Assalamualaikum wr wb, untuk tulisan kali ini, saya akan memberi judul Mudahnya Membuat Sorting Tabel Gridview Pada Framework Yii2. Seperti yang di ketahui Yii2 merupakan salah satu framework populer dan memiliki reputasi yang bagus. Yii2 memberikan kemudahan kepada penggunanya untuk membuat aplikasi secara cepat dengan berbagai fitur yang disediakan. Seperti membuat CRUD dengan model MVC menggunakan Generator yang bernama Gii. Selain itu kita juga bisa membuat sorting pada tabel atau gridview dengan mudah hanya dalam beberapa langkah.
Di tutorial kali ini saya akan memberikan contoh sorting dengan tabel yang memiliki relasi dengan tabel yang lain, atau biasa disebut sebagai related tabel. Tabel yang saya gunakan adalah tabel posts dan authors. Untuk tampilan tabel yang akan di kasih sorting adalah tabel Posts.
Mudahnya Membuat Sorting Tabel Gridview Pada Framework Yii2
Berikut adalah struktur tabel Author.
+------------+--------------+------+-----+-------------------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------+--------------+------+-----+-------------------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | first_name | varchar(50) | NO | | NULL | | | last_name | varchar(50) | NO | | NULL | | | email | varchar(100) | NO | UNI | NULL | | | birthdate | date | NO | | NULL | | | added | timestamp | NO | | CURRENT_TIMESTAMP | | +------------+--------------+------+-----+-------------------+----------------+ 6 rows in set (0,00 sec)
Tabel Posts.
+-------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | author_id | int(11) | NO | | NULL | | | title | varchar(255) | NO | | NULL | | | description | varchar(500) | NO | | NULL | | | content | text | NO | | NULL | | | date | date | NO | | NULL | | +-------------+--------------+------+-----+---------+----------------+ 6 rows in set (0,00 sec)
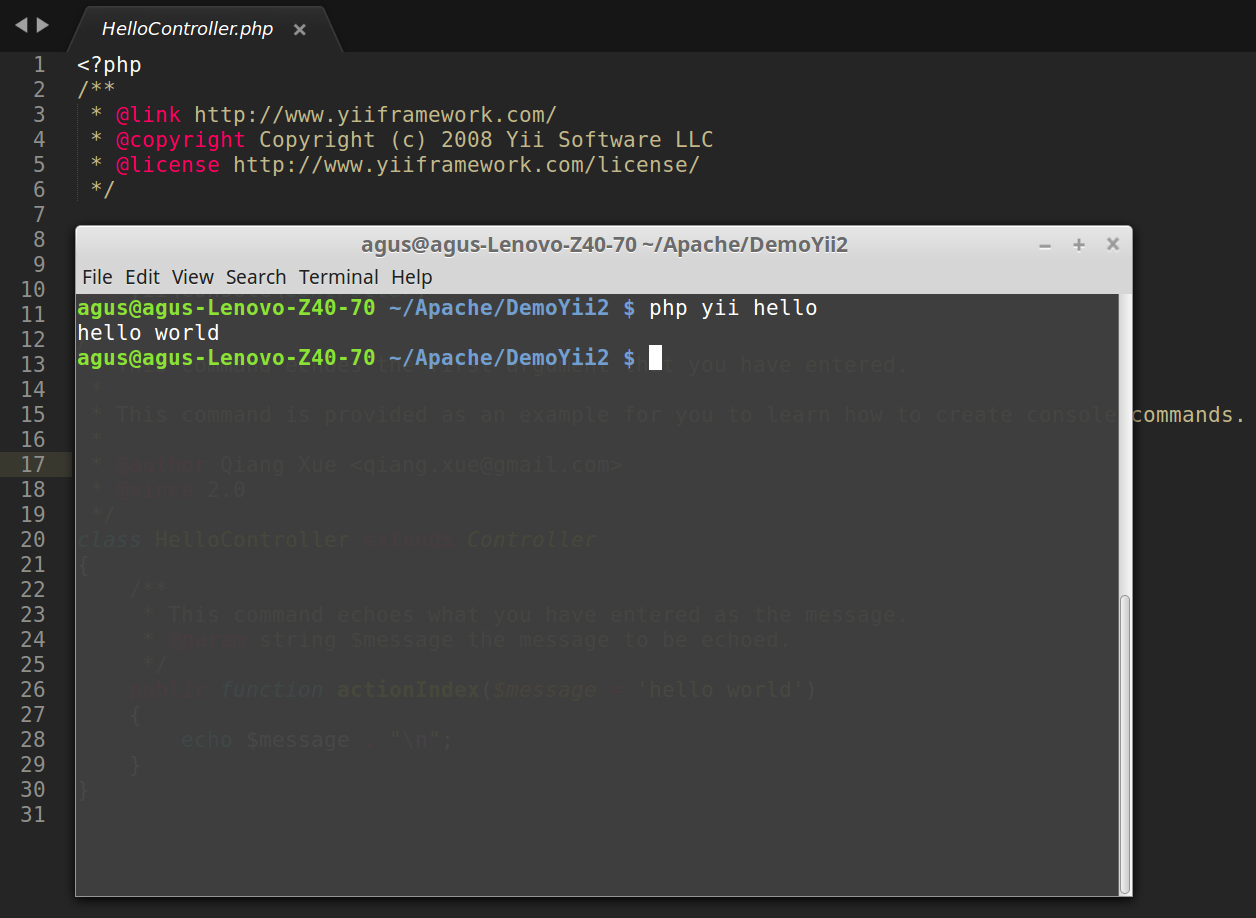
Coding
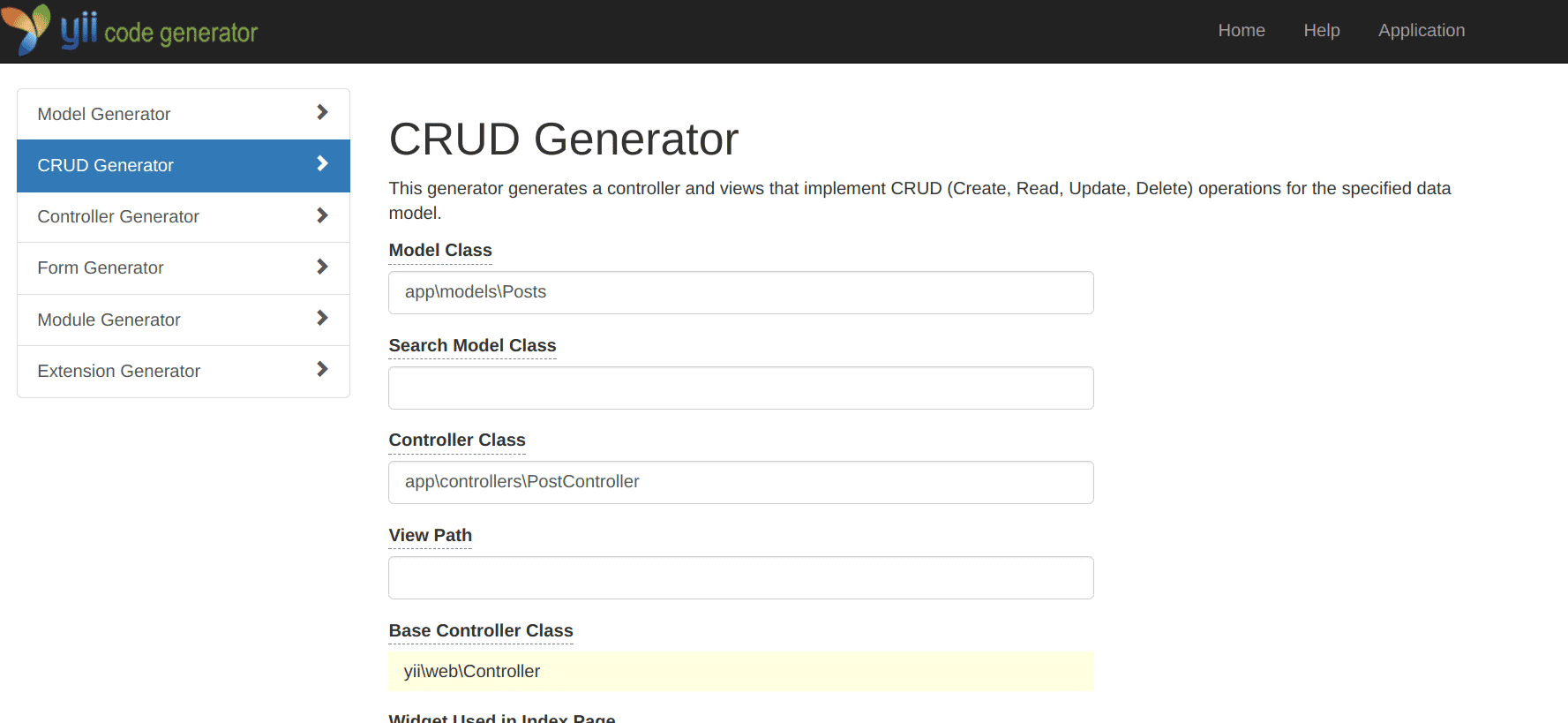
Bisa dilihat pada tabel posts memiliki relasi dengan tabel author. Selanjutnya kita buat CRUD dan Gridviewnya menggunakan Gii untuk tabel Posts.

Mudahnya Membuat Sorting Tabel Gridview Pada Framework Yii2
Setelah CRUD di buat, ternyata pada kolom author masih berupa ID. Untuk menampilkan nama author pada tabel ini, kita perlu membuat lazy loading dengan menggunakan fungsi relasi yang terdapat pada model posts.

Mudahnya Membuat Sorting Tabel Gridview Pada Framework Yii2
Jika belum ada, kita bisa buat fungsinya secara menual, untuk scriptnya contohnya sebagai berikut.
public function getAuthor()
