Membuat Grafik dengan Highcharts PHP dan Mysql. Assalamualaikum wr wb, pada pembahasan kali ini saya kan sharing cara membuat grafik pie dan grafik bar dengan menggunakan Highcharts, PHP dan database MySql. Dalam sebuah report, penyajian data dalam bentuk grafik merupakan hal yang cukup penting. Dengan menggunakan grafik, data yang disajikan akan lebih mudah di baca dan di pahami. Salah satu plugin yang biasa saya gunakan untuk membuat grafik adalah Highcharts.
Highcharts merupakan plugin yang cukup populer dalam penyajian grafik yang interaktif dan menarik. Highcharts menyediakan berbagai macam varian grafik seperti bar, line, pie, donut, gauge dan lain sebagainya. Dengan dokumentasi yang cukup lengkap, kita bisa dengan mudah menggunakan dan mengimplementasikannya. Jika anda penasaran, lebih jelasnya anda bisa mengunjungi situs resminya disini.
Membuat Grafik dengan Highcharts PHP dan Mysql
Langsung saja, tanpa basa basi lagi kita mulai ngoding dan membuat report dengan menggunakan Highcharts. Versi yang saya gunakan pada tutorial kali adalah highcharts versi 5.0.7. Anda bisa download dari web resminya dan pasang pada aplikasi kita, jika anda mau menggunakan grafik berbentuk 3D, pasang juga asset highchart 3D nya.

Membuat Grafik dengan Highcharts PHP dan Mysql
Berikut adalah tabel yang saya gunakan yang akan di tampilkan di grafik, nama tabel nya tb_benchmark.
+------------+-------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------+-------------+------+-----+---------+----------------+ | id | int(11) | NO | PRI | NULL | auto_increment | | framework | varchar(50) | NO | | NULL | | | nilai | double | NO | | NULL | | | penggunaan | int(11) | NO | | NULL | | +------------+-------------+------+-----+---------+----------------+ 4 rows in set (0,00 sec)
Data yang saya tampilkan juga hanya data dummy, berikut adalah recordnya.
mysql> select * from tb_benchmark; +----+--------------+--------+------------+ | id | framework | nilai | penggunaan | +----+--------------+--------+------------+ | 1 | Phalcon | 822.96 | 100 | | 2 | Slim | 399.83 | 120 | | 3 | Kohana | 217.34 | 35 | | 4 | Code Igniter | 187.78 | 200 | | 5 | Silex | 179.01 | 45 | | 6 | Laravel | 135.9 | 250 | | 7 | Yii | 123.5 | 225 | | 8 | Fuel PHP | 116.34 | 50 | | 9 | Hazaar MVC | 103.53 | 100 | | 10 | Zend 1 | 103.02 | 10 | | 11 | Cake PHP | 54.97 | 15 | | 12 | Nette | 53.48 | 80 | | 13 | Symfony 2 | 39.22 | 85 | | 14 | Zend 2 | 36.1 | 110 | +----+--------------+--------+------------+ 14 rows in set (0,00 sec)
Ngoding
Setelah persiapan environment selesai, langkah selanjutnya kita mulai pengkodingan. Kita mulai dengan membuat koneksi dengan menggunakan mysqli.
$connect = mysqli_connect('localhost','root','agusbiji','blog');
Kemudian kita buat query untuk mengambil data dari tb_benchmark.
$sql = "SELECT * FROM tb_benchmark ORDER BY nilai DESC"; $result = $connect->query($sql);
Basic Bar Chart
Kita buat grafik pertama dengan tipe bar. Pertama-tama kita buat data yang akan di tampilkan pada grafik tersebut. Kita buat variabel array terlebih dahulu dengan menggunakan PHP.
<?php
$arrayFramework = array();
$arrayNilai = array();
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$arrayFramework[] = '"'.$row['framework'].'"';
$arrayNilai[] = $row['nilai'];
}
}
?>
Kemudian kita buat javascript untuk menampilkan basic bar chart, jangan lupa taruh variabel array php pada javascript ini.
$(function(){
var chart = new Highcharts.Chart({
chart: {
renderTo: 'contohGrafikBar',
type: 'bar',
},
title: {
text: 'Data Benchmark Framework PHP'
},
xAxis: {
categories: [<?= join($arrayFramework, ',') ?>],
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: 'request / sec',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: ' req / sec'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 80,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
},
credits: {
enabled: false
},
series: [{
name: 'Benchmark',
data: [<?= join($arrayNilai, ',') ?>],
color: '#FFB41A',
}]
});
});
Lalu kita buat element untuk merender grafik dari highchart.
