Assalamualaikum wr wb, pada kesempatan kali ini saya share cara membuat CRUD di Laravel dengan RESTful Controller. Setelah sebelumnya saya memberikan tutorial mengenai cara instalasi framework laravel, tahap berikutnya kita buat CRUD data pada database dengan framework Laravel. Bagi yang baru belajar sebuah framework, kita harus memiliki dasar dasar cara memanipulasi data dengan menggunakan fungsi yang terdapat pada framework tersebut. Karena pada dasarnya sebuah aplikasi merupakan sekumpulan fungsi manipulasi data yang tersusun secara sistematis dan ter struktur.
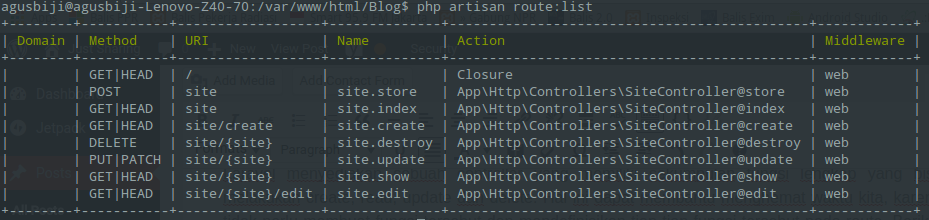
Laravel menyediakan sebuah controller yang memiliki sekumpulan fungsi lengkap yang bisa melakukan create, read, update dan delete. Hal ini dapat membantu menghemat waktu kita, karena tidak perlu membuat fungsi tersebut dan mendefinisikan tiap tiap fungsi tersebut pada route. Berikut adalah list route jika menggunakan RESTful Controller.

Membuat CRUD di Laravel dengan RESTful Controller
Membuat CRUD di Laravel dengan RESTful Controller
Saya akan menggunakan dua tabel pada crud yang kita buat, tabel yang di pakai adalah tabel kategori dan tabel blog. Tabel blog dan kategori memiliki relasi dengan id_kategori sebagai foreign key di tabel Blog.
Tb Kategori
+---------------+-------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +---------------+-------------+------+-----+---------+----------------+ | id_kategori | int(11) | NO | PRI | NULL | auto_increment | | nama_kategori | varchar(50) | NO | | NULL | | +---------------+-------------+------+-----+---------+----------------+
Tb Blog
+-------------+--------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +-------------+--------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | id_kategori | int(11) | NO | MUL | 0 | | | tanggal | date | YES | | NULL | | | judul | varchar(50) | YES | | NULL | | | isi | varchar(50) | YES | | NULL | | | status | int(11) | YES | | NULL | | +-------------+--------------+------+-----+---------+----------------+
Mulai Nyekrip
Setelah itu kita buat model dan restful controller menggunakan artisan. Saya juga menggunakan form dari laravel collective, untuk instalasi dan konfigurasi bisa dilihat dari website resminya disini.
php artisan make:model TbKategori php artisan make:model TbBlog php artisan make:controller SiteController --resource
Berikut adalah konfigurasi model dengan timestamps false.
Model TbBlog.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class TbBlog extends Model
{
protected $table = "tb_blog";
public $timestamps = false;
}
Model TbKategori.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class TbKategori extends Model
{
protected $table = "tb_kategori";
public $timestamps = false;
}
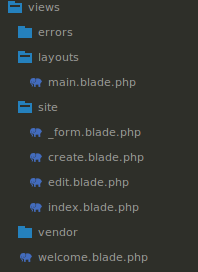
Kemudian kita buat view dengan struktur sebagai berikut.

Membuat CRUD di Laravel dengan RESTful Controller
Index
Berikut adalah method yang di gunakan untuk menampilkan data pada tabel tb_kategori.