{
return $this->hasOne(Authors::className(), ['id' => 'author_id']);
}
Setelah fungsi tersebut di atas di buat, sesuaikan juga tampilan Gridview untuk menampilkan nama dari author.
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'author.first_name',
'title',
'description',
'content',
// 'date',
['class' => 'yii\grid\ActionColumn'],
],
]);
?>
Untuk membuat sorting, kita perlu memodifikasi script pada controllers terkait. Tambahkan property sort pada class ActiveDataProvider, serta definisikan kolom yang ingin di kasih fitur sorting. Karena sorting ini menggunakan dua tabel, jangan lupa gunakan join with pada fungsi yang di gunakan untuk menampilkan tabel posts. Pada Sorting kolom yang menggunakan related tabel, ada beberapa penyesuaian script.
'author.first_name' => [
'asc' => [ 'authors.first_name' => SORT_ASC ],
'desc' => ['authors.first_name' => SORT_DESC],
'default' => SORT_DESC,
],
Untuk properti yang akan di kasih sorting, kita harus menggunakan lazy loading dalam pendefinisian attributnya. Kemudian pada ASC, atau DESC kita harus mendefinisikan nama kolom secara real, seperti contoh di atas :
authors.first_nama(‘nama_tabel’.’nama_kolom’).
Secara lengkap berikut adalah script pada fungsi index pada controllers Posts.