<div class="row">
<div class="col-lg-12">
<div id="contohGrafikBar"></div>
</div>
</div>
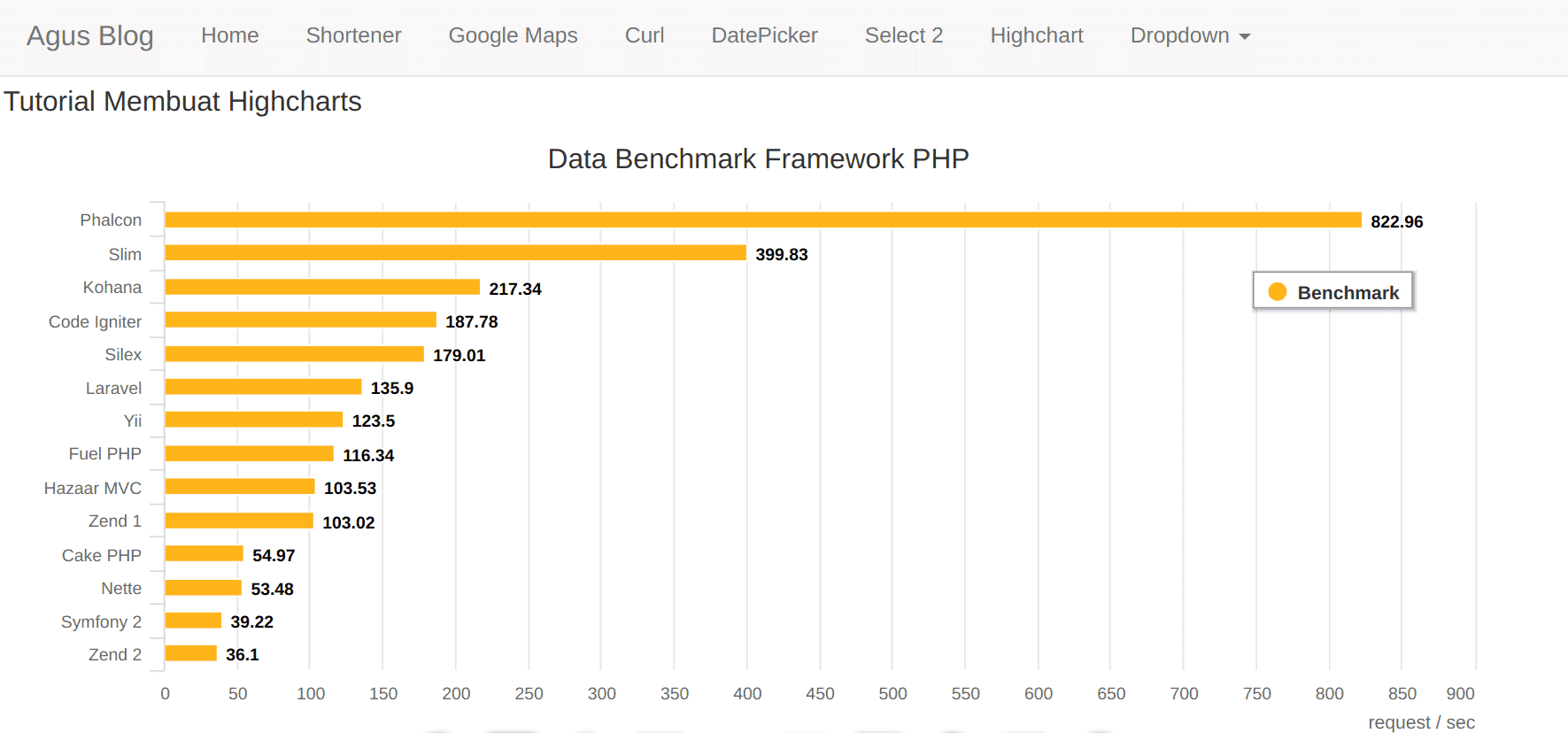
Berikut adalah tampilan grafik bar yang telah kita buat.

Membuat Grafik dengan Highcharts PHP dan Mysql
Pie Chart
Grafik kedua yang kita buat adalah pie chart. Seperti pada grafik pertama, kita definiskan dulu data yang akan kita pasang. Kita buat variabel array dengan menggunakan PHP.
<?php
$arrayPie = array();
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$arrayPie[] = "["."'".$row['framework']."'".",".$row['penggunaan']."]";
}
}
?>
Kemudian kita buat javascript untuk menampilkan pie chart, jangan lupa taruh variabel array php pada javascript ini.
$(function(){
var chart = new Highcharts.Chart({
chart: {
renderTo: 'contohGrafikPie',
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: 'Sample Penggunaan PHP Framework'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b><br>Penggunaan : <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: 'Penggunaan Framework',
data: [<?= join($arrayPie,",") ?>],
}]
});
});
Lalu kita buat element untuk merender grafik dari highchart.