*jangan lupa use model TbBlog.
public function index()
{
$blog = TbBlog::all();
return view('site.index',compact('blog'));
}
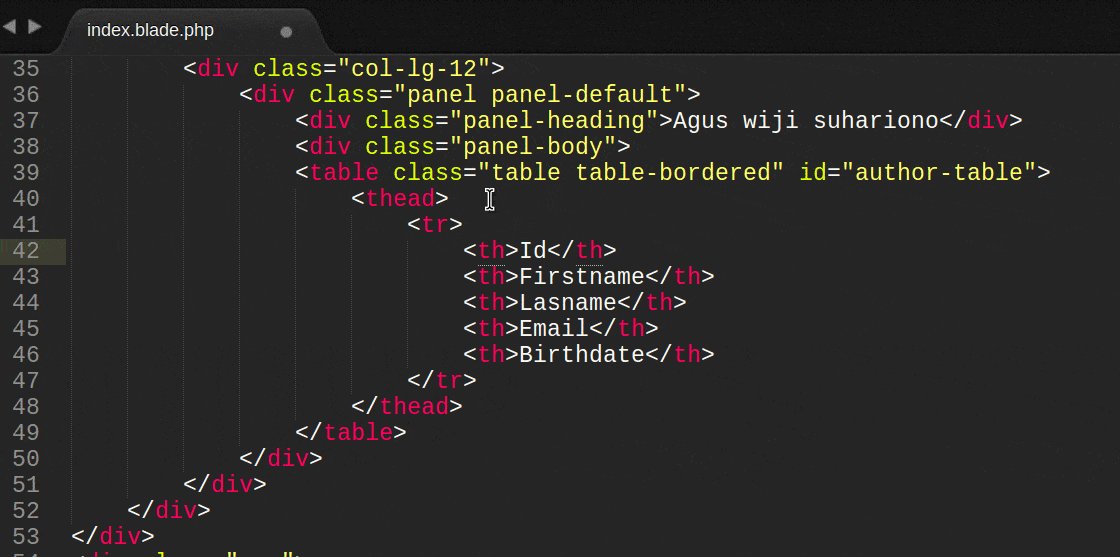
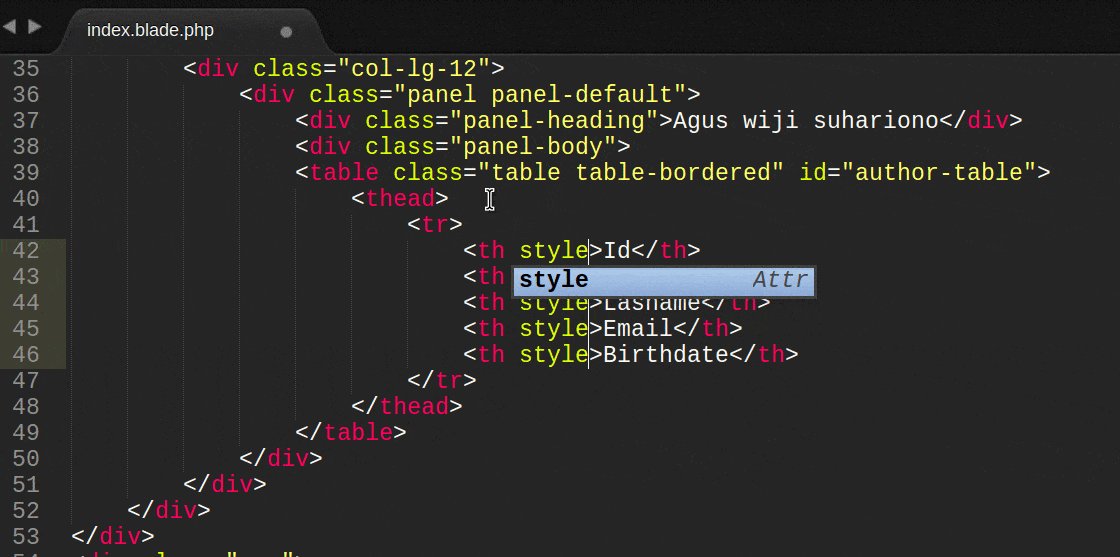
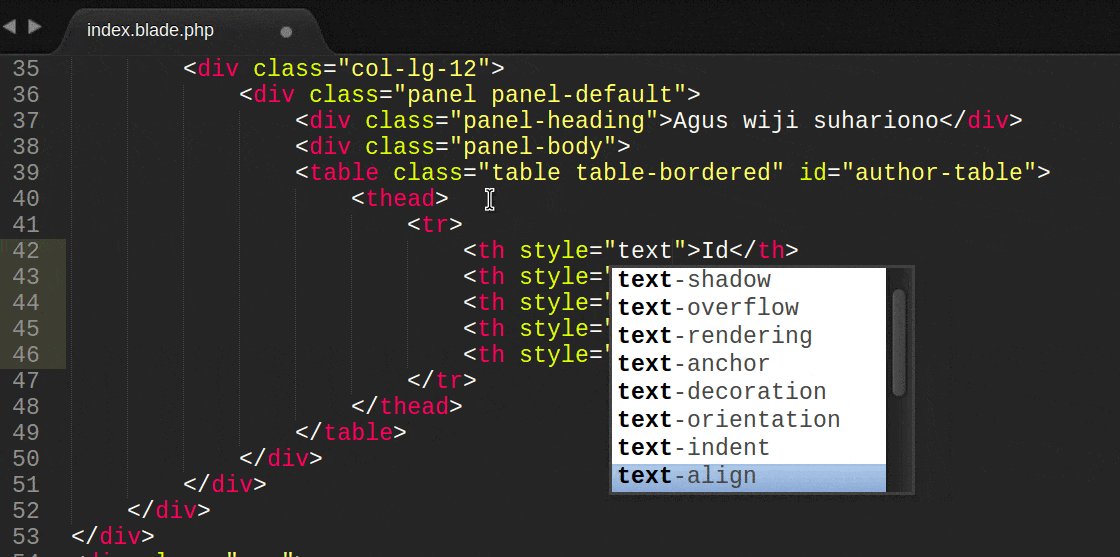
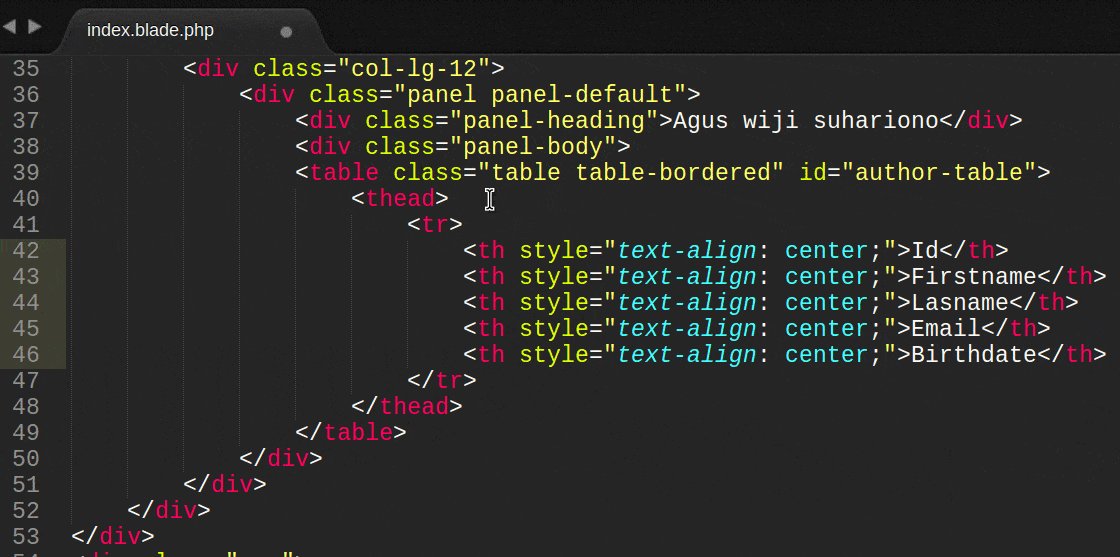
View yang terdapat pada file index.blade.php.
@extends('layouts.main')
@section('title', 'CRUD BLOG')
@section('content')
<div class="row">
<div class="col-lg-12">
<a href="{{ action('SiteController@create') }}" class="btn btn-success">Create</a>
</div>
</div>
<div class="row" style="margin-top:10px">
<div class="col-lg-12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Kategori</th>
<th>Tanggal</th>
<th>Judul</th>
<th>Isi</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($blog as $row)
<tr>
<td>{{ $row->id_kategori }}</td>
<td>{{ $row->tanggal }}</td>
<td>{{ $row->judul }}</td>
<td>{{ $row->isi }}</td>
<td>{{ $row->status }}</td>
<td>
<a href="{{ action('SiteController@edit',['id'=>$row->id]) }}" class="btn btn-xs btn-success"><i class="glyphicon glyphicon-pencil"></i></a>
<form action="{{ action('SiteController@destroy',['id'=>$row->id]) }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button class="btn btn-xs btn-danger" type="submit">
<i class="glyphicon glyphicon-trash"></i>
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@endsection
Create
Berikut adalah skrip yang digunakan untuk proses insert. Terdapat 2 method yang digunakan untuk proses insert data, yaitu method create dan method store. Method Create di gunakan untuk menampilkan form sementara method store digunakan untuk menyimpan data. Untuk mengisi form selection pada kategori kita gunakan lists.
