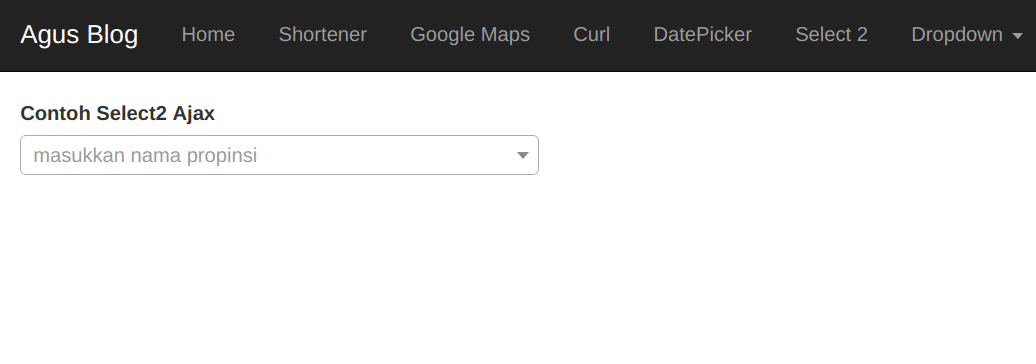
Sehingga tampilannya adalah sebagai berikut.

Membuat Dropdown Select2 dengan Request Ajax dan Php
Buat file koneksi dengan menggunakan mysqli koneksi.php.
<?php
$connect = mysqli_connect('localhost','root','agusbiji','blog');
?>
Kemudian buat sebuah file php dengan nama daftarProvinsi.php yang berisi fungsi untuk menampilkan data daftar propinsi dari database. Berikut adalah contoh scriptnya.
<?php
if($_SERVER['REQUEST_METHOD']=="GET"){
require '../core/koneksi.php';
daftarPropinsi($_GET['search']);
}
function daftarPropinsi($search){
global $connect;
if ($connect->connect_error) {
die("Koneksi Gagal: " . $conn->connect_error);
}
$sql = "SELECT * FROM tb_propinsi WHERE nama LIKE '%$search%' AND dalam_negeri=1 ORDER BY nama ASC";
