Assalamualaikum wr wb artikel kali ini saya akan share mengenai cara Menggunakan Ajax dengan Jquery dan Yii2. Tetapi sebelum itu saya akan memberikan penjelasan mengenai ajax. Ajax merupakan kepanjangan dari Asynchronous JavaScript and XMLHTTP, sebuah teknik pemrograman yang membuat aplikasi lebih interaktif. Dengan menggunakan ajax, proses data akan lebih cepat karena untuk akses data pada server, bisa dilakukan pada client tanpa harus merefresh atau pindah halaman.
Cara penggunaannya juga cukup mudah, ajax bisa di triger melalui sebuah event, atau ketika load sebuah halaman. Pada contoh berikut akan saya praktekan dengan melanjutkan project saya yang kemarin biar lebih cepat hehe 😀 .
Menggunakan Ajax dengan Jquery dan Yii2
Disini saya akan mencoba menampilkan data tabel blog dengan filter kategori, untuk struktur tabelnya seperti berikut.
tabel tb_blog.
+-------------+-------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+-------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | id_kategori | int(11) | NO | MUL | 0 | | | tanggal | date | YES | | NULL | | | judul | varchar(50) | YES | | NULL | | | isi | varchar(50) | YES | | NULL | | | status | int(11) | YES | | NULL | | +-------------+-------------+------+-----+---------+----------------+
tabel tb_kategori.
+---------------+-------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +---------------+-------------+------+-----+---------+----------------+ | id_kategori | int(11) | NO | PRI | NULL | auto_increment | | nama_kategori | varchar(50) | NO | | NULL | | +---------------+-------------+------+-----+---------+----------------+
Kemudian pertama-tama terlebih dahulu kita buat sebuat action pada controller sites yang berfungsi untuk menampilkan data blog pada Gridview sesuai dengan filter kategori.
public function actionGetDataTabel($id){
$data = TbBlog::find()
->where(['id_kategori'=>$id]);
$dataProvider = new ActiveDataProvider([
'query' => $data,
'pagination' => [
'pageSize' => 10
]
]);
return $this->renderAjax('_dataBlog',[
'dataProvider' => $dataProvider
]);
}
Jangan lupa untuk menampilkan view menggunakan render ajax karena action di akses melalui ajax 😀 , kemudian buat view nya dengan nama _dataBlog.php pada folder sites.
<?php
use yii\grid\GridView;
?>
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
[
'class' => 'yii\grid\SerialColumn'
],
[
'class' => 'yii\grid\DataColumn',
'header' => 'Kategori',
'value' => 'kategori.nama_kategori'
],
'tanggal',
'judul',
'isi'
]
])
?>
Untuk memunculkan dropdown kategori pada halaman sites/index, pada action index kita buat terlebih dahulu variabel yang berisi data array (menggunakan array helper) untuk data kategori dan jangan lupa variabel terebut di render ke view.
public function actionIndex(){
$blog = TbBlog::find();
$kategori = TbKategori::find()->all();
$kategori = ArrayHelper::map($kategori,'id_kategori','nama_kategori');
$dataProvider = new ActiveDataProvider([
'query' => $blog,
'pagination' => [
'pageSize' => 10
]
]);
return $this->render('dataBlog',[
'dataProvider' => $dataProvider,
'kategori' => $kategori
]);
}
Pada view dataBlog.php saya menampilkan dropdown dengan menggunakan widget dari Yii2, dropdown ini saya kasih element id kategori.
<?= Html::dropDownList('kategori', null, $kategori,['class'=>'form-control','id'=>'kategori','prompt'=>'- Pilih kategori -']) ?>
Kemudian bungkus gridview pada halaman utama dataBlog.php dengan <div>, element inilah yang nantinya akan di replace dengan tabel yang di munculkan dengan menggunakan ajax, element tersebut saya kasih id tabel.
<div id="tabel">
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
[
'class' => 'yii\grid\SerialColumn'
],
[
'class' => 'yii\grid\DataColumn',
'header' => 'Kategori',
'value' => 'kategori.nama_kategori'
],
'tanggal',
'judul',
'isi'
]
])
?>
</div>
Kemudian buat fungsi ajax untuk mereplace element tabel dengan event on change pada dropdown kategori, jangan lupa untuk meregister asset js nya di Yii2.
$this->title = 'Data Blog';
$urlData = Url::to(['sites/get-data-tabel']);
$js=<<<js
$("#kategori").on("change",function(){
$.ajax({
url : "{$urlData}",
type : "GET",
data : "id="+$(this).val(),
success : function(data){
$("#tabel").html(data);
}
});
});
js;
$this->registerJs($js);
Secara lengkap dataBlog.php akan seperti ini.