public function create()
{
$blog = new TbBlog;
$kategori = TbKategori::lists('nama_kategori','id_kategori');
return view('site.create',compact('blog','kategori'));
}
public function store(Request $request)
{
$blog = new TbBlog;
$blog->id_kategori = $request->id_kategori;
$blog->tanggal = $request->tanggal;
$blog->judul = $request->judul;
$blog->isi = $request->isi;
$blog->status = $request->status;
$blog->save();
\Session::flash('flash_message','data berhasil di simpan');
return redirect()->action('SiteController@index');
}
create.blade.php.
@extends('layouts.main')
@section('title', 'Create')
@section('content')
<div class="row">
<div class="col-lg-6">
<h4>Create Blog</h4>
{!! Form::model($blog, array('action' => 'SiteController@store')) !!}
@include('site._form')
{!! Form::close() !!}
</div>
@endsection
Update
Berikut adalah skrip yang digunakan untuk proses update. Terdapat dua method yang di gunakan untuk proses update, yaitu method edit untuk menampilkan form edit dan method update yang untuk proses menyimpan update.
public function edit($id)
{
$blog = TbBlog::find($id);
$kategori = TbKategori::lists('nama_kategori','id_kategori');
return view('site.edit',compact('blog','kategori'));
}
public function update(Request $request, $id)
{
$blog = TbBlog::find($id);
$blog->id_kategori = $request->id_kategori;
$blog->tanggal = $request->tanggal;
$blog->judul = $request->judul;
$blog->isi = $request->isi;
$blog->status = $request->status;
$blog->save();
\Session::flash('flash_message','data berhasil di update');
return redirect()->action('SiteController@index');
}
edit.blade.php.
*untuk proses update harus menggunakan method PUT
@extends('layouts.main')
@section('title', 'Update')
@section('content')
<div class="row">
<div class="col-lg-6">
<h4>Update Blog</h4>
{!! Form::model($blog, array('action' => ['SiteController@update','id'=>$blog->id])) !!}
<input type="hidden" name="_method" value="PUT">
@include('site._form')
{!! Form::close() !!}
</div>
@endsection
Form
Untuk form create dan update tidak perlu kita buat terpisah, cukup kita buat satu dan gunakan include.
<div class="form-group">
<label>Kategori</label>
{!! Form::select('id_kategori', $kategori,null,['class'=>'form-control','placeholder' => '- pilih kategori -']) !!}
</div>
<div class="form-group">
<label>Tanggal</label>
{!! Form::date('tanggal', null, ['class'=>'form-control']) !!}
</div>
<div class="form-group">
<label>Judul</label>
{!! Form::text('judul',null,['class'=>'form-control']); !!}
</div>
<div class="form-group">
<label>Isi</label>
{!! Form::textarea('isi',null,['class'=>'form-control', 'rows' => 2, 'cols' => 40]) !!}
</div>
<div class="form-group">
<label>Status</label>
<div class="radio">
<label>{!! Form::radio('status', '1') !!}Aktif</label>
</div>
<div class="radio">
<label>{!! Form::radio('status', '0') !!}Non Aktif</label>
</div>
</div>
{!! Form::submit('Simpan',['class'=>'btn btn-success']); !!}
Delete
Berikut adalah method yang digunakan untuk proses hapus.