$result = $connect->query($sql);
if ($result->num_rows > 0) {
$list = array();
$key=0;
while($row = $result->fetch_assoc()) {
$list[$key]['id'] = $row['propinsi_id'];
$list[$key]['text'] = $row['nama'];
$key++;
}
echo json_encode($list);
} else {
echo "hasil kosong";
}
$connect->close();
}
?>
Seperti yang bisa dilihat di atas, data yang akan kita kirimkan berupa array dengan key name id dan text, keyname ini sudah ditentukan di website resmi select2.
Testing Kode Select2
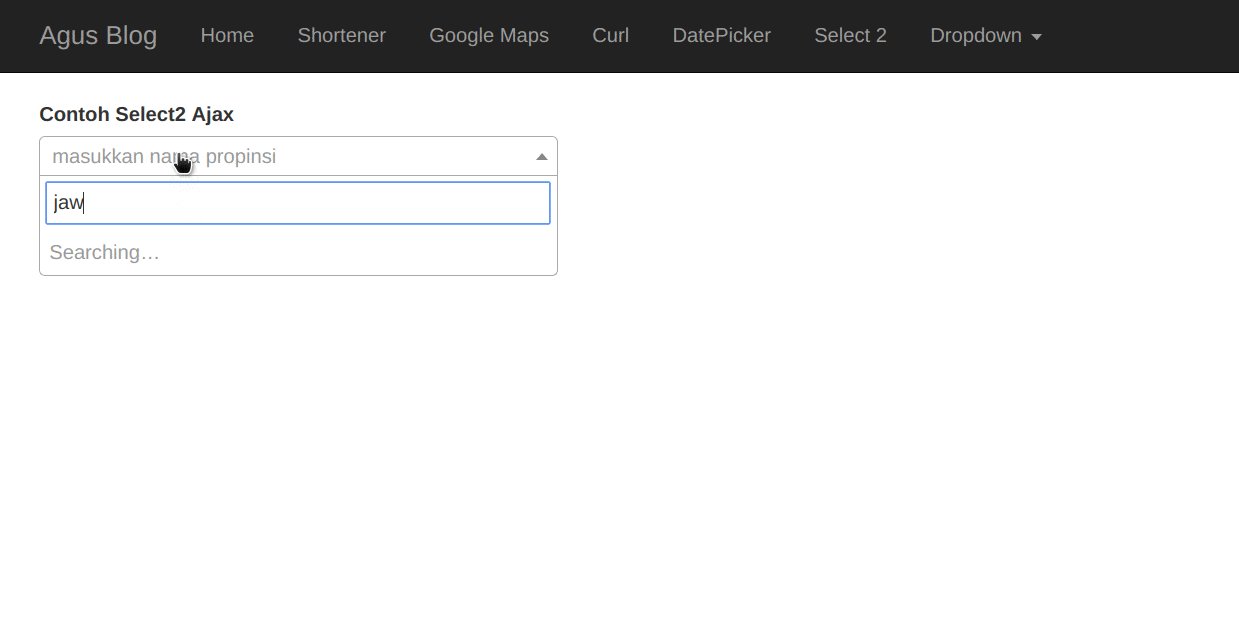
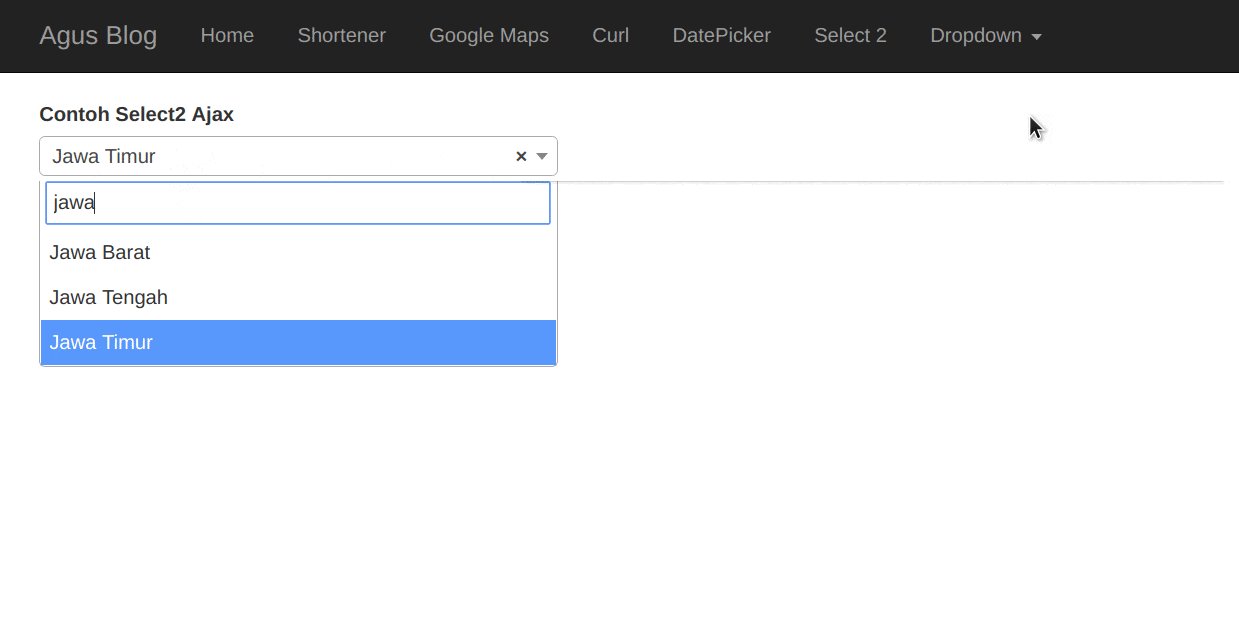
Setelah semua file sudah sesuai, kita coba untuk mengetes form tersebut. Saya akan memasukkan beberapa kata kunci pada pencarian di select2 ini. Dan Secara otomatis select2 akan menampilkan beberapa data yang relevan dengan kata kunci yang saya masukkan.

