Assalamualaikum wr wb, halo para readers, pada kesempatan kali ini saya akan mengangkat tema mengenai cara menggunakan google maps api pada aplikasi web. Kita tentunya sudah mengenal apa itu google map, Google maps merupakan sebuah layanan peta digital yang telah di kembangkan oleh Google dan dapat menampilkan berbagai macam informasi. Google maps diluncurkan pada tahun 2005 dan memberikan akses kepada pihak ketiga atau developers untuk menggunakannya. Dengan penggunaan yang mudah, kaya fitur dan terbuka inilah yang membuat google maps menjadi layanan peta digital yang cepat populer.
Google maps membuka API nya pada berbagai platform dan salah satunya adalah pada aplikasi web. Untuk menggunakan pada aplikasi web, kita bisa memasang javasript dan merendernya pada tag html. Penjelasan resminya, kita kunjungi website dari google maps disini. Tentunya untuk bisa menggunakan layanan dari google maps, anda harus mempunyai akun Google.
Menggunakan Google Maps Api pada Aplikasi Web
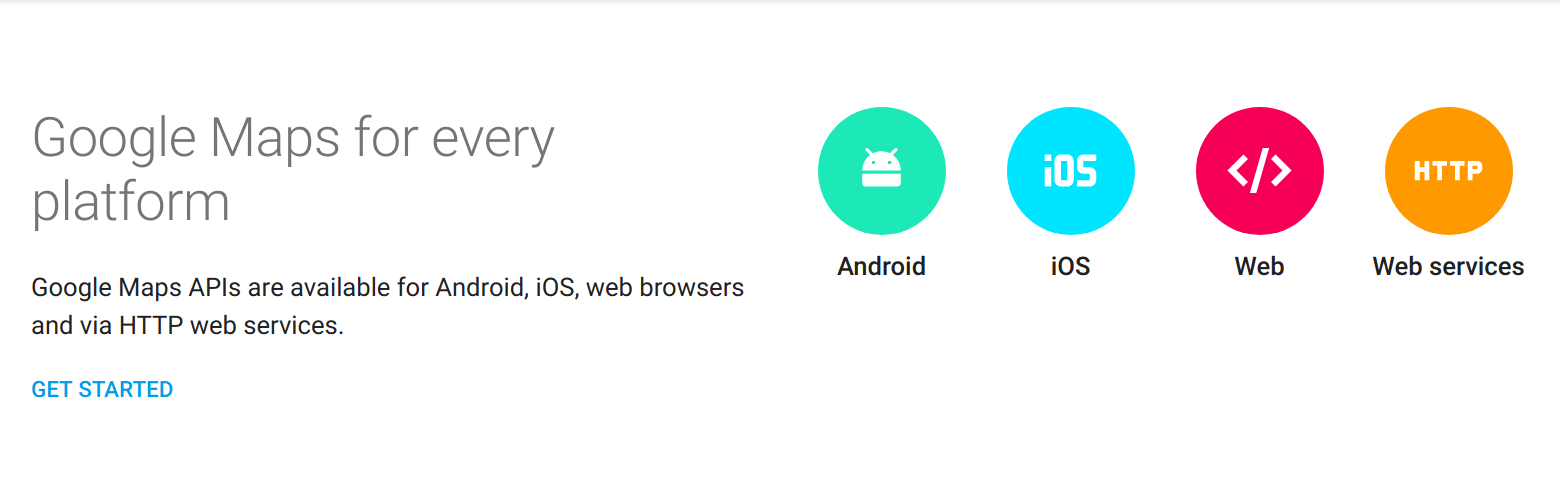
Langsung saja tanpa basa basi lagi, kita mulai bagaimana cara memasang google maps api pada aplikasi web yang kita buat. Pada halaman utama di https://developers.google.com/maps/, pilih platform web dan selanjutnya untuk kodingnya akan menggunakan javascript.