public function destroy($id)
{
$blog = TbBlog::destroy($id);
\Session::flash('flash_message','data berhasil di hapus');
return redirect()->action('SiteController@index');
}
Uji Coba
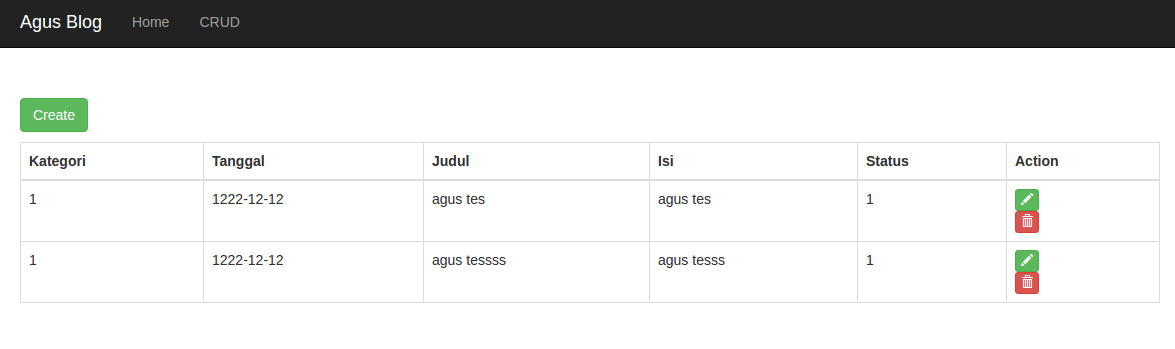
Oke sekarang kita coba tes skrip yang telah kita buat di atas. Untuk tampilan index nya adalah sebagai berikut.

Membuat CRUD di Laravel dengan RESTful Controller
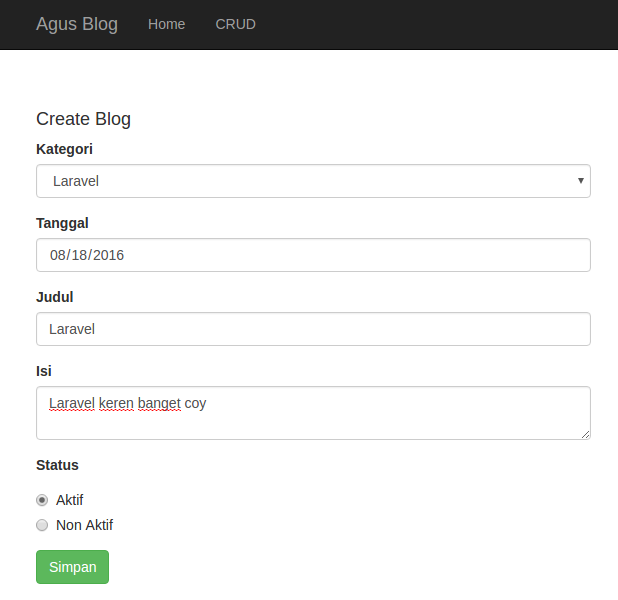
Kemudian kita coba insert data.

Membuat CRUD di Laravel dengan RESTful Controller
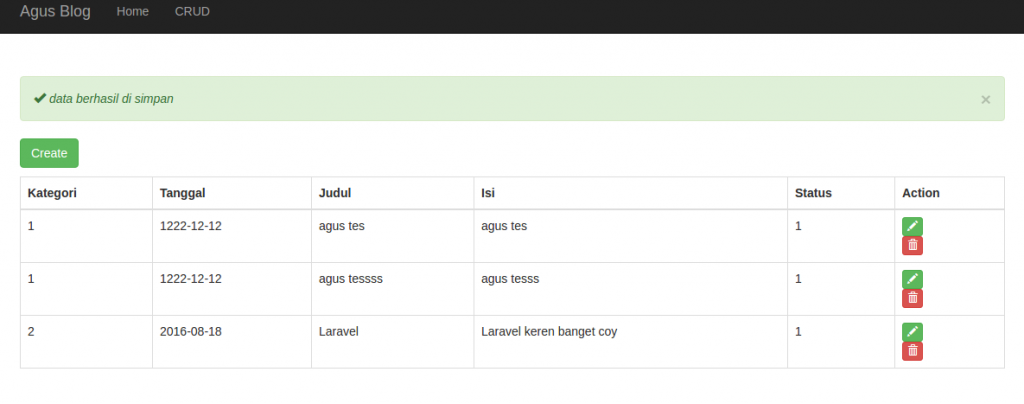
Data berhasil disimpan pada database.

