Assalamualaikum wr wb, pada kesempatan kali ini saya akan sharing tutorial tentang cara Membuat CRUD Native PHP dengan Mysqli dan database MySql. Pada tutorial di mragus.com yang lalu, pernah ada tutorial menampilkan data dengan menggunakan extensi php mysql query. Tetapi sejak versi PHP 5.5.0, ekstensi ini sudah deprecated dan pada PHP 7 ekstensi ini sudah di hapus.
Ekstensi Mysqli ini kurang lebih sama dengan mysql, cara penggunaan argumen dan pemanggilan fungsi nya hampir sama, hanya menambahkan akhiran i. Contoh nya mysqli_query, mysqli_fetch_object dan sebagainya. Penggunaan Mysqli ini ditujukan untuk versi Mysql Server 4.1 keatas. Terdapat dua jenis style yang bisa kita gunakan untuk menggunakan ektensi mysqli ini, yaitu procedural style dan object oriented style.
Membuat CRUD Native PHP dengan Mysqli
Pada tutorial kali ini, penulisan CRUD nya menggunakan style object oriented. Langsung saja kita mulai nyekrip untuk membuat CRUD dengan menggunakan mysqli ini. Tabel yang saya gunakan adalah tb_blog dengan struktur sebagai berikut.
+-------------+-------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+-------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | id_kategori | int(11) | NO | | NULL | | | tanggal | date | NO | | NULL | | | judul | varchar(50) | NO | | NULL | | | isi | text | NO | | NULL | | | status | int(11) | NO | | 0 | | +-------------+-------------+------+-----+---------+----------------+ 6 rows in set (0,00 sec)
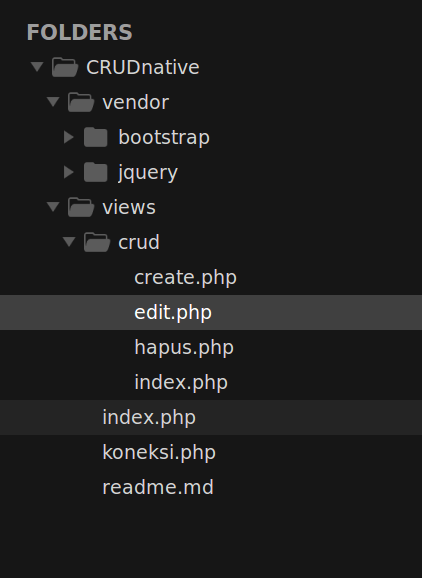
Untuk Struktur File pada project ini adalah sebagai berikut. Saya menggunakan bootstrap untuk mempercantik penampilannya, anda bisa menyesuaikan dengan Framework css yang anda sukai.

Membuat CRUD Native PHP dengan Mysqli
Untuk skrip koneksi.php isinya adalah sebagai berikut.
<?php
$koneksi = new mysqli('localhost', 'root', 'password','nama database');
if ($koneksi->connect_error) {
die("Koneksi Gagal: " . $koneksi->connect_error);
}
?>
Skrip CRUD
Setelah kita membuat database dan koneksi ke database mysql server, langkah selanjutnya kita membuat file index.php yang digunakan untuk menampilkan list data dari tb_blog. Untuk skripnya adalah sebagai berikut.
