Filtering Model pada Gridview di Yii2. Assalamualaikum wr wb, lama nih saya tidak update blog di karenakan berbagai kesibukan hehe. Masih dengan Yii2, kali ini saya akan sharing cara membuat filter model gridview dengan filter data pada tiap-tiap kolom. Pencarian data pada sebuah table menjadi sangat penting jika kita ingin menemukan dengan benar sesuai dengan kebutuhan yang kita perlukan.
Sebenarnya terdapat banyak metode yang bisa digunakan untuk melakukan proses pencarian dalam sebuah data, pencarian data bisa dikatakan berhasil jika dapat menemukan data dengan pencarian yang spesifik. Tetapi terkadang terdapat kesalahan metode atau terlalu banyak query yang di masukkan sehingga hasil dari pencarian data tersebut menjadi kurang tepat.
Filtering Model pada Gridview di Yii2
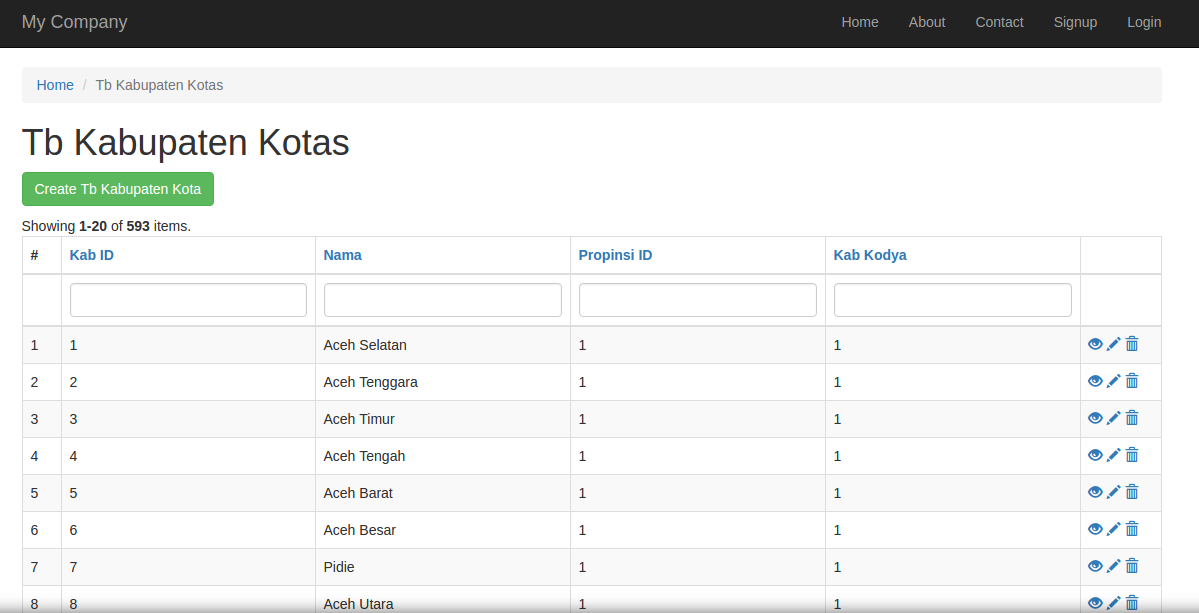
Langsung saja kita buat sebuah CRUD menggunakan GII, biar cepet :D, saya menggunakan data kabupaten dan propinsi di Indonesia.

Filtering Model pada Gridview di Yii2
Secara default, gridview akan memberikan fitur pencarian data pada tiap-tiap kolom, tetapi untuk data propinsi terlihat bahwa hanya foreign key dari data propinsi yang terlihat, ini menjadi kurang bagus dan tidak user friendly :D. Untuk menampilkan nama propinsi, terlebih dahulu kita buat active record model relasi dari kabupaten ke propinsi pada model data kabupaten.
