Register Assets Pada Yii2. Assalamualaikum wr. wb, topik kali ini saya akan share cara menggunakan assets Yii2 dan assets ini bisa berupa CSS, js, gambar, video dll. Data data asset tersebut terletak pada folder web di root backend ataupun frontend. Untuk memasang asset terdapat dua cara, yaitu melalui asset bundle atau di register melalui view, tergantung kebutuhan aplikasi yang sedang dikembangkan.
Jika asset di definisikan pada asset bundle, maka untuk memanggil di layout hanya perlu beberapa baris kode saja, sangat mudah kok hehe 😀 .
Register Assets Pada Yii2
Untuk memasang asset bundle anda bisa menulis assetnya pada file app\assets\AppAsset.php. Contoh saja disini saya akan memasang plugin wysiwyg summernote pada aplikasi yang saya buat.
Saya kopi asset summernote pada folder web pada root app
Kemudikan definisikan css dan js pada app\assets\AppAsset.php
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace frontend\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
'css/font-awesome.css',
'summernote/summernote.css'
];
public $js = [
'summernote/summernote.js'
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
perlu diingat untuk bisa menampilkan asset bundle pada aplikasi, class AppAsset nya terlebih dahulu harus di definisan di layout view nya. Kali ini asset bundle saya definisikan di app/views/layout/main.php , kurang lebih script nya sebagai berikut
perhatikan penggunaan script berikut
<?php use frontend\assets\AppAsset; ?> <?php $this->head() ?>
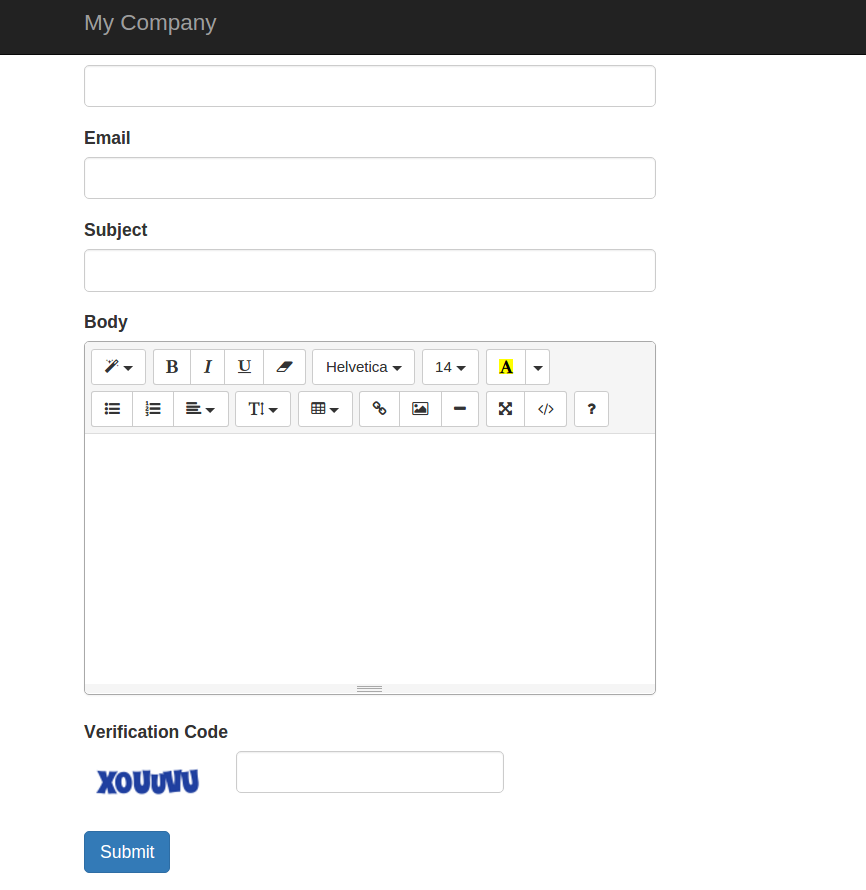
kedua script tersebut harus dimunculkan supaya Asset bundle bisa muncul, jika anda belum yakin maka halaman utama bisa di lihat source nya pasti sudah muncul asset yang telah didefinisikan. Sekarang kita coba memasang asset melalui view dengan menggunakan registerJs, dalam contoh saya ingin mengganti tampilan textarea pada menu contact diganti dengan summernote. terlebih dulu masuk ke frontend/views/site/contact.php kemudian pasang kode penggunaan summernote, disini saya menggunakan Heredoc php.
<?php
use yii\helpers\Html;
use yii\bootstrap\ActiveForm;
use yii\captcha\Captcha;
$this->title = 'Contact';
$this->params['breadcrumbs'][] = $this->title;
//menggunakan heredoc
$js=<<<JS
$('#summernote').summernote({
height:200,
});
JS;
$this->registerJs($js);
//heredoc yang registerkan
?>
<div class="site-contact">
<h1><?= Html::encode($this->title) ?></h1>
<p>
If you have business inquiries or other questions, please fill out the following form to contact us. Thank you.
</p>
<div class="row">
<div class="col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6,'id'=>'summernote']) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>',
]) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary', 'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
</div>
perhatikan penggunaan script yang saya kasih tanda merupakan penggunaan asset menggunakan register js, kemudian kita sesuaikan id pada text area yang ingin kita rubah. check this out 😀
Cukup mudah bukan 😀 , sekian penjelasan mengenai asset, semoga ilmu yang saya share bisa bermanfaat. Terimakasih.