<?php
require_once('koneksi.php');
$query = "SELECT * FROM tb_blog";
$urlcrud = "index.php?page=crud/";
?>
<div class="row">
<div class="col-lg-12">
<a href="<?= $urlcrud.'create' ?>" class="btn btn-success btn-sm"><span class="glyphicon glyphicon-plus"></span> Tambah</a>
<table class="table table-hover table-bordered" style="margin-top: 10px">
<tr class="success">
<th width="50px">No</th>
<th>id kategori</th>
<th>Tanggal</th>
<th>Judul</th>
<th>Isi</th>
<th>Status</th>
<th style="text-align: center;">Actions</th>
</tr>
<?php
if($data=mysqli_query($koneksi,$query)){
$a=1;
while($obj=mysqli_fetch_object($data)){
?>
<tr>
<td><?= $a ?></td>
<td><?= $obj->id_kategori ?></td>
<td><?= $obj->tanggal ?></td>
<td><?= $obj->judul ?></td>
<td><?= $obj->isi ?></td>
<td><?= $obj->status ?></td>
<td style="text-align: center;">
<a onclick="return confirm('Apakah yakin data akan di hapus?')" href="<?= $urlcrud.'hapus&id='.$obj->id ?>" class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-trash"></span></a>
<a href="<?= $urlcrud.'edit&id='.$obj->id ?>" class="btn btn-success btn-sm"><span class="glyphicon glyphicon-edit"></span></a>
</td>
</tr>
<?php
$a++;
}
}
?>
</table>
</div>
</div>
Kemudian kita buat file create.php untuk menampilkan form create, dengan contoh skrip sebagai berikut. Untuk proses insertnya, saya juga menggunakan file ini. Bisa dilihat, pada saat method nya POST maka akan mengeksekusi proses insert, saya juga menggunakan try catch untuk proses insert data ini.
<?php
require_once('koneksi.php');
if($_POST){
try {
$sql = "INSERT INTO tb_blog (id_kategori,tanggal,judul,isi,status) VALUES ('".$_POST['id_kategori']."','".$_POST['tanggal']."','".$_POST['judul']."','".$_POST['isi']."','".$_POST['status']."')";
if(!$koneksi->query($sql)){
echo $koneksi->error;
die();
}
} catch (Exception $e) {
echo $e;
die();
}
echo "<script>
alert('Data berhasil di simpan');
window.location.href='index.php?page=crud/index';
</script>";
}
?>
<div class="row">
<div class="col-lg-6">
<form action="" method="POST">
<div class="form-group">
<label>Kategori</label>
<input type="text" value="" class="form-control" name="id_kategori">
</div>
<div class="form-group">
<label>Tanggal</label>
<input type="text" value="" class="form-control" name="tanggal">
</div>
<div class="form-group">
<label>Judul</label>
<input type="text" value="" class="form-control" name="judul">
</div>