Membuat CRUD di Laravel dengan RESTful Controller
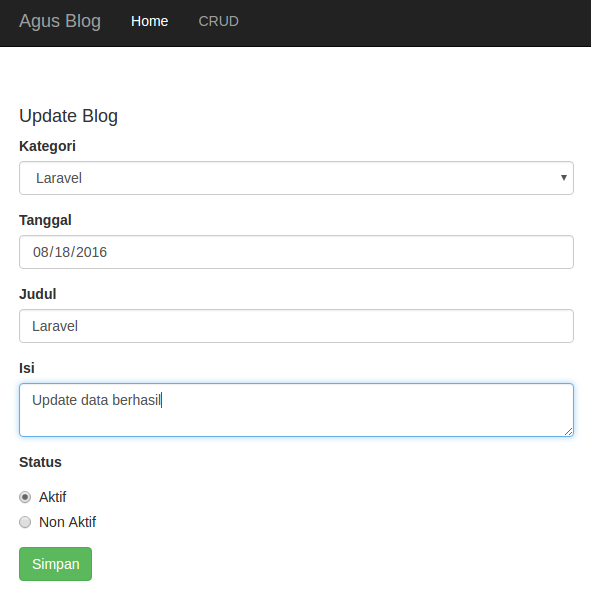
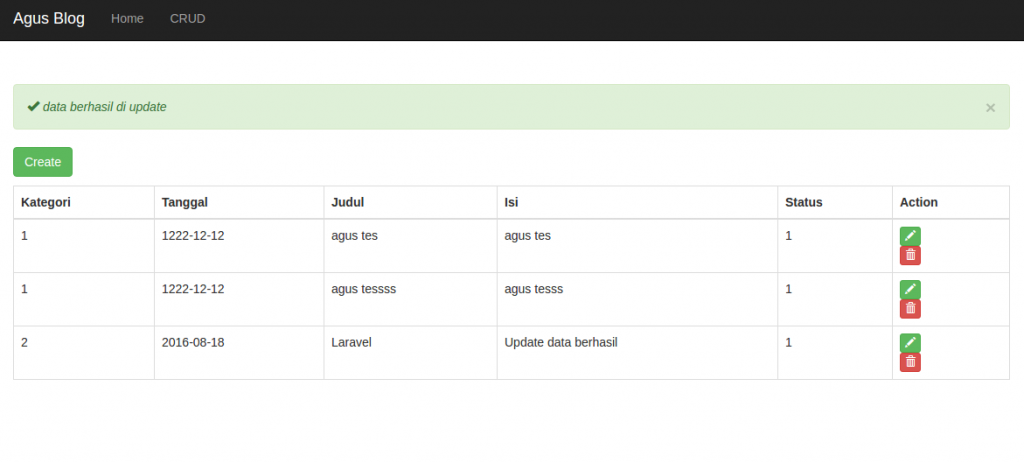
Kemudian coba proses update data.

Membuat CRUD di Laravel dengan RESTful Controller

Membuat CRUD di Laravel dengan RESTful Controller
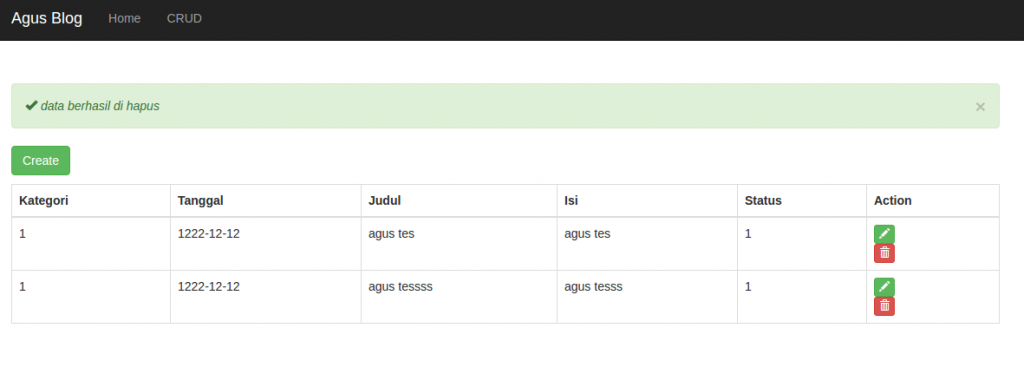
Kemudian kita coba proses delete.

Membuat CRUD di Laravel dengan RESTful Controller
Semua proses sudah berjalan dengan baik untuk proses dasar crud. Untuk validasi request akan kita bahas pada tulisan berikutnya. Sekian tulisan dari saya mengenai Membuat CRUD di laravel dengan RESTful Controller. Semoga bermanfaat, Terimakasih.