Assalamualaikum wr wb, pada kesempatan kali ini saya akan share cara untuk Membuat form upload file pada framework Yii2. Membuat upload file pada sebuah website menjadi hal yang penting karena dapat memberikan informasi lebih mengenai hal yang ingin disampaikan, daripada hanya menyajikan informasi yang berupa plain text. Langsung saja kita mulai nyekrip untuk membuat form upload pada framework yii2.
Membuat form upload file pada framework Yii2
Saya membuat tabel dengan nama tb_blog, untuk menyimpan string gambar saya buat kolom gambar dengan tipe varchar(200). Kemudian buat sebuah CRUD untuk tb_blog menggunakan gii dari yii2 framework untuk mempercepat proses hehe.
mysql> desc tb_blog; +-------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | id_kategori | int(11) | NO | MUL | 0 | | | tanggal | date | YES | | NULL | | | judul | varchar(50) | YES | | NULL | | | isi | varchar(50) | YES | | NULL | | | status | int(11) | YES | | NULL | | | gambar | varchar(200) | YES | | NULL | | +-------------+--------------+------+-----+---------+----------------+ 7 rows in set (0.00 sec)
Scripting
Terlebih dahulu konfigurasi model TbBlog, dan sesuaikan rulenya.
public function rules()
{
return [
[['id_kategori', 'status'], 'integer'],
[['tanggal'], 'safe'],
[['judul', 'isi'], 'string', 'max' => 50],
[['gambar'],'file','skipOnEmpty'=>TRUE,'extensions'=>'jpg, png']
];
}
Saya membuat rule agar file dengan extensi jpg dan png saja yang boleh di upload. Sesuaikan juga form yang akan digunakan untuk mensubmit data data yang akan disimpan pada database.
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]); ?>
<?= $form->field($model, 'id_kategori')->textInput() ?>
<?= $form->field($model, 'tanggal')->textInput() ?>
<?= $form->field($model, 'judul')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'isi')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'status')->textInput() ?>
<?= $form->field($model, 'gambar')->fileInput() ?>
<div class="form-group">
<?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Kemudian sesuaikan script pada controller untuk menyimpan data yang diterima melalui form, tentukan juga folder yang digunakan untuk menyimpan gambar.
use yii\web\UploadedFile;
public function actionCreate()
{
$model = new TbBlog();
if ($model->load(Yii::$app->request->post())) {
$gambar = UploadedFile::getInstance($model, 'gambar');
if($model->validate()){
$model->save();
if (!empty($gambar)) {
$gambar->saveAs(Yii::getAlias('@frontend/web/img/') . 'gambar.' . $gambar->extension);
$model->gambar = 'gambar.' . $gambar->extension;
$model->save(FALSE);
}
}
$model->save();
return $this->redirect(['view', 'id' => $model->id]);
} else {
return $this->render('create', [
'model' => $model,
]);
}
}
Selanjutnya kita buat sebuah method di controller untuk menampilkan gambar pada view menggunakan response sendfile.
public function actionViewGambar($nama){
$file = Yii::getAlias('@frontend/web/img/' . $nama);
return Yii::$app->response->sendFile($file, NULL, ['inline' => TRUE]);
}
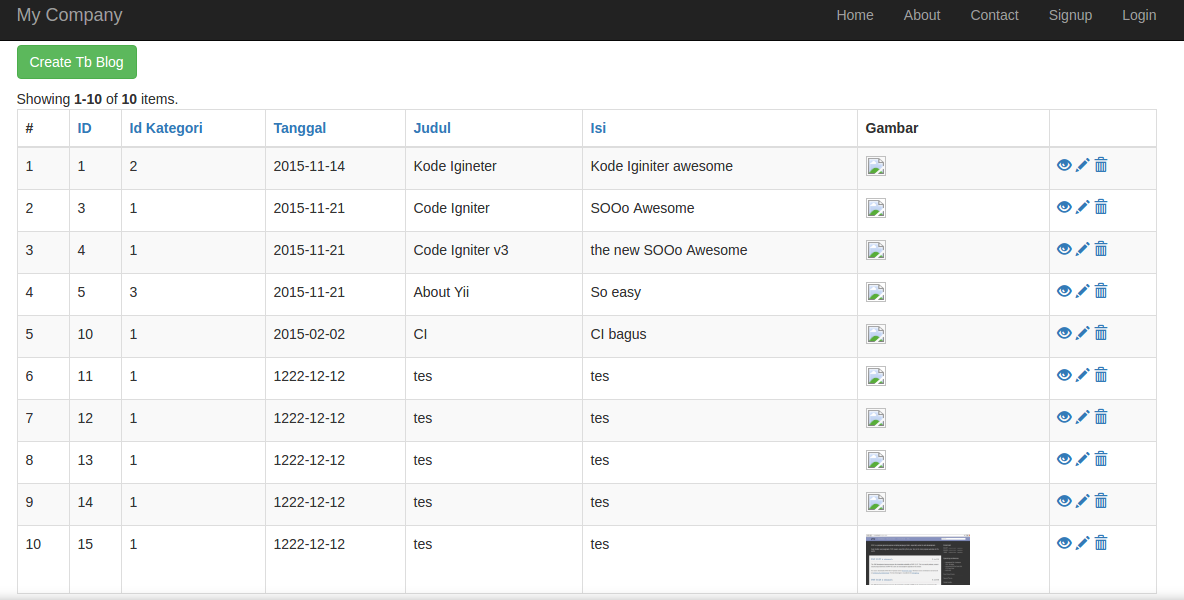
Tambahkan script untuk menampilkan image pada GridView, dan lihat hasilnya.
<?= GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'id_kategori',
'tanggal',
'judul',
'isi',
// 'status',
[
'class' => 'yii\grid\DataColumn',
'header' => 'Gambar',
'format' => 'raw',
'value' => function($data){
return "<img width='104px' src='".Url::to(['blog/view-gambar','nama'=>$data->gambar])."'>";
}
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>

Membuat form upload file pada framework Yii2
Cukup mudah bukan hehe, sekian tutorial dari saya mengenai membuat form upload file pada yii2 framework, semoga bermanfaat. Terimakasih.