Menggunakan Google Maps Api pada Aplikasi Web

Menggunakan Google Maps Api pada Aplikasi Web
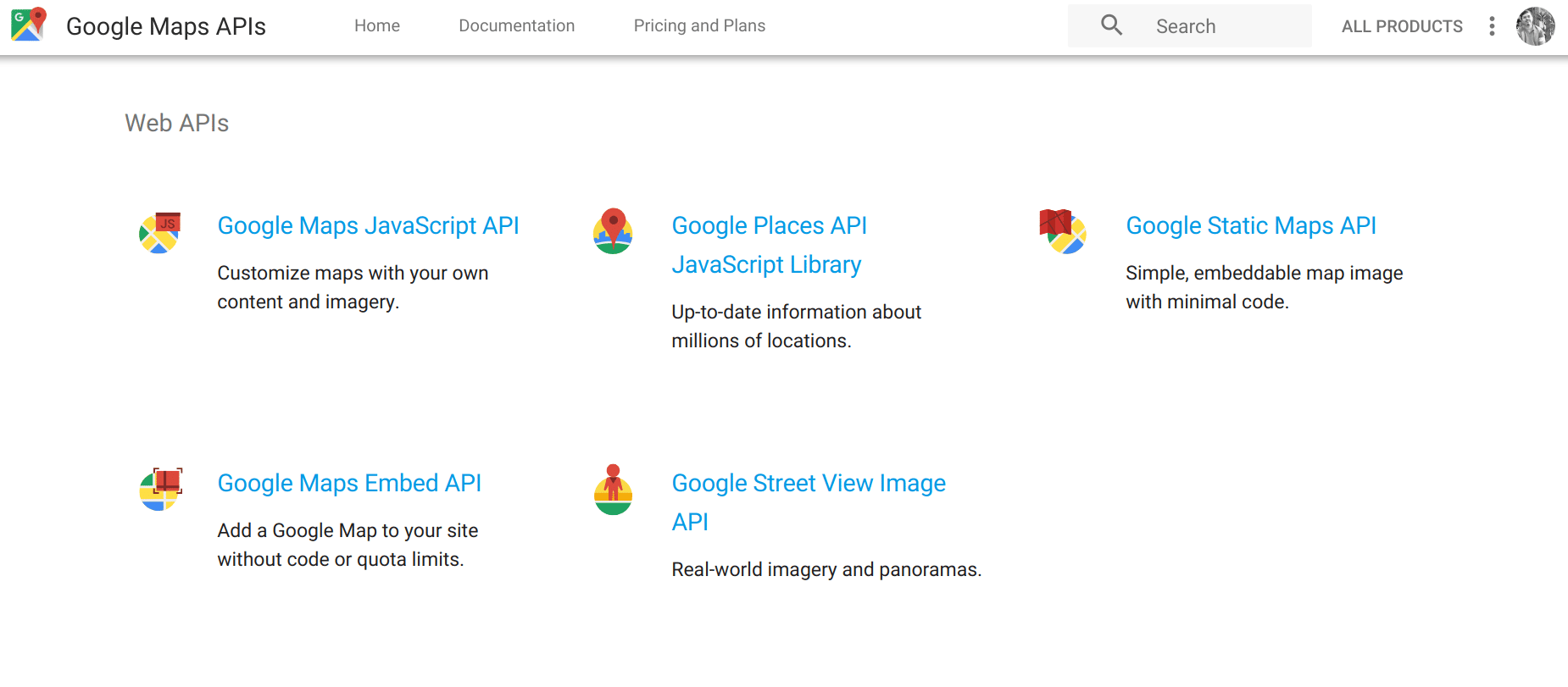
Untuk memulai menampilkan peta secara sederhana, pilih Google Maps Javascript API.
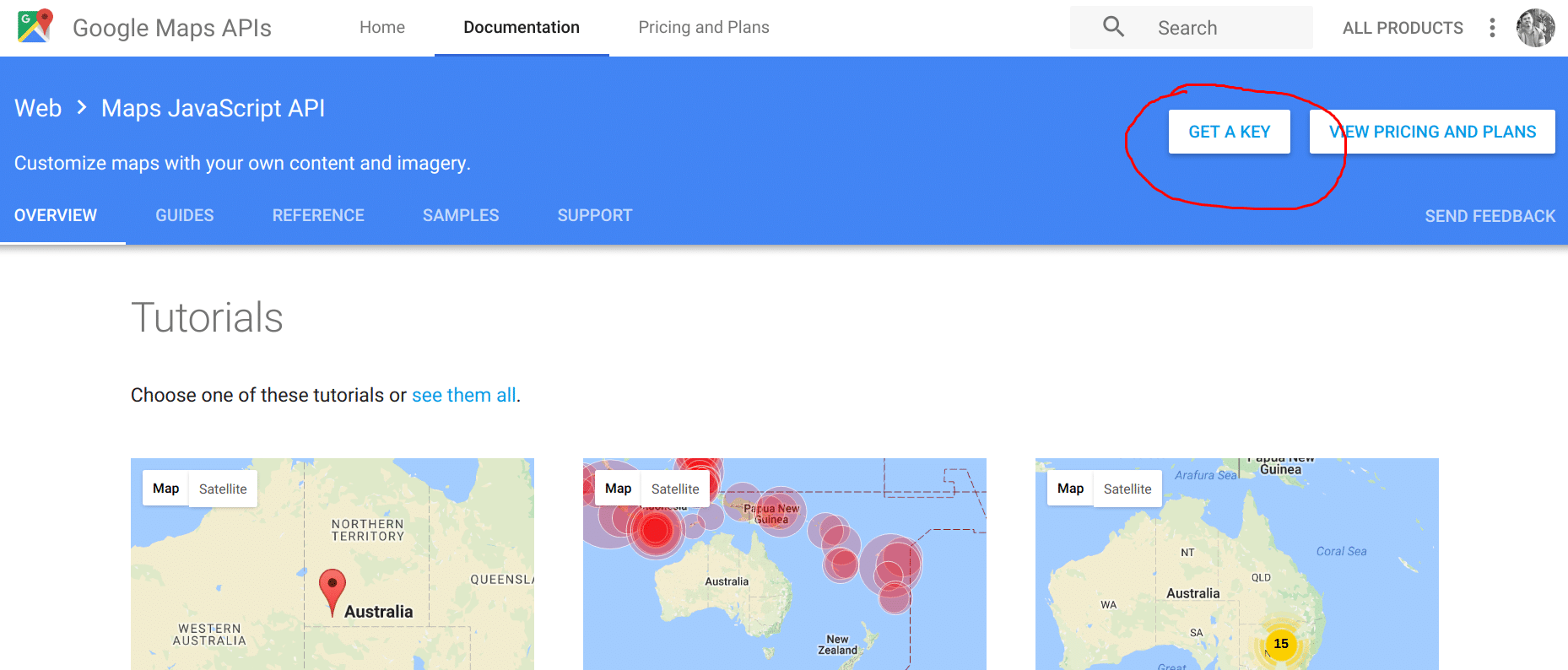
Tampilan web kita kemudian akan diarahkan ke halaman overview. Untuk bisa menggunakan Api, kita harus