<?php
use yii\grid\GridView;
use yii\bootstrap\Modal;
use yii\helpers\Url;
use yii\helpers\Html;
$this->title = 'Data Blog';
$urlData = Url::to(['sites/get-data-tabel']);
$js=<<<js
$('.modalButton').on('click', function () {
$('#modal').modal('show')
.find('#modalContent')
.load($(this).attr('value'));
});
$("#kategori").on("change",function(){
$.ajax({
url:"{$urlData}",
type: "GET",
data:"id="+$(this).val(),
success:function(data){
$("#tabel").html(data);
}
});
});
js;
$this->registerJs($js);
?>
<div class="row" style="margin-bottom: 30px">
<div class="col-lg-2">
<a class="btn btn-info modalButton" value="<?= Url::to(['sites/data-kategori']) ?>">Info Kategori</a>
</div>
<div class="col-lg-3">
<?= Html::dropDownList('kategori', null, $kategori,['class'=>'form-control','id'=>'kategori','prompt'=>'- Pilih kategori -']) ?>
</div>
</div>
<div id="tabel">
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
[
'class' => 'yii\grid\SerialColumn'
],
[
'class' => 'yii\grid\DataColumn',
'header' => 'Kategori',
'value' => 'kategori.nama_kategori'
],
'tanggal',
'judul',
'isi'
]
])
?>
</div>
<?php
Modal::begin([
'header' => 'Modal',
'id' => 'modal',
'size' => 'modal-md',
]);
echo "<div id='modalContent'></div>";
Modal::end();
?>
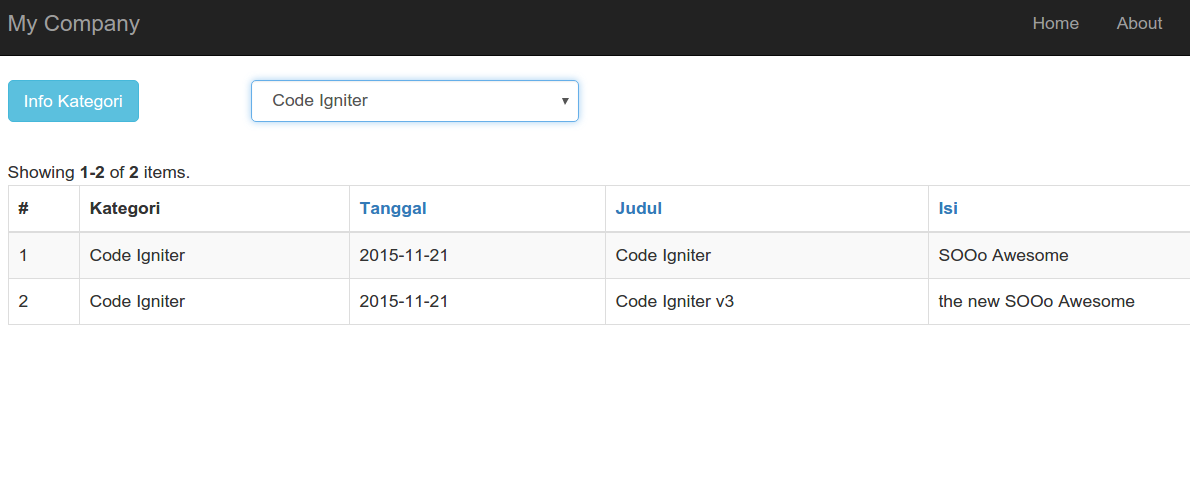
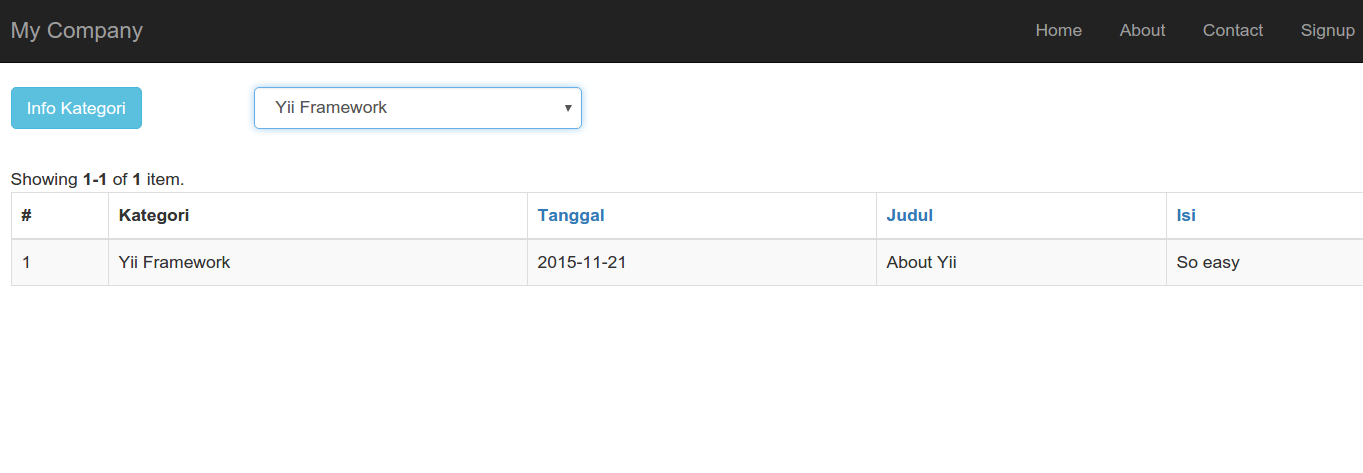
Coba tes dan lihat hasilnya, data pada tabel akan muncul susuai dengan filter dropdown yang kita pilih 😀 sangat mudah bukan.

Menggunakan Ajax dengan Jquery dan Yii2

Menggunakan Ajax dengan Jquery dan Yii2
Untuk belajar pemograman sebenarnya sangat mudah, yang penting anda tahu konsep dasarnya, jangan takut untuk mencoba hal hal baru. Sekian tutorial saya mengenai cara Menggunakan Ajax dengan Jquery dan Yii2. Semoga artikel ini bermanfaat Terima Kasih.