<div class="form-group">
<label>Isi</label>
<input type="text" value="" class="form-control" name="isi">
</div>
<div class="form-group">
<label>Status</label>
<input type="text" value="" class="form-control" name="status">
</div>
<input type="submit" class="btn btn-primary btn-sm" name="create" value="Create">
</form>
</div>
</div>
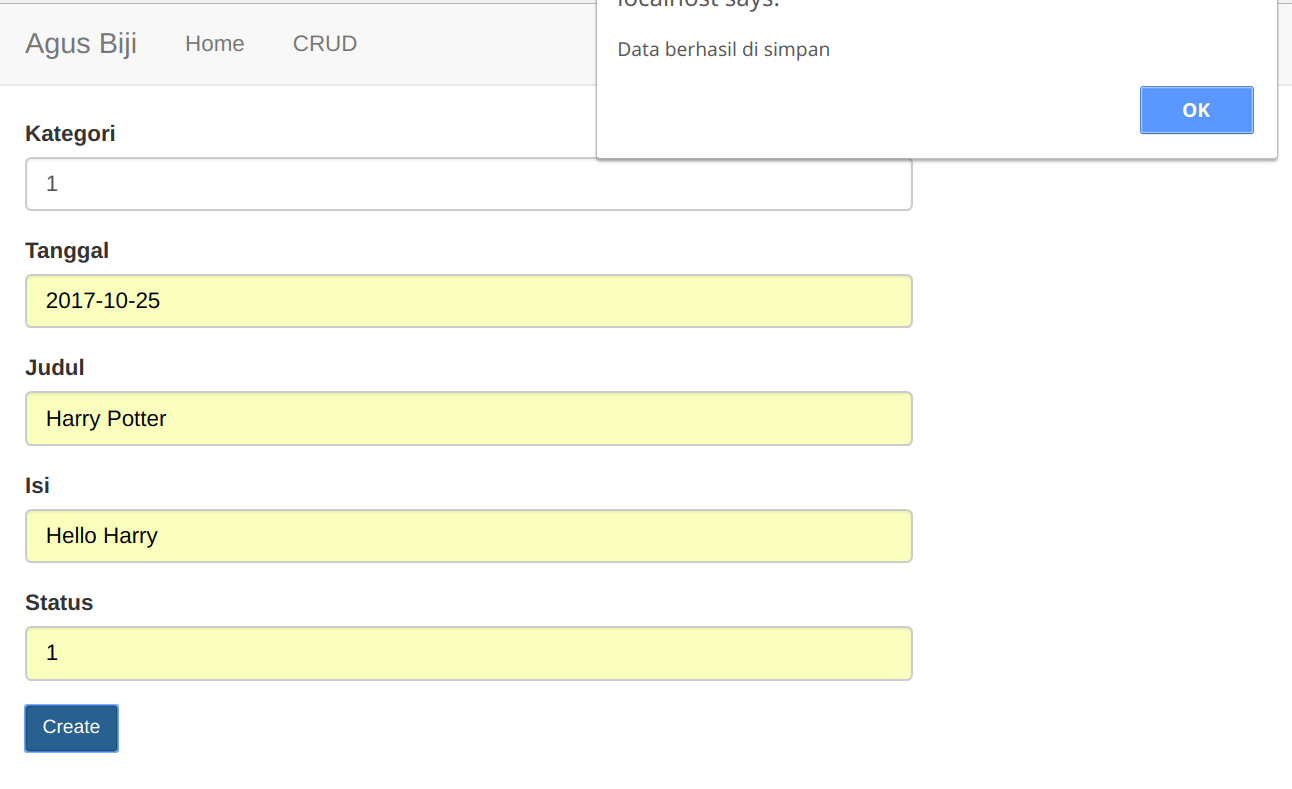
Untuk Screenshot form create nya adalah sebagai berikut.

Selanjutnya kita buat file edit.php untuk menampilkan form edit data untuk tabel tb_blog. Berikut adalah contoh skripnya.
<?php
require_once('koneksi.php');
if($_POST){
$sql = "UPDATE tb_blog SET id_kategori='".$_POST['id_kategori']."', tanggal='".$_POST['tanggal']."', judul='".$_POST['judul']."', isi='".$_POST['isi']."', status='".$_POST['status']."' WHERE id=".$_POST['id'];
if ($koneksi->query($sql) === TRUE) {
echo "<script>
alert('Data berhasil di update');
window.location.href='index.php?page=crud/index';
</script>";
} else {
echo "Gagal: " . $koneksi->error;
}
$koneksi->close();
}else{
$query = $koneksi->query("SELECT * FROM tb_blog WHERE id=".$_GET['id']);
if($query->num_rows > 0){
$data = mysqli_fetch_object($query);
}else{
echo "data tidak tersedia";
die();
}
?>
<div class="row">
<div class="col-lg-6">
<form action="" method="POST">
<input type="hidden" name="id" value="<?= $data->id ?>">
<div class="form-group">
<label>Kategori</label>
<input type="text" value="<?= $data->id_kategori ?>" class="form-control" name="id_kategori">
</div>
<div class="form-group">
<label>Tanggal</label>
<input type="text" value="<?= $data->tanggal ?>" class="form-control" name="tanggal">
</div>
<div class="form-group">
<label>Judul</label>
<input type="text" value="<?= $data->judul ?>" class="form-control" name="judul">
</div>
<div class="form-group">
<label>Isi</label>
<input type="text" value="<?= $data->isi ?>" class="form-control" name="isi">
</div>
<div class="form-group">
<label>Status</label>
<input type="text" value="<?= $data->status ?>" class="form-control" name="status">
</div>
<input type="submit" class="btn btn-primary btn-sm" name="Update" value="Update">
</form>
</div>
</div>
<?php
}
mysqli_close($koneksi);
?>
Pada skrip di atas, bisa kita lihat terdapat kondisi jika method POST, maka akan melakukan proses update data pada tb_blog. Kemudian pada kondisi else nya, adalah menampilkan data pada form untuk data yang ingin di update.