mendapatkan KEY yang di berikan oleh google, oleh karena itu klik GET KEY pada halaman overview di pojok kanan atas.

Menggunakan Google Maps Api pada Aplikasi Web
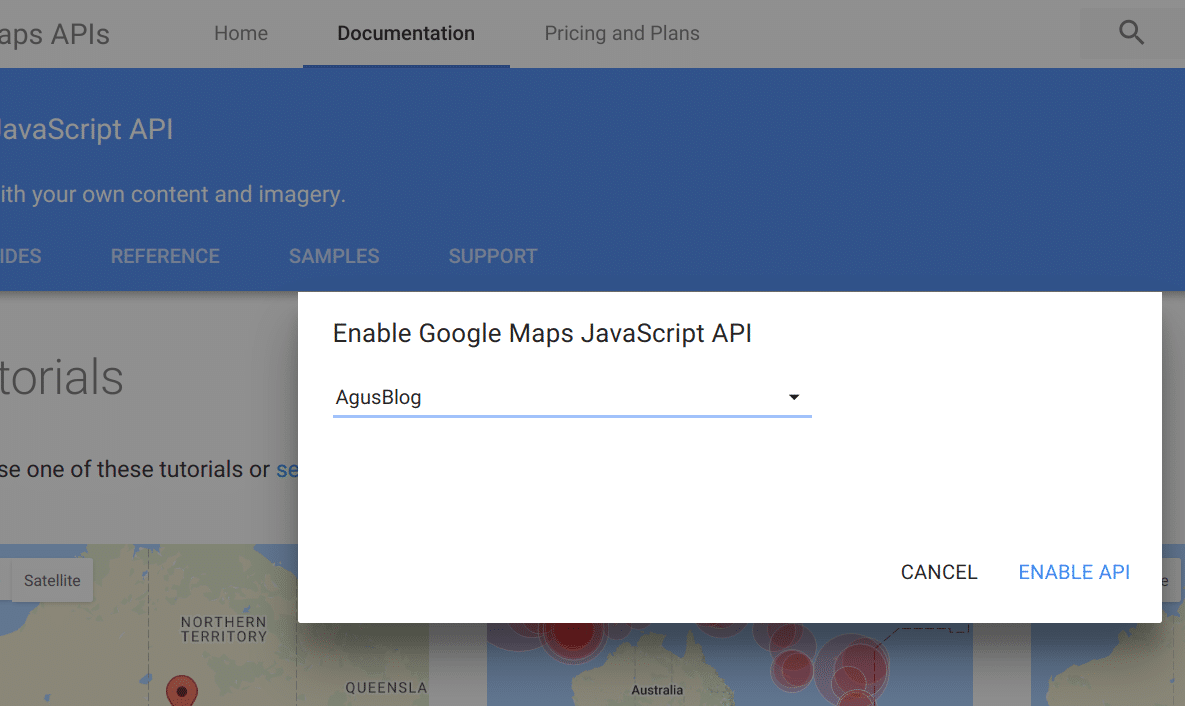
Anda bisa membuat project baru atau yang sudah tersedia, kemudian klik ENABLE API. Maka anda akan mendapatkan KEY dari google untuk menggunakan layanan Google Maps.

