Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql. Assalamualaikum wr wb, pada tutorial kali ini saya akan membahas mengenai cara menggunakan DataTables dengan serverside processing. Untuk pengenalan, pertama-tama saya akan menjelaskan apa itu DataTables. DataTables merupakan plugin yang dibuat dengan menggunakan JQuery untuk menampilkan data dalam bentuk tabel yang memiliki fitur cukup lengkap dan terintegrasi dengan pagination, pencarian data dan sorting kolom.
Sesuai dengan judul artikel ini, kenapa harus menggunakan Serverside Processing? DataTables ternyata menyediakan fitur dimana kita bisa mendapatkan data collection dengan menggunakan Ajax. Lalu keuntungan apa yang bisa kita dapatkan? Dengan menggunakan metode ini, aplikasi yang memiliki cukup banyak data, akan terasa ringan ketika di load. Kenapa hal ini bisa terjadi, karena data tidak akan di load sekaligus. Data akan diambil sedikit demi sedikit melalui Ajax sesuai dengan request yang diminta.
Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql
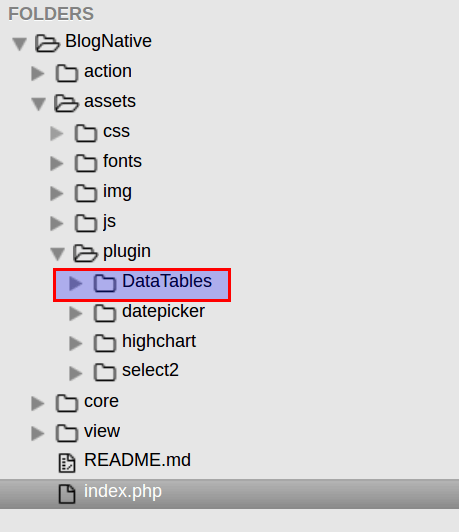
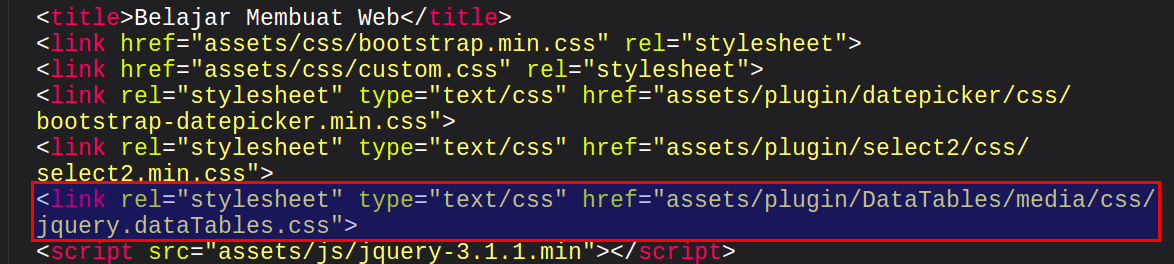
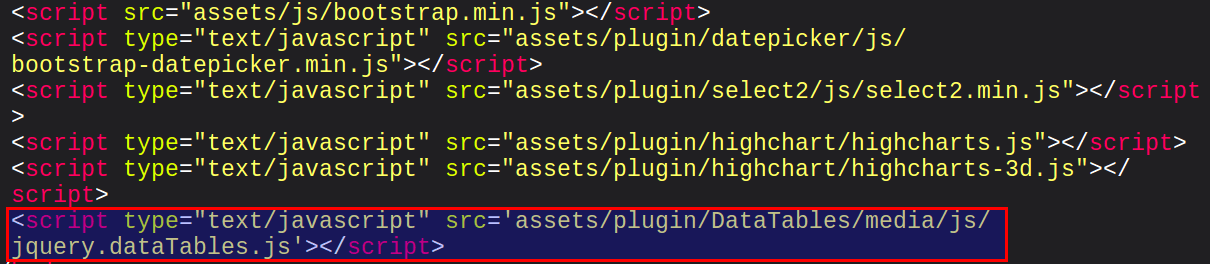
Pada tutorial ini, saya menggunakan DataTables versi 1.10.15. Anda bisa mendownload-nya dari Situs resminya disini https://datatables.net/. Setelah di download, kita siapkan environmentnya dengan memanggil assets DataTables dan taruh di layout. Berikut contoh pemasangan asset DataTables di aplikasi yang saya buat.

Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql
Kemudian sesuaikan pemasangan assets sesuai dengan lokasinya. Untuk DataTables versi 1.10.15, minimal JQuerynya adalah versi 1.7 .

Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql

Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql
Untuk tabel yang saya gunakan adalah tabel authors dengan struktur sebagai berikut.
+------------+--------------+------+-----+-------------------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------+--------------+------+-----+-------------------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | first_name | varchar(50) | NO | | NULL | | | last_name | varchar(50) | NO | | NULL | | | email | varchar(100) | NO | UNI | NULL | | | birthdate | date | NO | | NULL | | | added | timestamp | NO | | CURRENT_TIMESTAMP | | +------------+--------------+------+-----+-------------------+----------------+ 6 rows in set (0,00 sec)
Ngoding
Setelah setting assets dan tabel selesai, kita buat file untuk menampilkan tabel dengan menggunakan DataTables. Saya membuat file dengan nama datatables.php, berikut adalah scriptnya.
<table id="tabelAuthor" class="table table-bordered table-hover">
<thead>
<tr>
<th>Nama Awal</th>
<th>Nama Akhir</th>
<th>Email</th>
<th>Tgl. Lahir</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nama Awal</td>
<td>Nama Akhir</td>
<td>Email</td>
<td>Tgl. Lahir</td>
<td></td>
</tr>
</tbody>
</table>
Perhatikan format penulisan tag tabel, harus menggunakan thead dan tbody. Pastikan id di tabel yang di buat, sama dengan inisialisasi id pada javascript. Setelah script HTML selesai, kita buat javascript untuk menginisialisasi DataTables dengan contoh sebagai berikut.
<script type="text/javascript">
$(document).ready(function() {
var table = $('#tabelAuthor').DataTable( {
"processing": true,
"serverSide": true,
"ajax": "action/dataTables.php",
"columnDefs": [ {
"targets": -1,
"data": null,
"defaultContent": "<button class='btn btn-success btn-xs tblEdit'>Edit / Delete</button>"
}]
});
$('#tabelAuthor tbody').on( 'click', '.tblEdit', function () {
var data = table.row( $(this).parents('tr') ).data();
window.location.href = "edit.php?id="+ data[4];
} );
});
</script>
Saya tambahkan satu tombol dummy, yang bisa kita gunakan untuk action delete atau update record data. Pada javasript di atas, request ajax akan di arahkah ke file dataTables.php yang bertugas menghandle serverside processing. Berikut adalah script untuk dataTables.php .
<?php
$table = 'authors';
$primaryKey = 'id';
$columns = array(
array( 'db' => 'first_name','dt' => 0 ),
array( 'db' => 'last_name','dt' => 1 ),
array( 'db' => 'email','dt' => 2 ),
array( 'db' => 'birthdate', 'dt' => 3 ),
array( 'db' => 'id', 'dt' => 4 ),
);
$sql_details = array(
'user' => 'root',
'pass' => 'agusbiji',
'db' => 'blog',
'host' => 'localhost'
);
require('ssp.class.php');
echo json_encode(
SSP::simple( $_GET, $sql_details, $table, $primaryKey, $columns )
);
Penjelasan :
- Variabel $table untuk mendefinisikan nama tabel.
- Variabel $primaryKey untuk mendefinisikan primary key pada tabel yang digunakan.
- Variabel $columns untuk mendefinisikan kolom apa saja yang akan di tampilkan pada datatables dengan key db untuk nama kolom dan key dt untuk index.
- Variabel $sql_details untuk mendefinisikan konfigurasi database.
- require(‘ssp.class.php’) sebagai class yang di gunakan untuk mengolah data kembalian. File ini sudah sepaket dengan archieve yang kita download bersama assets datatables. Pada aplikasi yang saya buat, file ssp.class.php lokasinya saya pasang di tempat yang sama dengan dataTables.php .