Untuk proses delete, kita buat sebuah file dengan nama hapus.php dengan contoh skrip sebagai berikut. Jika data berhasil di hapus, maka file ini akan memunculkan alert dan otomatis redirect ke file index.php.
<?php
require_once('koneksi.php');
try {
$sql = "DELETE FROM tb_blog WHERE id=".$_GET['id'];
$koneksi->query($sql);
} catch (Exception $e) {
echo $e;
die();
}
echo "<script>
alert('Data berhasil di hapus');
window.location.href='index.php?page=crud/index';
</script>";
?>
Uji Coba
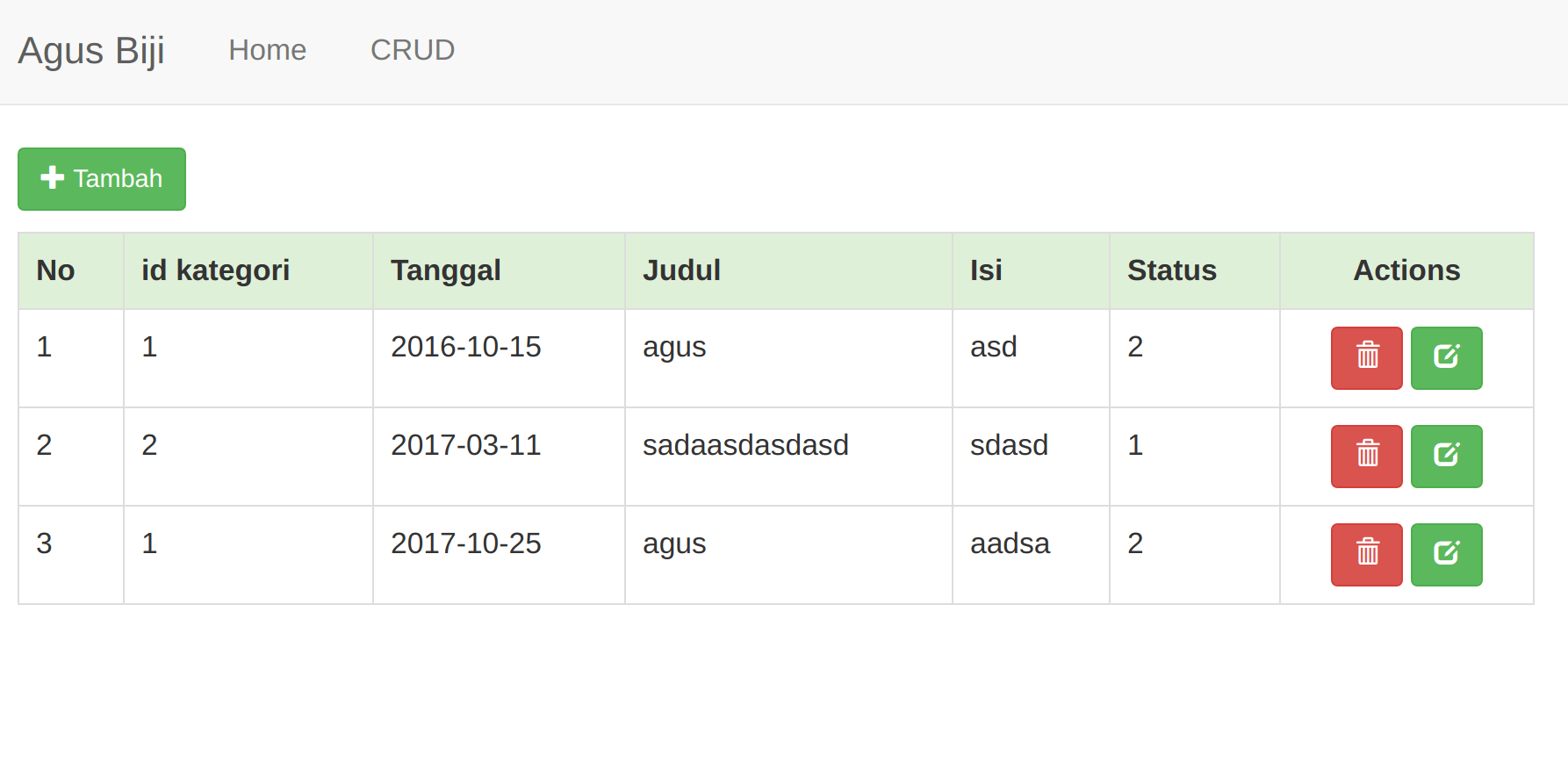
Setelah kita membuat skrip di atas, kita mulai uji coba project ini. Pertama kita buka file index dengan penampakan sebagai berikut.

