Assalamualaikum wr wb, pada kesempatan kali ini saya akan memberikan tutorial mengenai cara membuat validasi request di framework Laravel. Setelah sebelumnya saya sudah membuat tutorial mengenai cara membuat CRUD dengan restful controller, tidak afdol rasanya jika tidak ada sebuah metode validasi data pada crud tersebut. Validasi data adalah hal penting yang harus di lakukan pada sebuah form, karena hal tersebut akan menambah ke validan data yang akan di masukkan database yang terkait. End user tidak dapat sembarangan mengisi data pada inputan form. Mereka harus mengikuti kaidah kaidah yang sudah di tentukan, misalnya untuk inputan nama tidak boleh ada integer(angka), inputan email harus menggunakan format email dsb.
Laravel termasuk framework yang kaya fitur dan mampu mengakomodir permintaan kita, laravel menyediakan class yang menangani http request. Class ini dapat digunaan untuk mengecek apakah request memiliki method post atau get, dapat mengetahui apakah request dari ajax, termasuk melakukan sebuah metode validasi data. Oke langsung saja kita mulai untuk membuat validasi request di framework Laravel
Membuat validasi request di framework Laravel
Untuk persiapan awal kita buat terlebih dahulu sebuah file request yang akan digunakan untuk memvalidasi form yang akan kita buat dengan artisan.
php artisan make:request SiteRequest
File yang tergenerate akan terdapat di App\Http\Requests\SiteRequest. Saya membuat validasi untuk field field yang di submit harus required / tidak boleh kosong. Pada file SiteRequest kita tambahkan rule nya sebagai berikut, untuk rule yang lain anda bisa lihat di website resminya disini.
<?php
namespace App\Http\Requests;
use App\Http\Requests\Request;
class SiteRequest extends Request
{
public function authorize()
{
return TRUE;
}
public function rules()
{
return [
'tanggal' => 'required',
'judul' => 'required',
'isi' => 'required',
'status' => 'required'
];
}
}
Kemudian pada method yang di gunakan untuk proses menyimpan data kita tambahkan class SiteRequest tersebut.
public function store(SiteRequest $request)
{
$blog = new TbBlog;
$blog->id_kategori = $request->id_kategori;
$blog->tanggal = $request->tanggal;
$blog->judul = $request->judul;
$blog->isi = $request->isi;
$blog->status = $request->status;
$blog->save();
\Session::flash('flash_message','data berhasil di simpan');
return redirect()->action('SiteController@index');
}
* jangan lupa use class SiteRequest ( use App\Http\Requests\SiteRequest )
Kita buat juga fungsi yang di gunakan untuk menampilkan pesan error, fungsi ini saya letakkan di layout main.
@if ($errors->any())
<div class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><em>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</em>
</div>
@endif
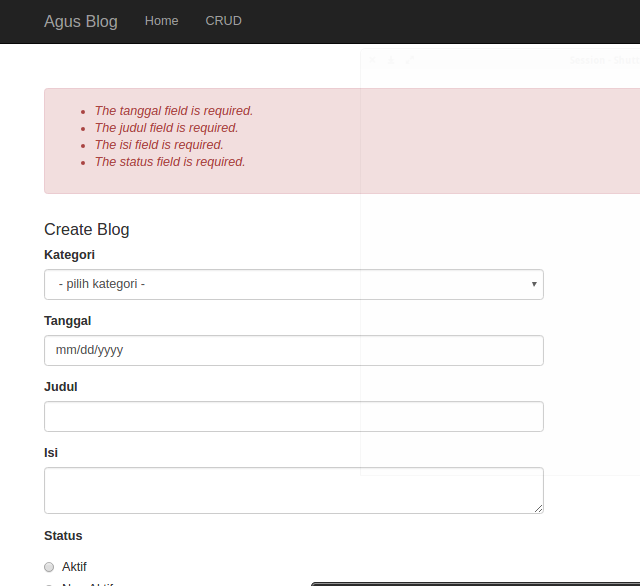
Uji Coba Validasi Form
Sekarang kita coba pada form yang akan digunakan untuk insert data, isian form kita buat kosong.

Membuat validasi request di framework Laravel
Layout akan menampilkan pesan error, isian apa saja yang kita buat required tadi. Kita juga dapat membuat custom pesan yang akan di tampilkan pada pesan error.
public function rules()
{
return [
'tanggal' => 'required',
'judul' => 'required|min:10',
'isi' => 'required',
'status' => 'required'
];
}
public function messages()
{
return [
'tanggal.required' => 'Tanggal tidak boleh kosong broo',
'judul.min' => 'Untuk Judul minimal 10 Karakter coy',
];
}
Sekian tutorial dari saya mengenai validasi form request di Laravel. Semoga data bermanfaat, Terimakasih.