Uji Coba
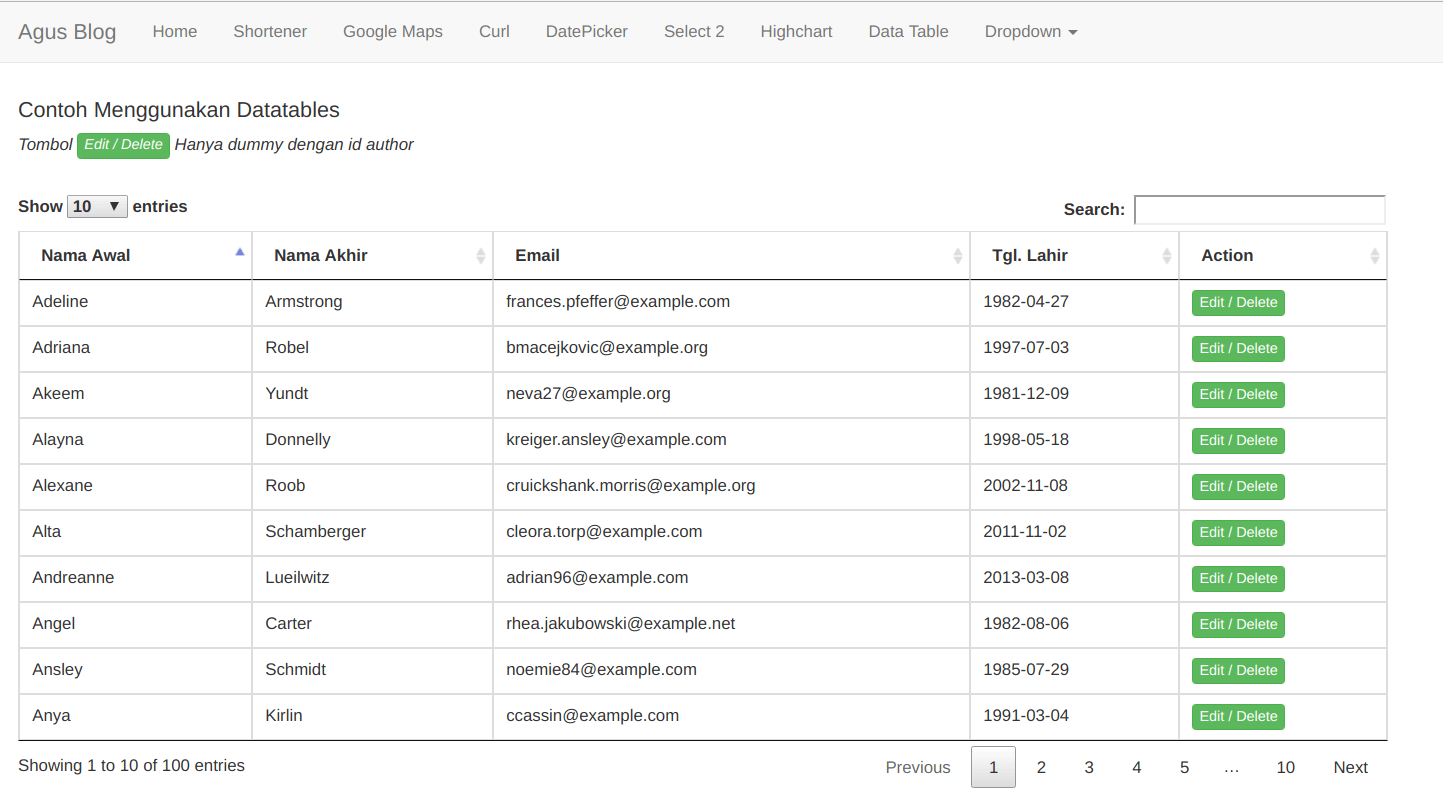
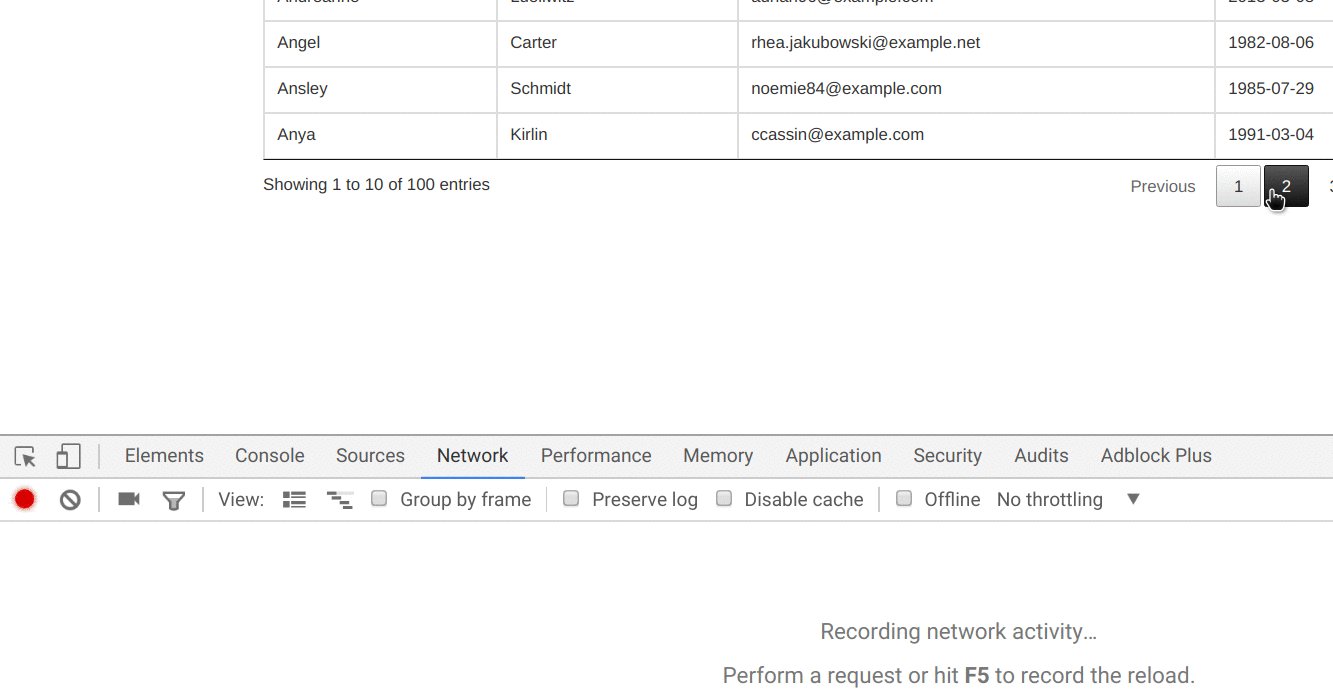
Setelah tahap kodingan, selanjutnya kita uji coba apakah berjalan sesuai dengan yang diinginkan. Berikut adalah tampilan awal untuk tabel yang sudah dipasangi DataTables.

Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql
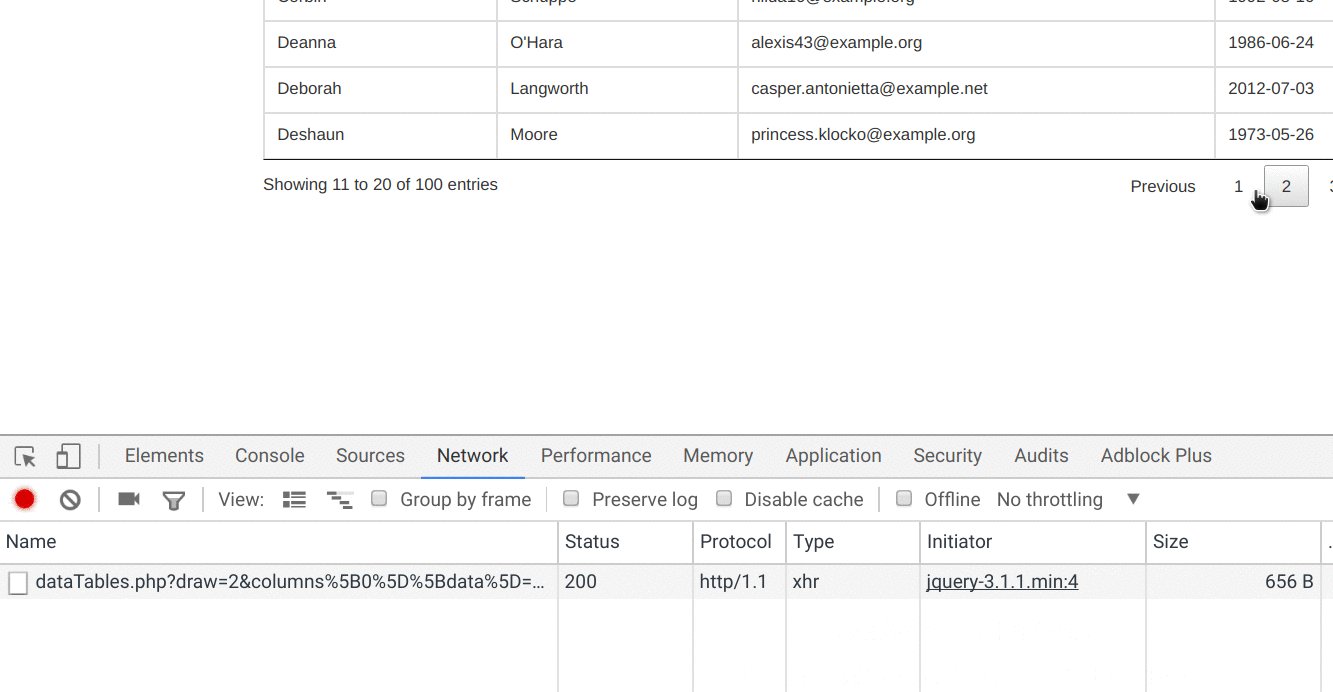
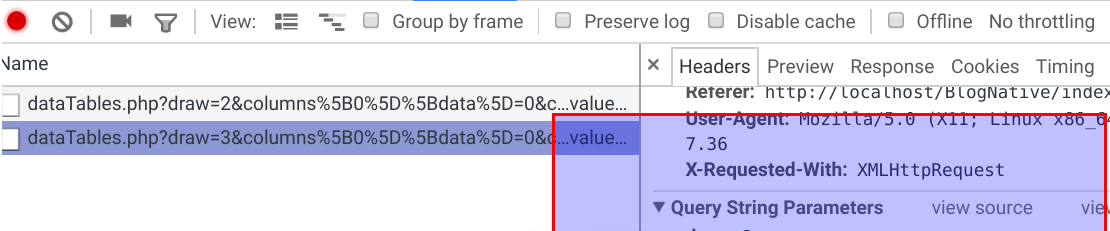
Kemudian kita cek melalui debugger, apakah pengambilan data sudah menggunakan ajax.

Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql

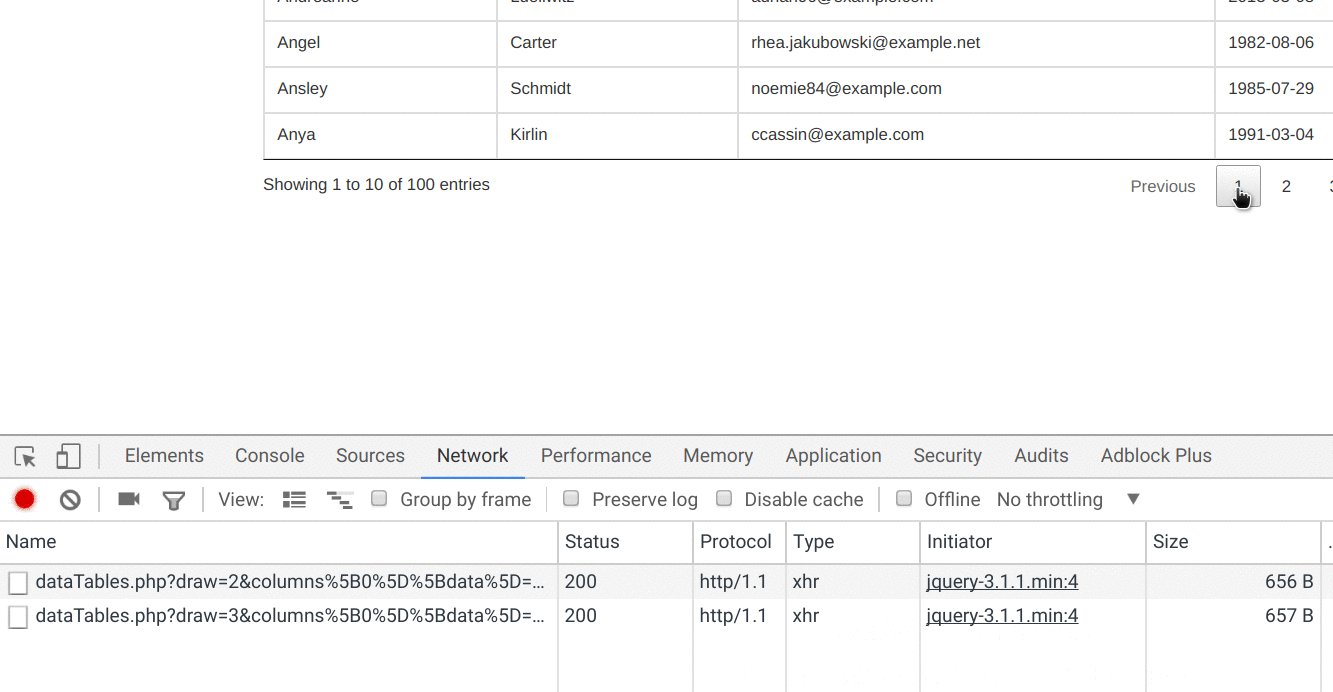
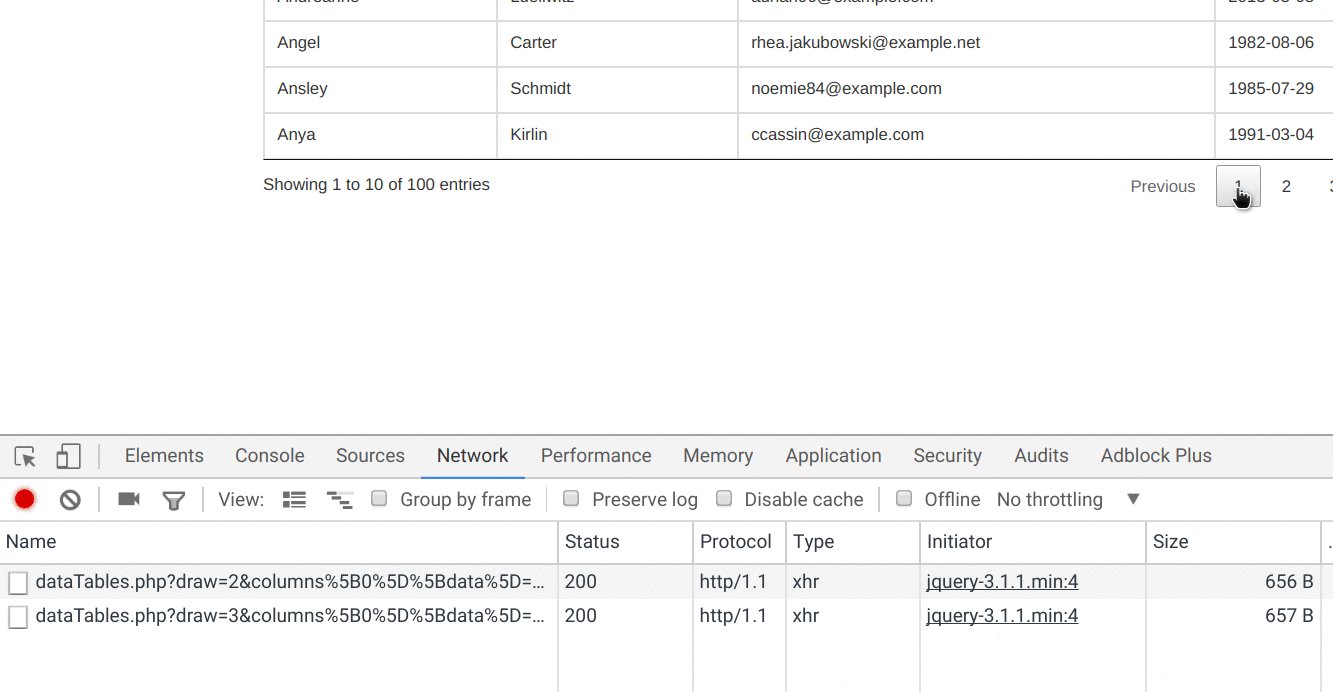
Tutorial Menggunakan DataTables dengan Serverside Processing PHP dan MySql
Untuk fitur pencarian, pagination, dan sorting di datatables akan berjalan menggunakan ajax juga. Jika anda belum jelas, bisa lihat source code nya disini https://mragus.com/source-code/. Sekian tutorial saya ini, semoga bermanfaat. Selamat mencoba. Terimakasih.




