Assalamualaikum wr wb, artikel kali ini saya akan bahas mengenai cara membuat modal bootstrap di framework laravel. Pada artikel yang lain saya pernah menulis juga cara membuat modal, tetapi pada framework Yii2. Seperti pada artikel tersebut modal ini akan di tampilkan secara dinamis dan bisa di gunakan untuk menampilkan berbagai macam view.
Modal tidak harus di buat berulang pada setiap view, karena pada modal content akan meng load view dari Controller. Secara dasar, cara membuat modal pada laravel dan yii tidak ada bedanya, karena menggunakan jquery dan hanya harus menampilkan view secara partial.
Membuat modal bootstrap di framework Laravel
Aplikasi yang saya gunakan pada artikel ini, sama dengan yang saya gunakan artikel saya sebelumnya CRUD dengan RESTful controller di framework Laravel. Modal yang saya buat akan menampilkan data sesuai dengan item yang di klik pada tabel yang tersedia. Untuk lebih jelasnya, langsung saja kita mulai membuat kodingnya.
Kita buat terlebih dulu JQuery nya.
$(document).on('ajaxComplete ready', function () {
$('.modalMd').off('click').on('click', function () {
$('#modalMdContent').load($(this).attr('value'));
$('#modalMdTitle').html($(this).attr('title'));
});
});
Kemudian kita buat modal pada layout.
<div class="modal fade" id="modalMd" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="modalMdTitle"></h4>
</div>
<div class="modal-body">
<div class="modalError"></div>
<div id="modalMdContent"></div>
</div>
</div>
</div>
</div>
Kita dapat lihat pada class modal title saya tambahkan id modalMdTitle untuk menampilkan title secara dinamis. Pada class modal body juga saya tambahkan div yang mempunyai id modalMdContent untuk menampilkan konten secara dinamis. Kemudian kita buat controller yang akan digunakan.
public function show(Request $request,$id)
{
$blog = TbBlog::find($id);
return view('site.show',compact('blog'))->renderSections()['content'];
}
fungsi renderSections digunakan untuk menampilkan view secara partial dengan @yield(‘content’). Kita sesuaian juga view yang digunakan pada tabel blog.
<div class="row" style="margin-top:10px">
<div class="col-lg-12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Kategori</th>
<th>Tanggal</th>
<th>Judul</th>
<th>Isi</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($blog as $row)
<tr>
<td>{{ $row->id_kategori }}</td>
<td>{{ $row->tanggal }}</td>
<td>{{ $row->judul }}</td>
<td>{{ $row->isi }}</td>
<td>{{ $row->status }}</td>
<td>
<a href="{{ action('SiteController@edit',['id'=>$row->id]) }}" class="btn btn-xs btn-success"><i class="glyphicon glyphicon-pencil"></i></a>
<form action="{{ action('SiteController@destroy',['id'=>$row->id]) }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button class="btn btn-xs btn-danger" title="Delete InspTemuanItem" onclick="return confirm('Confirm delete?')" type="submit">
<i class="glyphicon glyphicon-trash"></i>
</button>
</form>
<a href="#" value="{{ action('SiteController@show',['id'=>$row->id]) }}" class="btn btn-xs btn-info modalMd" title="Show Data" data-toggle="modal" data-target="#modalMd"><span class="glyphicon glyphicon-eye-open"></span></a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
Perhatikan tag anchor, href di beri nilai “#” dan value nya berisi controller yang akan di akses. Sesuaikan juga view yang digunakan untuk menampilkan detail data blog.