<div class="row">
<div class="col-lg-12">
<div id="contohGrafikPie"></div>
</div>
</div>
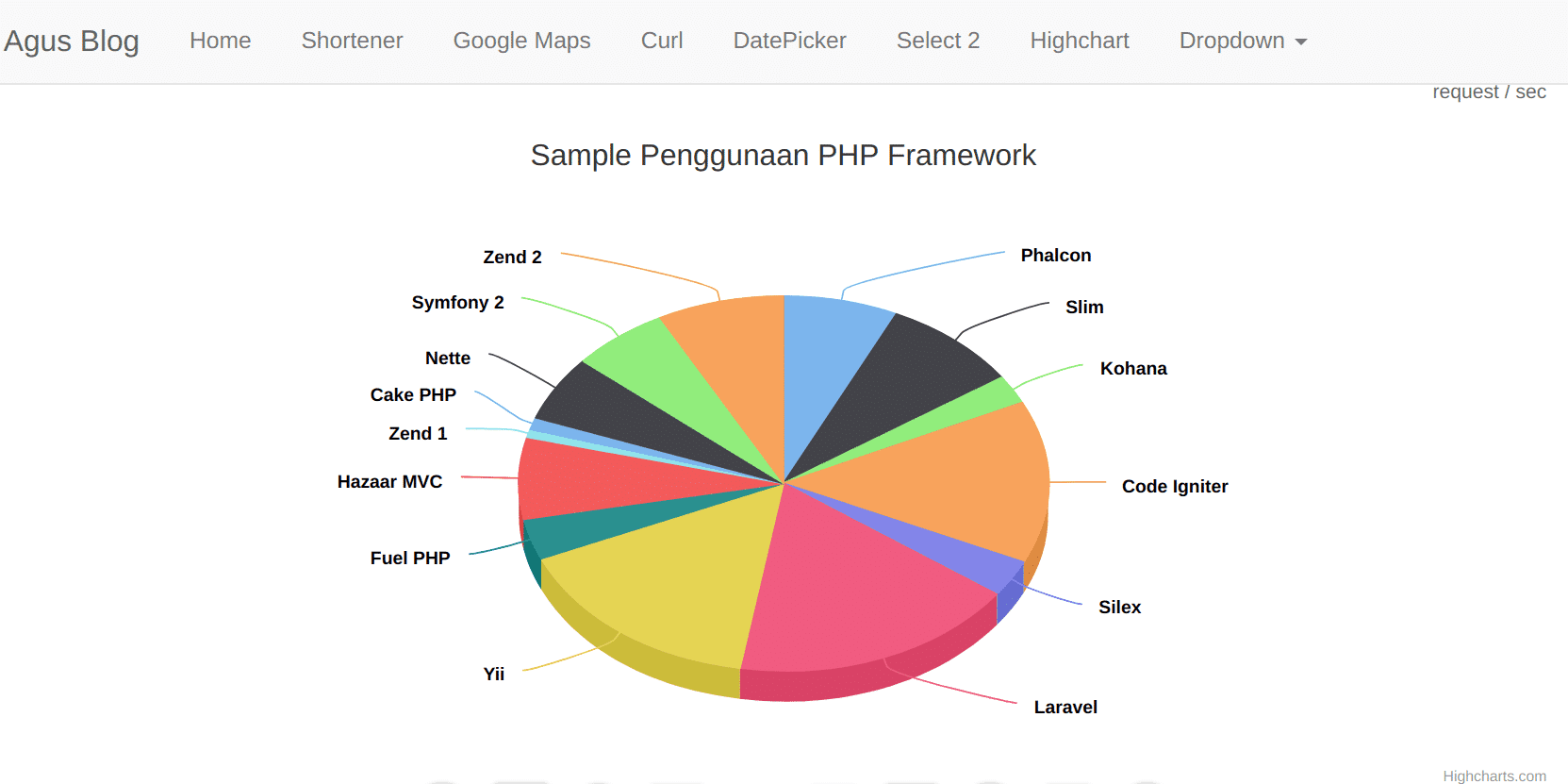
Berikut adalah hasil tampilan untuk Pie chart yang sudah kita buat.

Membuat Grafik dengan Highcharts PHP dan Mysql
Cukup mudah bukan 😀 . untuk varian yang lain anda bisa mencobanya sendiri dan kreasikan sesuai keinginan anda. Semoga tulisan saya ini dapat bermanfaat, Terimakasih. Selamat mencoba 😀 .
Sumber : https://www.highcharts.com