Pilih Project untuk mendapatkan key

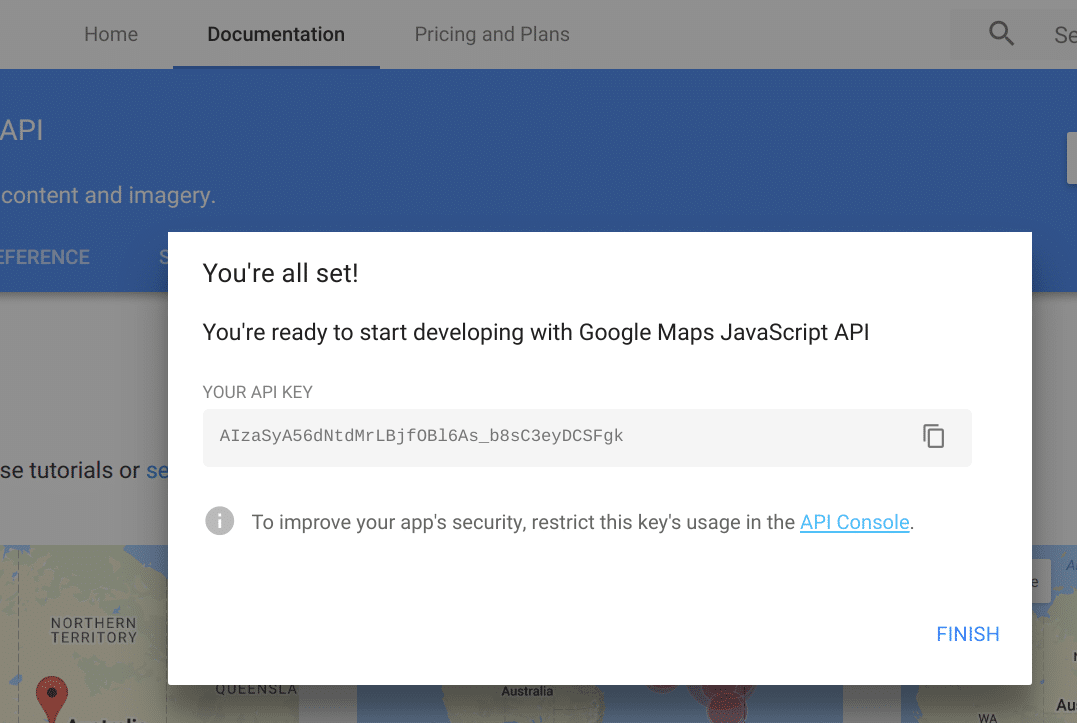
Key yang di berikan oleh google untuk menggunakan google maps
Setelah mendapatkan key tersebut, kita buat script sederhana untuk menampilkan peta dari Google Maps. Kita buat sebuah tag html dulu dengan script sebagai berikut.
<div class="row"> <div class="col-lg-12"> <div id="belajargooglemap" style="width: 500; height: 400px"></div> </div> </div>
Kemudian tambahkan javascript untuk meretrive maps pada tag html tadi yang kita buat pada halaman yang sama.
<script>
function initMap() {
// Create a map object and specify the DOM element for display.
var map = new google.maps.Map(document.getElementById('belajargooglemap'), {
center: {lat: -6.273300, lng: 106.823925},
scrollwheel: false,
zoom: 3
});
}
</script>
Tambahkan juga script untuk menginisialisasi peta dari Google Maps, pada script ini pasang Api Key yang telah anda dapatkan tadi.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
Untuk Script Lengkapnya adalah sebagai berikut.