public function getPropinsi()
{
return $this->hasOne(TbPropinsi::className(), ['propinsi_id' => 'propinsi_id']);
}
dan kita ubah pada table gridviewnya menggunakan class dataColumn
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'kab_id',
'nama',
[
'class' => 'yii\grid\DataColumn',
'header' => 'Nama Propinsi',
'value' => 'propinsi.nama'
],
'kab_kodya',
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
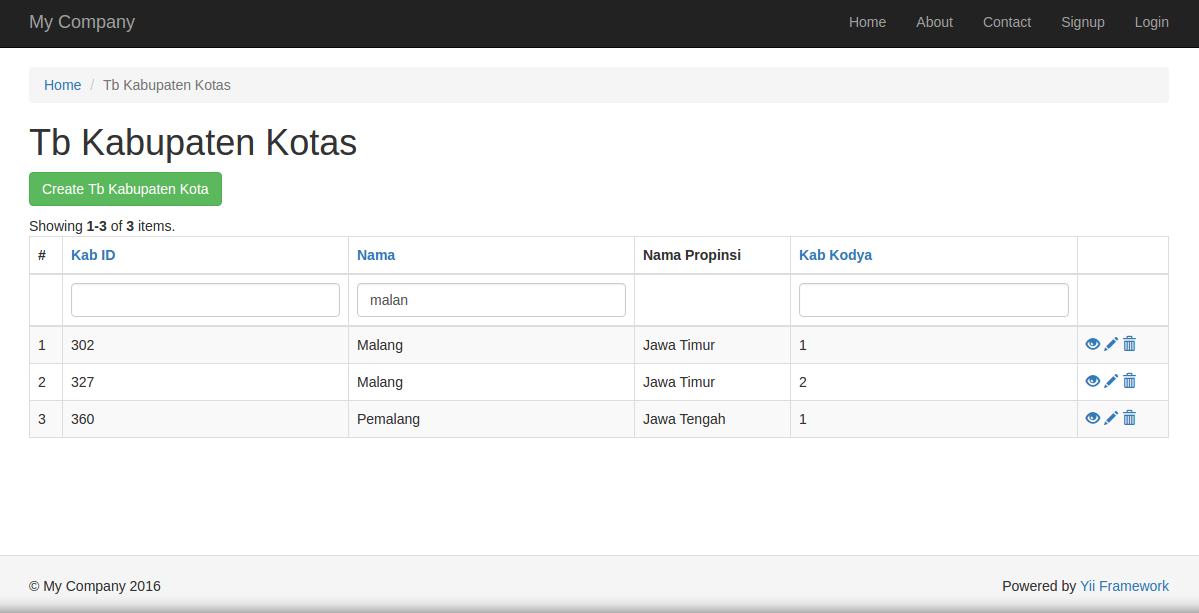
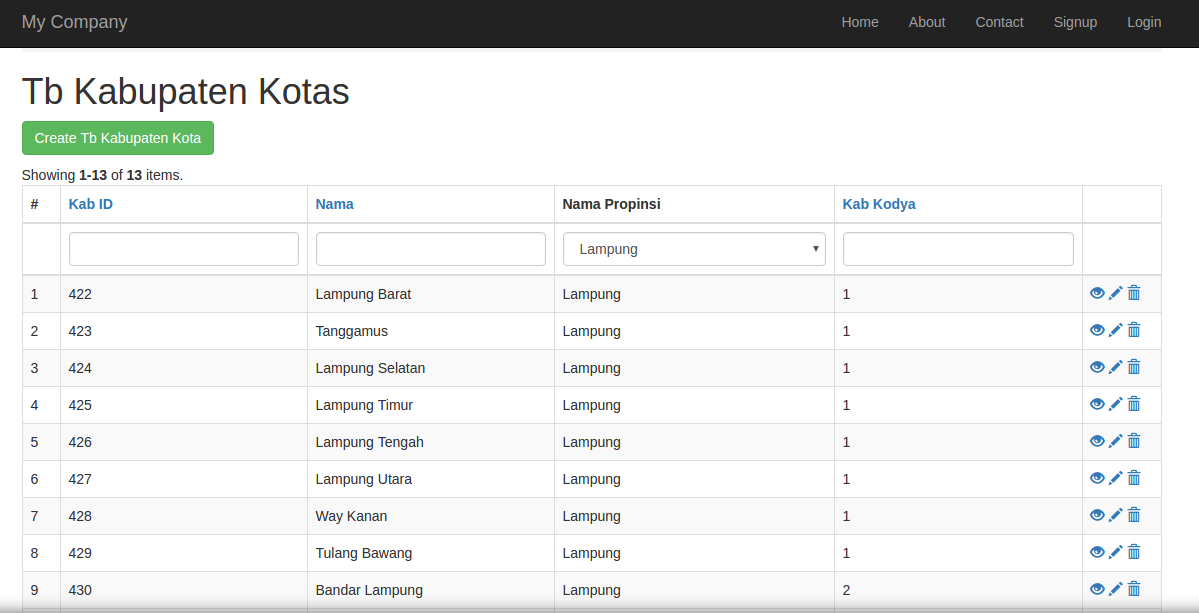
Hasilnya sebagai berikut :

Filtering Model pada Gridview di Yii2
nah yang terjadi adalah fitur pencarian data untuk data propinsi akan hilang, tetapi jangan khawatir. Kita akan munculkan kembali, tetapi menampilkan pencarian menggunakan dropdown dengan memilih data propinsi :D. Terlebih dulu kita buat dulu code untuk memanggil data propinsi pada controller kabupaten, gunakan array helper untuk mengisi data source pada activedropdownlist pada view nanti.
public function actionIndex()
{
$searchModel = new KabupatenSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
$propinsi = \common\models\TbPropinsi::find()->all();
$propinsi = ArrayHelper::map($propinsi,'propinsi_id','nama');
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
'propinsi' => $propinsi
]);
}
Pada viewnya kita tambahkan properti filter pada data column nama propinsi, dan gunakan array $propinsi sebagai data source nya.