Membut CRUD Native PHP dMembuat CRUD Native PHP dengan Mysqliengan Mysqli
Selanjutnya kita akan menginsert data baru dengan mengakses tombol tambah.

Form Create data Blog dengan Native PHP
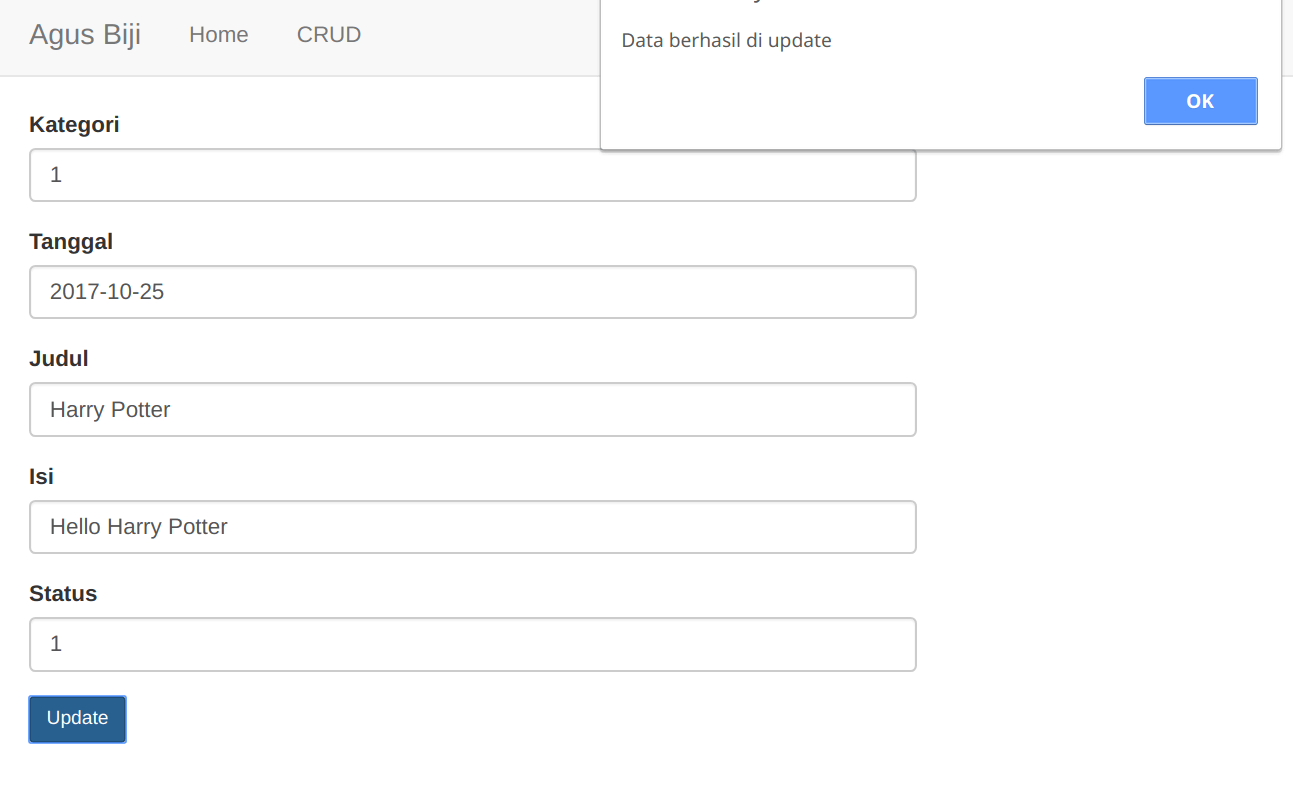
Kemudian kita coba untuk mengakses form update data.