<div class="row">
<div class="col-lg-12">
<div id="belajargooglemap" style="width: 500; height: 400px"></div>
</div>
</div>
<script>
function initMap() {
// Create a map object and specify the DOM element for display.
var map = new google.maps.Map(document.getElementById('belajargooglemap'), {
center: {lat: -6.273300, lng: 106.823925},
scrollwheel: false,
zoom: 3
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBOVfpPuuh3VHFvtoas3ZuNTt2Kp9KIkTU&callback=initMap"
async defer></script>
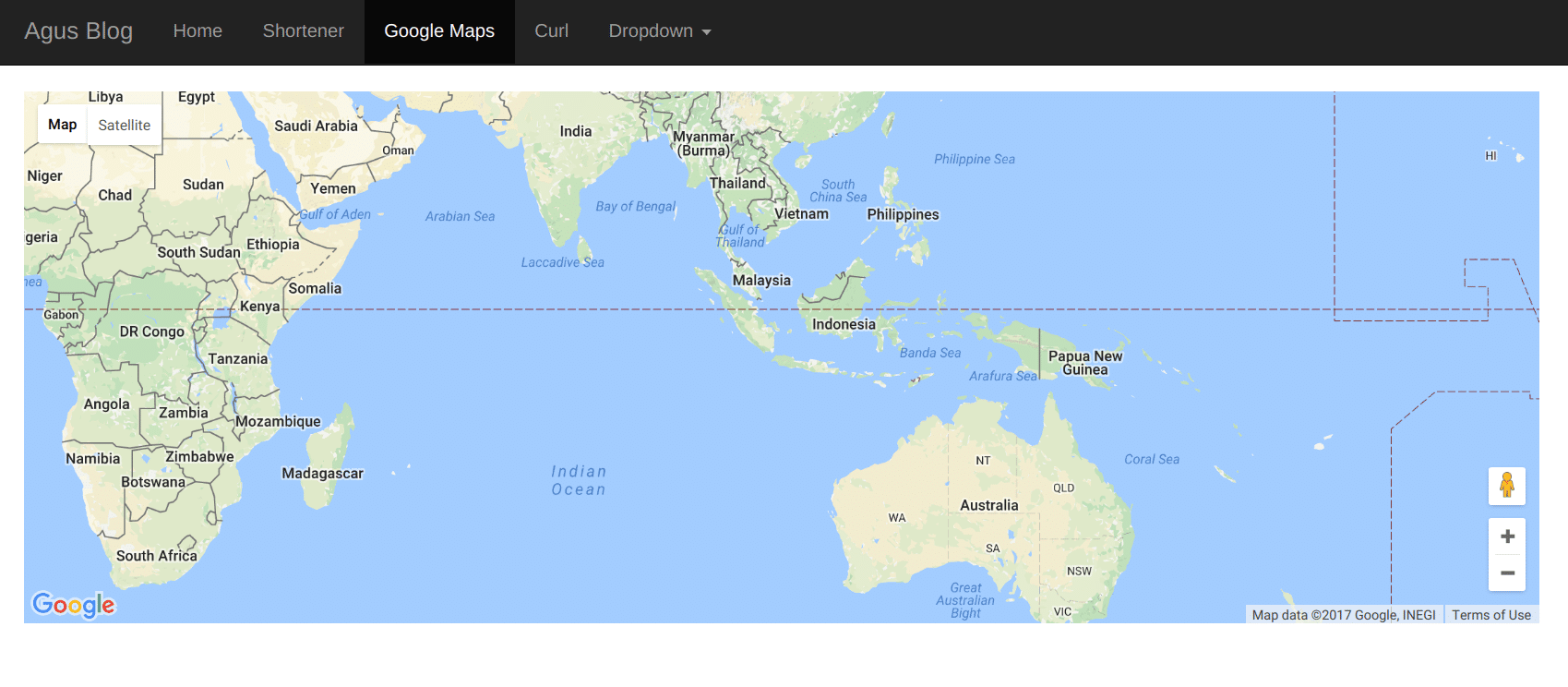
Tampilan Google Maps
Berikut adalah hasil dari script sederhana yang telah kita buat tadi. Untuk mengganti lokasi mana yang ingin kita tampilkan, kita bisa mengganti latitude dan longitude nya pada javasript di atas (lat: -6.273300, lng: 106.823925).

Menggunakan Google Maps Api pada Aplikasi Web
Berikut adalah contoh sederhana untuk menampilkan Google Maps pada aplikasi web yang kita buat. Untuk selanjutnya saya akan memberikan tutorial yang lebih advance dalam menggunakan Google Maps. Semoga tulisan saya dapat bermanfaat dan membantu anda. Terimakasih.