public function actionIndex(){
$query = Posts::find()
->joinWith(['author']);
$dataProvider = new ActiveDataProvider([
'query' => $query,
'sort' => [
'attributes' => [
'title',
'description',
'content',
'author.first_name' => [
'asc' => [ 'authors.first_name' => SORT_ASC ],
'desc' => ['authors.first_name' => SORT_DESC],
'default' => SORT_DESC,
],
],
'defaultOrder' => [
'title' => SORT_ASC,
],
],
'pagination' => [
'pageSize' => 20
],
]);
return $this->render('index', [
'dataProvider' => $dataProvider,
]);
}
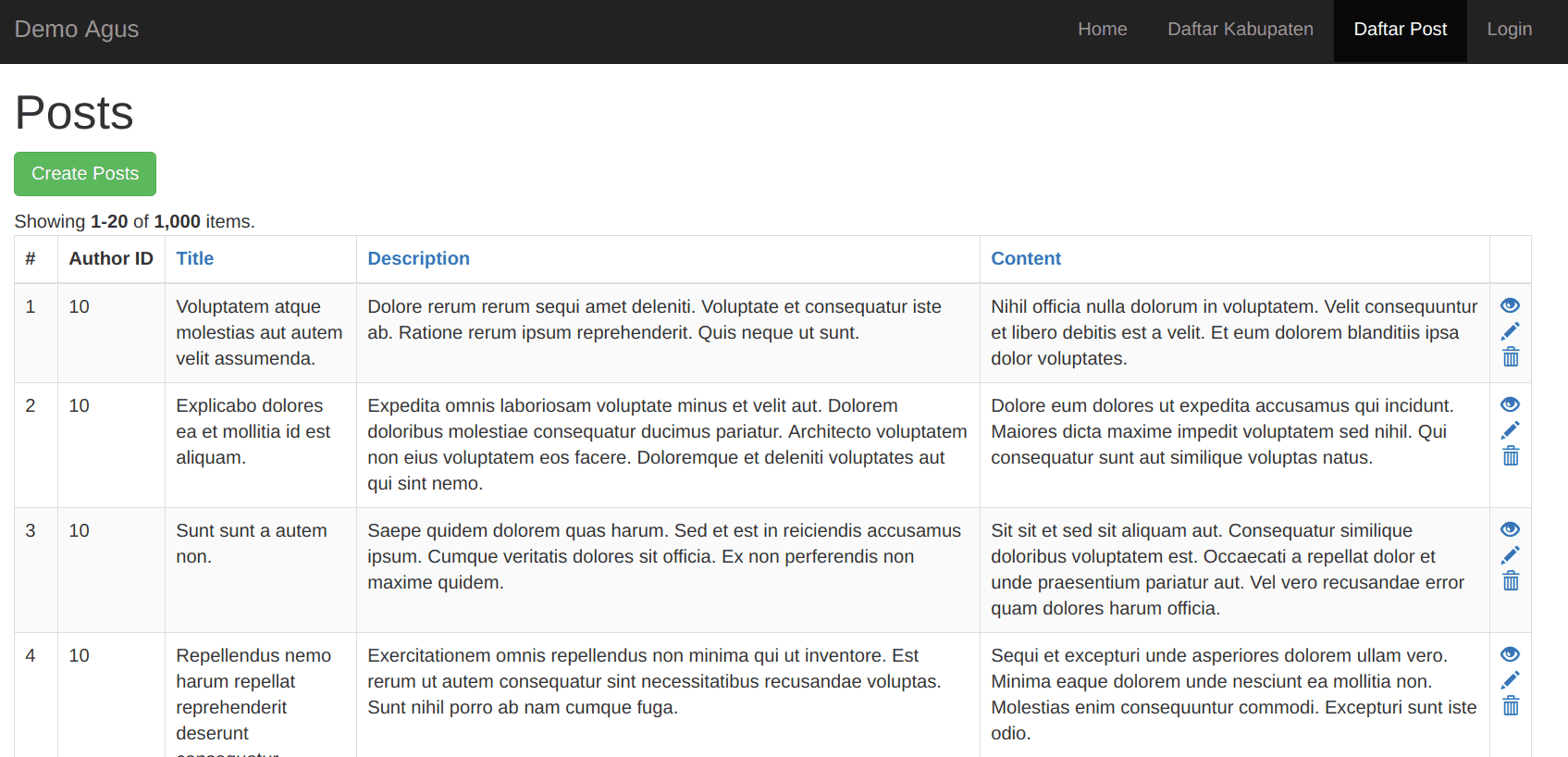
Testing
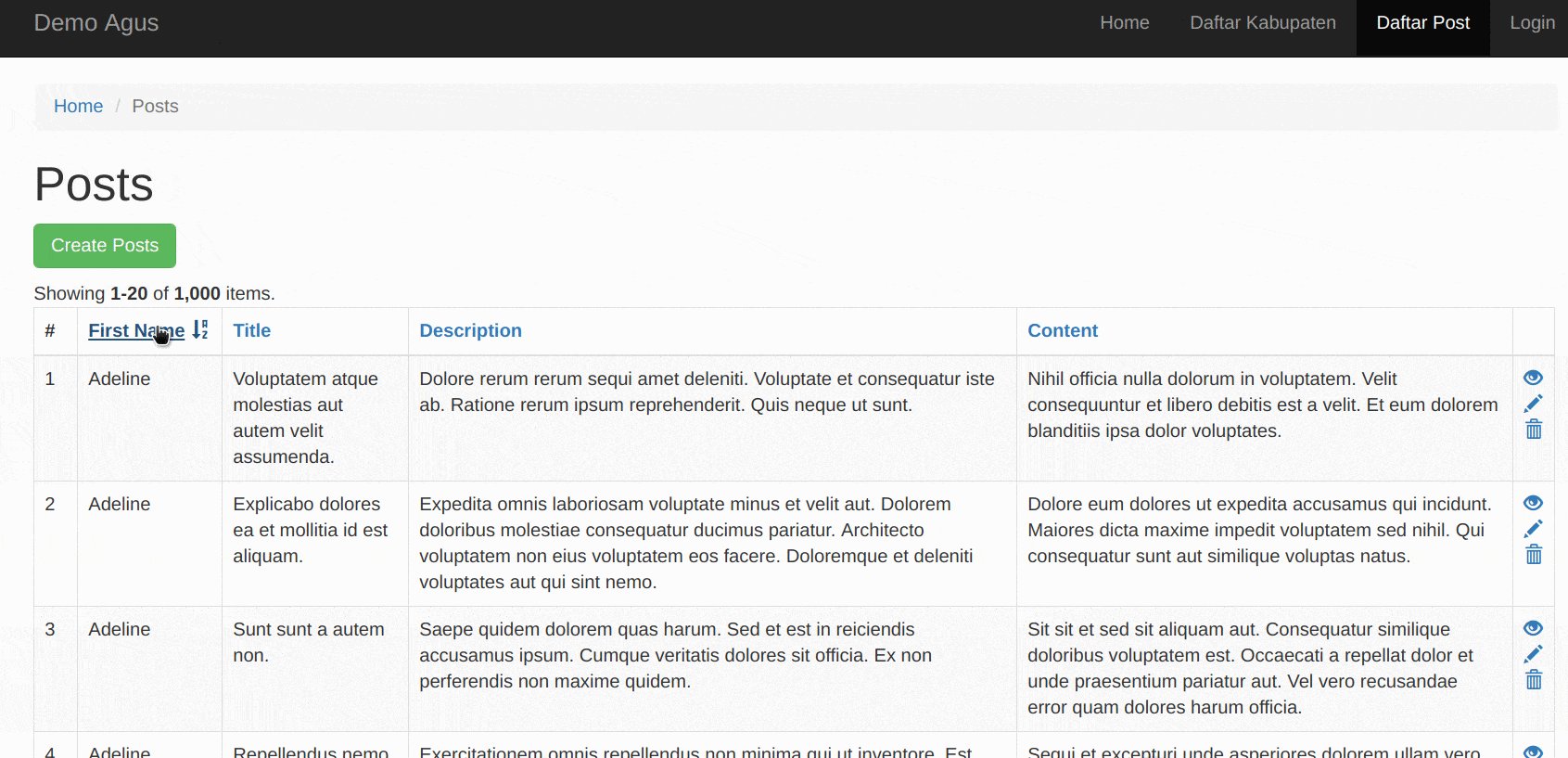
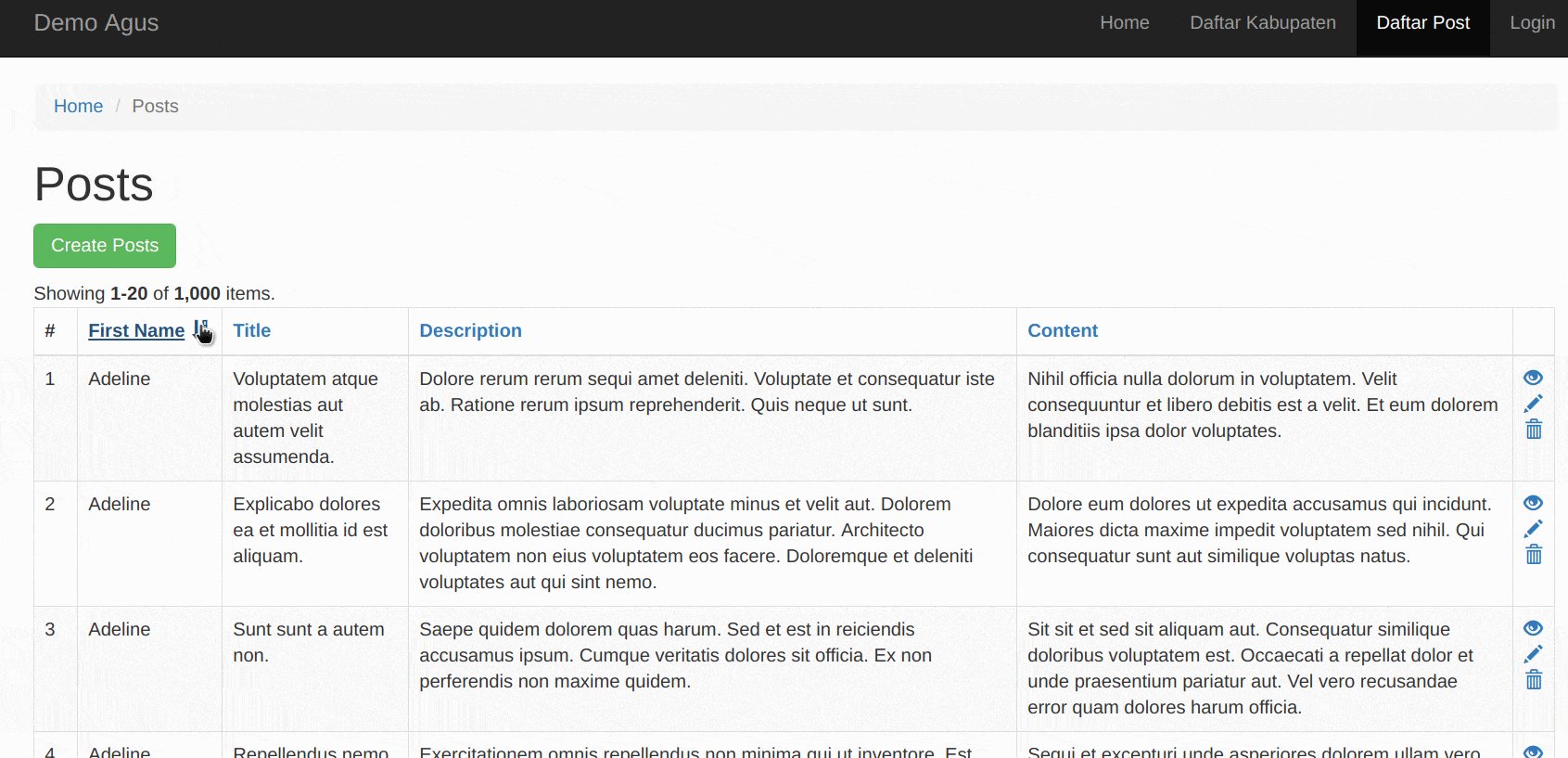
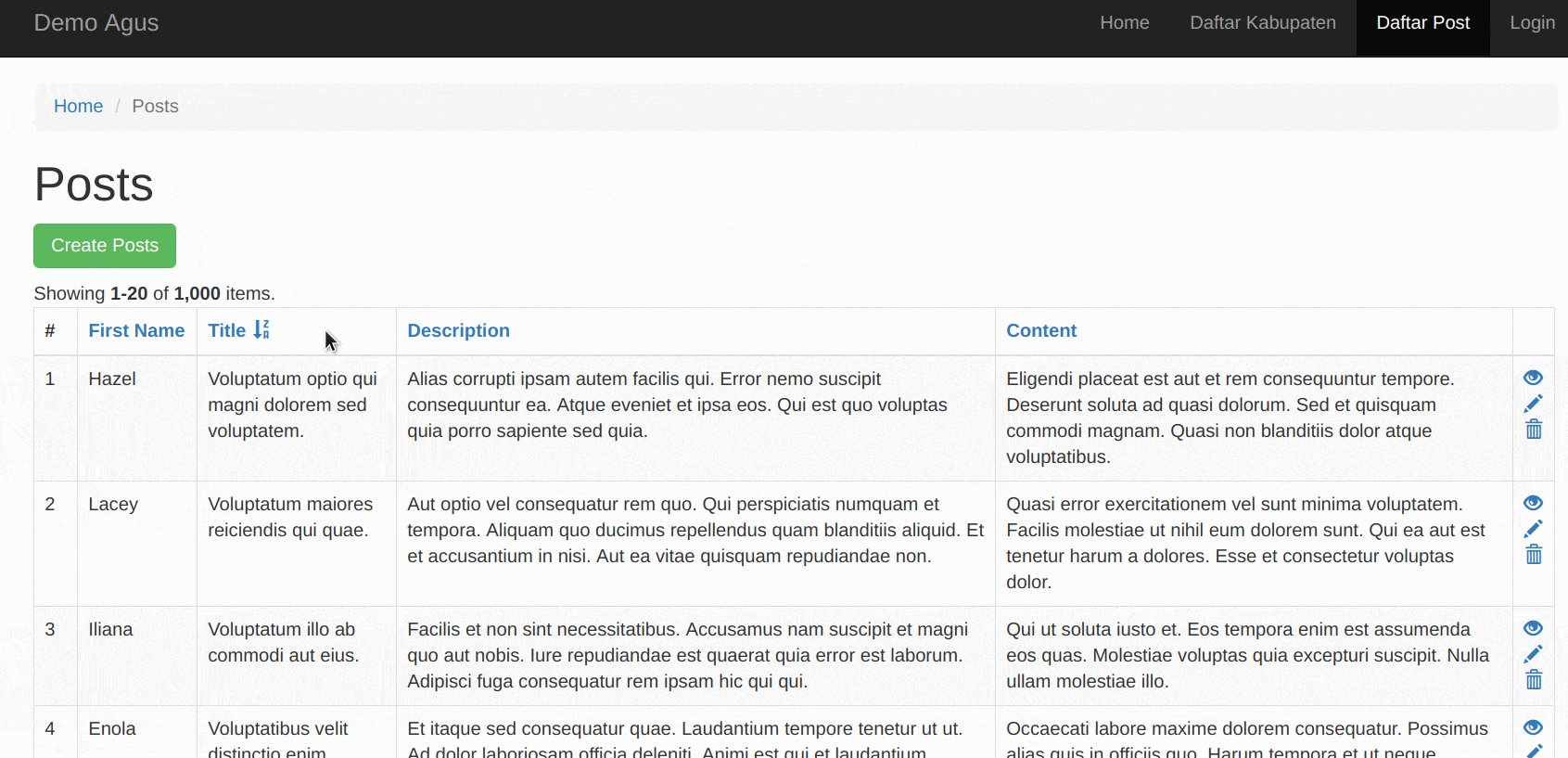
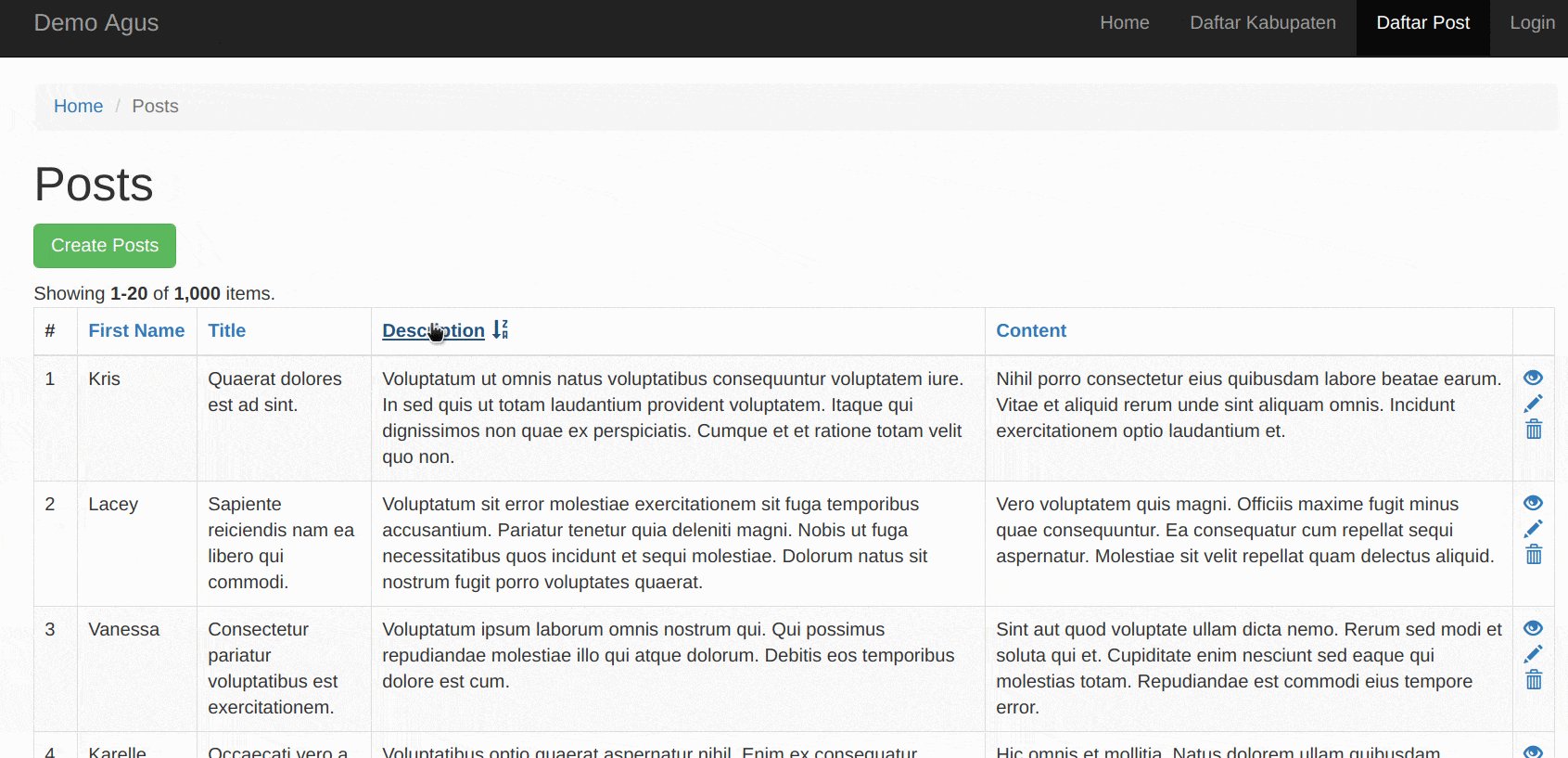
Setelah script kita sesuaikan, kemudian tes apa yang telah kita buat diatas tadi. Berikut adalah penampakan dari CRUD tabel Posts yang sudah di beri fitur sorting. Pada semua kolom yang kita set untuk diberi futur sorting, tulisan pada header akan berwarna biru (menunjukkan kolom dapat di sort).

Mudahnya Membuat Sorting Tabel Gridview Pada Framework Yii2
Mudah bukan, hanya dalam beberapa langkah fitur sorting bisa di implementasikan pada view tabel yang kita inginkan. Semoga tulisan ini bermanfaat, masukan dari teman teman readers sangat saya butuhkan. Terimakasih.