@extends('layouts.main')
@section('title', 'CRUD BLOG')
@section('content')
<div class="row">
<div class="col-lg-12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Kategori</th>
<td>{{ $blog->kategori->nama_kategori }}</td>
</tr>
<tr>
<th>Judul</th>
<td>{{ $blog->judul }}</td>
</tr>
<tr>
<th>Tanggal</th>
<td>{{ $blog->tanggal }}</td>
</tr>
<tr>
<th>Isi</th>
<td>{{ $blog->isi }}</td>
</tr>
<tr>
<th>Status</th>
<td>{{ $blog->statusBlog() }}</td>
</tr>
</thead>
</table>
</div>
</div>
@endsection
Uji Coba
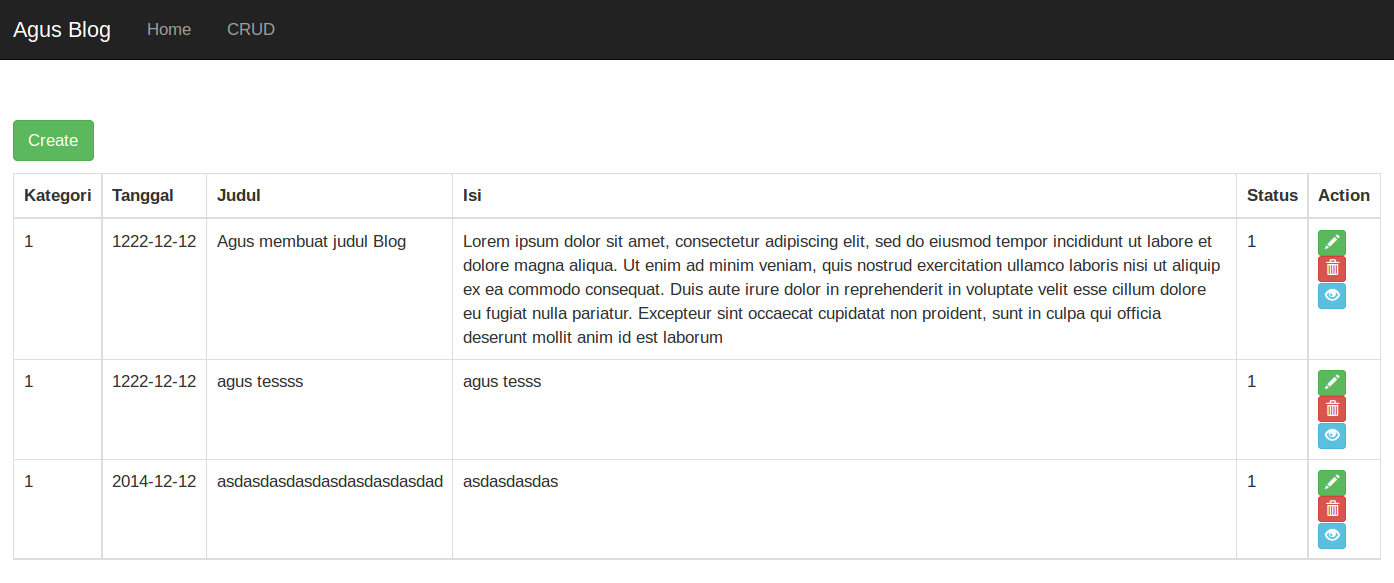
Setelah semua persiapan selesai, kita mulai untuk test apakah sudah berjalan secara normal. Coba kita klik view detail data untuk tiap-tiap row item pada tabel blog.

Membuat modal bootstrap di framework Laravel

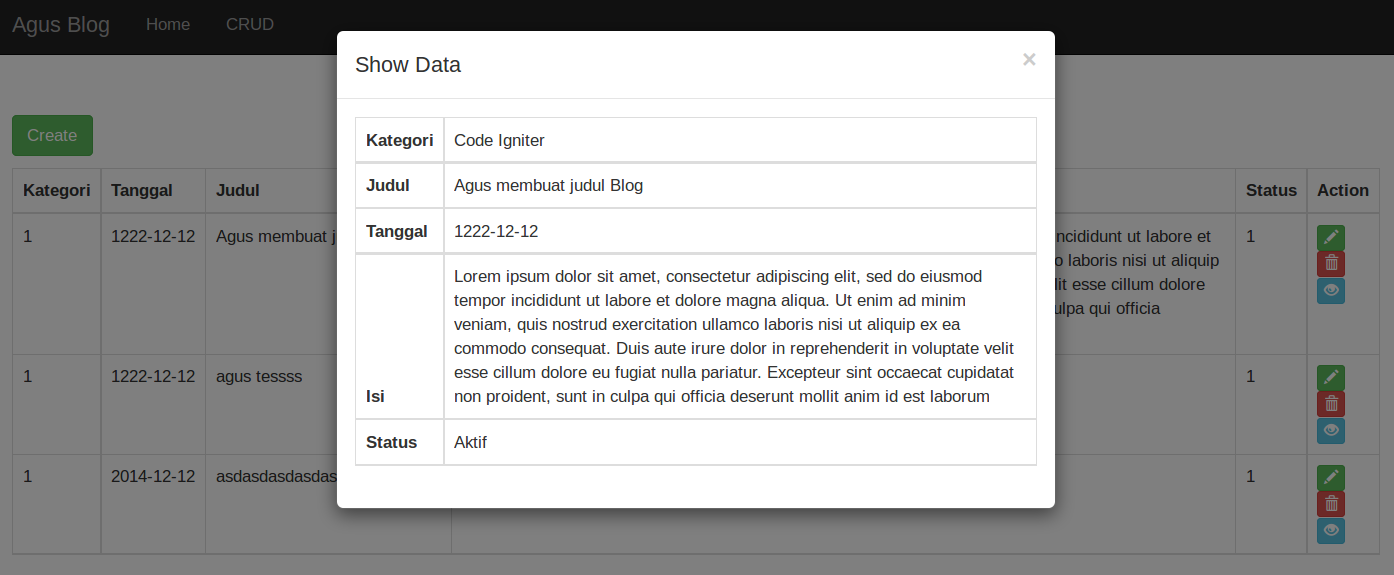
Membuat modal bootstrap di framework Laravel
Modal berhasil menampilkan data sesuai dengan row yang kita pilih. Sekian Artikel yang saya buat, semoga dapat bermanfaat dan dipakai dengan baik. Terimakasih.