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'kab_id',
'nama',
[
'class' => 'yii\grid\DataColumn',
'header' => 'Nama Propinsi',
'value' => 'propinsi.nama',
'filter' => Html::activeDropDownList($searchModel, 'propinsi_id',$propinsi, ['class'=>'form-control'])
],
'kab_kodya',
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
Refresh kembali view yang digunakan untuk menampilkan data kabupaten tadi.

Filtering Model pada Gridview di Yii2
Tadaa :D, pencarian menggunakan dropdownlist pada gridview Yii2 berhasil running. Untuk kolom kabupaten / kota juga kelihatan tidak user friendly, kita ubah juga filternya menggunakan dropdown. Kita buat dulu fungsi untuk menampilkan data pada kolom dan data source untuk dropdown pencarian.
public function getKabKota()
{
if($this->kab_kodya==1){
return "Kabupaten";
}elseif($this->kab_kodya==2){
return "Kota";
}else{
return "unknown";
}
}
public function dataKabKota()
{
return [
'1' => 'Kabupaten',
'2' => 'Kota'
];
}
Tambahkan pada controller untuk array $kabKota.
public function actionIndex()
{
$searchModel = new KabupatenSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
$propinsi = \common\models\TbPropinsi::find()->all();
$propinsi = ArrayHelper::map($propinsi,'propinsi_id','nama');
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
'propinsi' => $propinsi,
'kabKota' => TbKabupatenKota::dataKabKota(),
]);
}
Pada view data kabupaten, kita ubah juga filtering dan valuenya.
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'kab_id',
'nama',
[
'class' => 'yii\grid\DataColumn',
'header' => 'Nama Propinsi',
'value' => 'propinsi.nama',
'filter' => Html::activeDropDownList($searchModel, 'propinsi_id',$propinsi,['class'=>'form-control'])
],
[
'class' => 'yii\grid\DataColumn',
'header' => 'Kab / Kota',
'value' => 'kabKota',
'filter' => Html::activeDropDownList($searchModel, 'kab_kodya',$kabKota,['class'=>'form-control'])
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
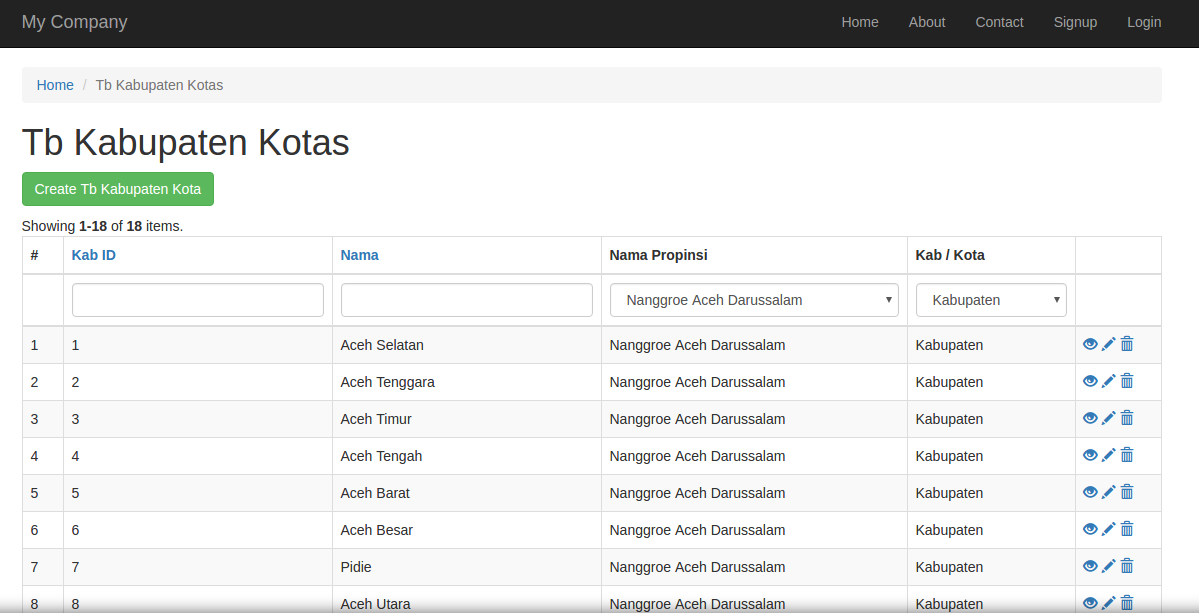
Result

Filtering Model pada Gridview di Yii2
Filtering data menggunakan textbox dan dropdown berhasil di buat :D, pencarian seperti ini dapat menemukan data secara spesifik dan tidak berat waktu mengeksekusi query, karena query akan melakukan search pada tiap-tiap kolom pada model.
Sekian tutorial dari saya, nanti akan di buat lagi filtering menggunakan select 2 untuk mempermudah pencarian data. Terimakasih 😀 .