Form Update data Blog dengan Native PHP
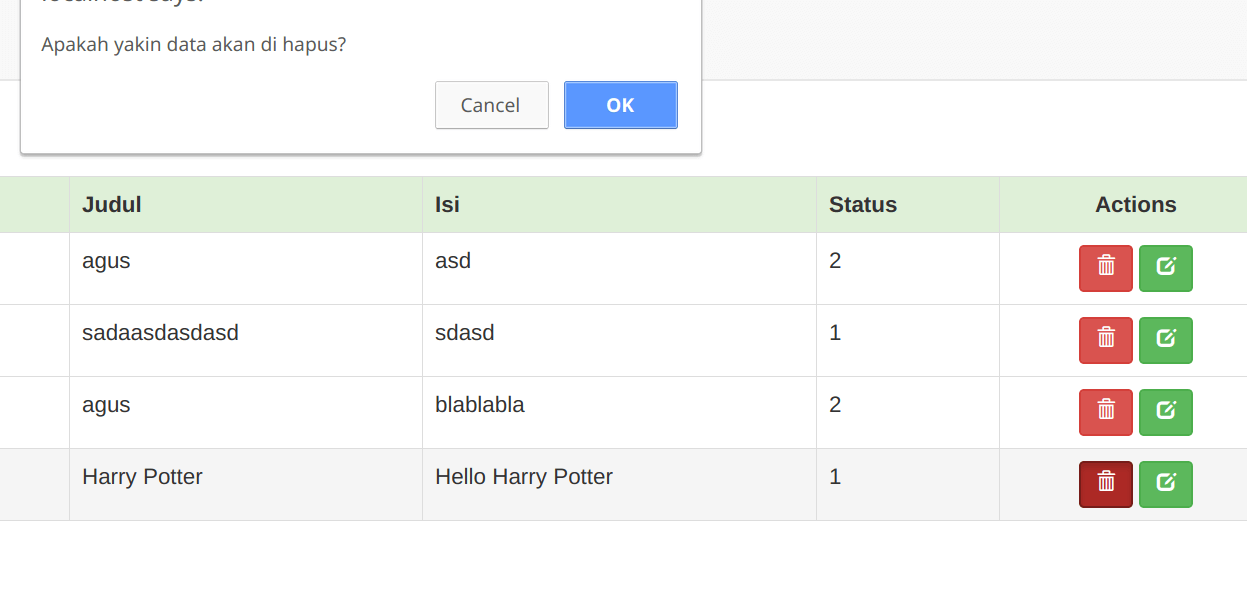
Selanjutnya kita bisa mengetes untuk menghapus data dengan mengklik tombol merah pada view index.

Action Delete dengan menggunakan Native PHP
Sekian tutorial dari saya ini, semoga dapat bermanfaat. Selanjutnya anda bisa bereksperimen dengan menambahkan fitur sesuai dengan aplikasi yang anda buat. Untuk skrip lengkapnya anda bisa mendownload nya disini https://mragus.com/source-code/.
Terimakasih.