Membuat Dropdown Select2 dengan Request Ajax dan Php

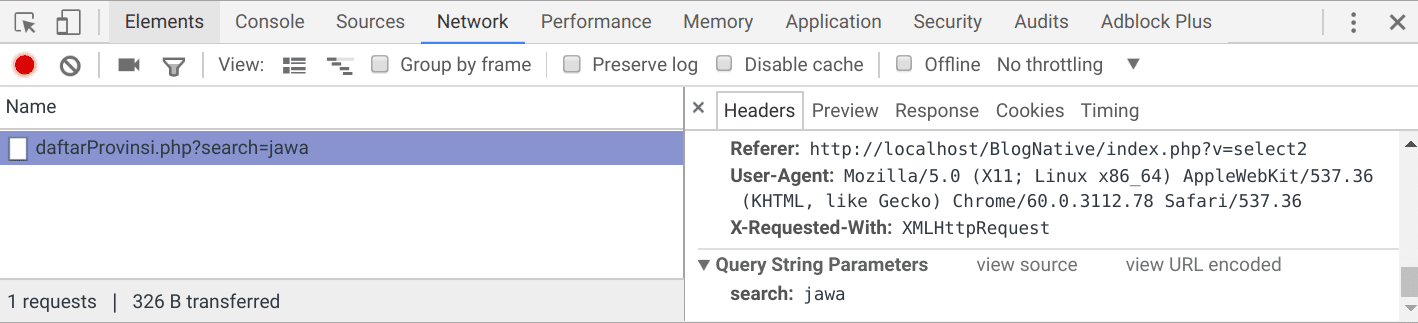
Request Header
Kita juga bisa melihat request yang berjalan pada debugger.

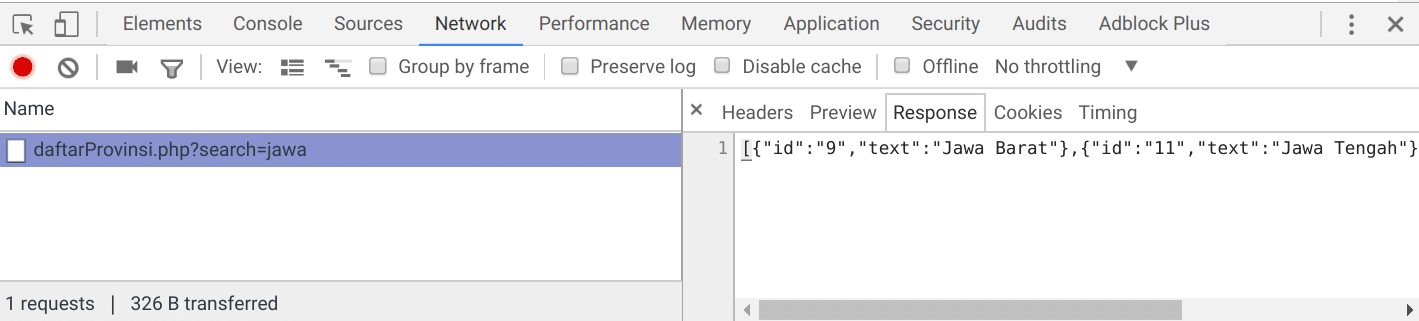
Response
Mudah bukan 😀 , metode ini akan membuat load data pada form select2 menjadi lebih ringan untuk jumlah data yang banyak. Jika agan-agan membutuhkan source code, bisa cek link berikut https://mragus.com/source-code/. Semoga Tulisan saya ini dapat bermanfaat, tetap belajar dan selamat mencoba. Terimakasih.