Assalamualaikum wr wb, pada kesempatan kali ini saya akan memberikan tutorial tentang bagaimana cara membuat submit form dengan ajax di framework Yii2. Asynchronous JavaScript and XMLHTTP disingkat ajax memberikan kita kemudahan untuk membuat sebuah aplikasi yang interaktif, karena proses dilakukan di belakang layar tanpa harus membaca secara keseluruhan pada halaman yang di akses.
Biasanya jika kita melakukan submit form secara normal, data akan dikirim ke server dan halaman form tersebut akan dilakukanrefresh. Hal ini akan membuat browser menjadi berat karena pada proses refresh, keseluruhan komponen akan di panggil ulang. Oleh karena itu jika kita melakukan submit melalui ajax, akan membuat beban browser menjadi tidak berat.
Membuat submit form dengan Ajax di framework Yii2
Oke langsung saja kita mulai ngoding, form yang saya buat untuk menyimpan string dan upload file sesuai dengan postingan saya sebelumnya disini. Kita buat terlebih dahulu form yang akan di pakai, jangan lupa beri ID pada form yang akan digunakan.
<div class="tb-blog-form">
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'formSubmit']); ?>
<?= $form->field($model, 'id_kategori')->textInput() ?>
<?= $form->field($model, 'tanggal')->textInput() ?>
<?= $form->field($model, 'judul')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'isi')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'status')->textInput() ?>
<?= $form->field($model, 'gambar')->fileInput() ?>
<div class="form-group">
<?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
Kemudian kita buat javascript yang akan digunakan untuk melakukan proses submit. Gunakan new FormData untuk data yang akan dikirim, karena selain string. terdapat juga file yang akan di upload. Jika hanya menyimpan string cukup gunakan SerializeArray.
$('#formSubmit').on("submit",function(e){
var formData = new FormData(this);
var formURL = $("#formSubmit").attr("action");
$.ajax(
{
url : formURL,
type: "POST",
data : formData,
contentType: false,
processData: false,
success:function(data, textStatus, jqXHR)
{
window.location = "{$urlIndex}";
},
error: function(jqXHR, textStatus, errorThrown)
{
alert("gagal");
}
});
e.preventDefault();
e.unbind(); untuk mencegah berkali kali submit
});
Sesuaikan controllernya sebagai berikut.
public function actionCreate()
{
$model = new TbBlog();
if ($model->load(Yii::$app->request->post())) {
$gambar = UploadedFile::getInstance($model, 'gambar');
if($model->validate()){
$model->save();
if (!empty($gambar)) {
$gambar->saveAs(Yii::getAlias('@frontend/web/img/') . 'gambar.' . $gambar->extension);
$model->gambar = 'gambar.' . $gambar->extension;
$model->save();
}
}
$model->save();
if(!Yii::$app->request->isAjax){
return $this->redirect(['view', 'id' => $model->id]);
}
} else {
return $this->render('create', [
'model' => $model,
]);
}
}
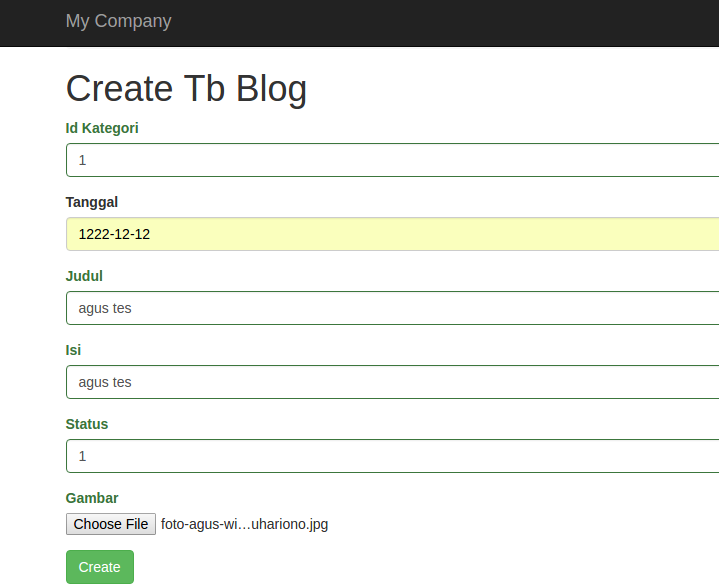
Percobaan
Kita isikan data pada form yang tersedia serta gambar yang akan di upload.

Membuat submit form dengan Ajax di framework Yii2
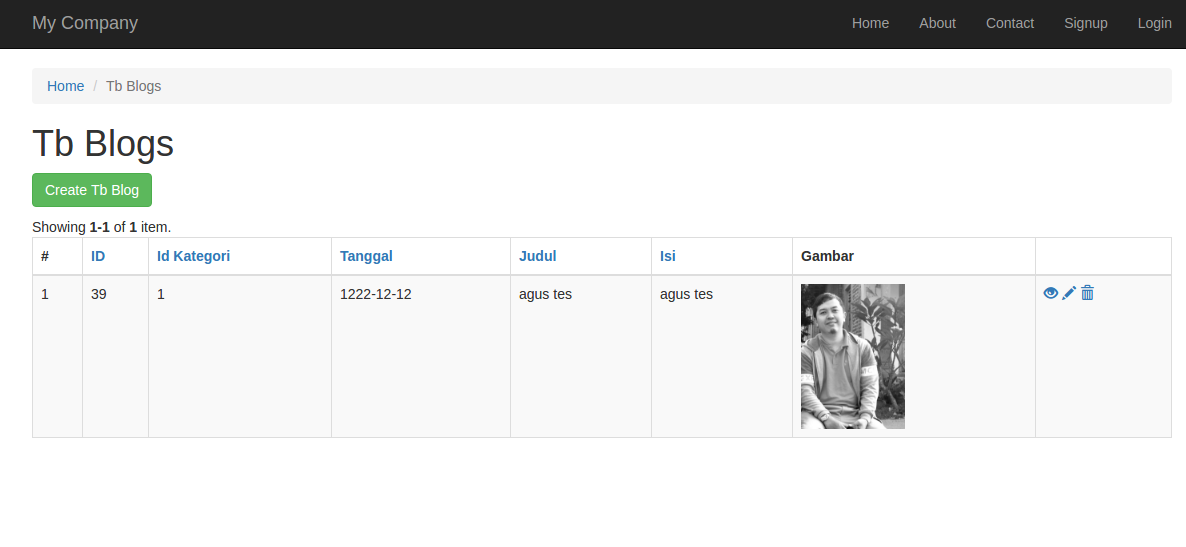
Kita lihat hasilnya.

Membuat submit form dengan Ajax di framework Yii2
Data sukses terupload 😀 , sekian tutorial dari saya semoga dapat bermanfaat.
Terimakasih.