Assalamualaikum wr wb, pada kesempatan kali ini saya akan sharing bagaimana cara menggunakan layanan Google Shortener dengan PHP dan CURL. Google Shortener merupakan sebuah layanan google yang disediakan untuk membuat simple url atau url yang pendek pada sebuah aplikasi. Layanan ini sangat membantu misalnya kita ingin mengingat sebuah url yang sangat panjang, karena url nantinya akan terdiri dari beberapa karakter saja. Anda bisa mengunjungi situs resminya disini (Google Shortener) untuk bisa menggenerate sebuah Url yang pendek. Google juga menyediakan api yang kita bisa gunakan sebagai developer untuk menggunakan layanan ini, untuk lebih jelasnya anda bisa mengunjungi situs resminya disini.
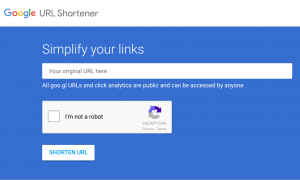
Pada tutorial ini, saya akan menggunakan layanan google ini pada aplikasi web dengan menggunakan bahasa pemograman php. Tetapi terlebih dahulu kita harus mendapatkan api key nya terlebih dahulu. Masuk ke situs resminya disini dan login menggunakan akun google anda.

Menggunakan Layanan Google Shortener dengan PHP dan CURL
Menggunakan Layanan Google Shortener dengan PHP dan CURL
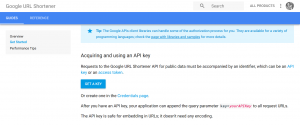
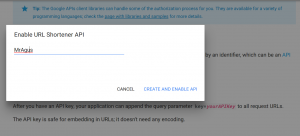
Untuk memuai kita klik dulu tombol get a key, kemudian akan muncul jendela dialog untuk membuat atau memilih project yang sudah tersedia.

Menggunakan Layanan Google Shortener dengan PHP dan CURL

Menggunakan Layanan Google Shortener dengan PHP dan CURL
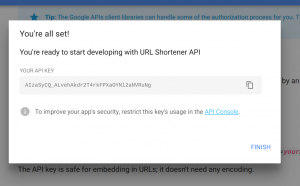
Kemudian kita akan mendapatkan api key nya dan klik finish.

Menggunakan Layanan Google Shortener dengan PHP dan CURL
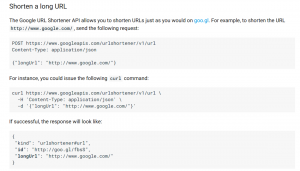
Setelah itu kita perhatikan bagaimana cara mengimplementasikannya pada aplikasi kita. Berikut adalah dokumentasi untuk request dan response yang disediakan oleh google, kita bisa menggunakan curl.

Menggunakan Layanan Google Shortener dengan PHP dan CURL
Langkah berikutnya kita buat sriptnya dengan mencantumkan api key yang telah kita buat tadi. Berikut adalah contoh scriptnya.
<?php
$url = $_GET['url'];
$postData = array('longUrl' => $url);
$jsonData = json_encode($postData);
$curlObj = curl_init('https://www.googleapis.com/urlshortener/v1/url?key=AIzaSyAl1mg7mc_Ecj6O7RQqB-mbRRQgpBZ0Noo'); //masukkan key dsini
curl_setopt($curlObj, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curlObj, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curlObj, CURLOPT_HEADER, 0);
curl_setopt($curlObj, CURLOPT_HTTPHEADER, array('Content-type:application/json'));
curl_setopt($curlObj, CURLOPT_POST, 1);
curl_setopt($curlObj, CURLOPT_POSTFIELDS, $jsonData);
$response = curl_exec($curlObj);
$json = json_decode($response);
curl_close($curlObj);
echo $json->id;
?>
(panggilShortener.php)
Long Url merupakan url yang nanti nya akan kita input di form dan jangan lupa sesuaikan api key nya. Kemudian kita buat form untuk menggenerate url shortenernya, dan untuk pemanggilan shortener saya menggunakan Ajax. Saya tambahkan sedikit asesoris juga loading animation waktu mengirim request.
<script type="text/javascript">
$(function(){
$("#callShortener").on("click",function(){
var urlData = $("#dataUrl").val();
$("#elUrl").hide(100);
if(urlData!=""){
$("#elLoading").show(100);
$.ajax({
method: "GET",
url: "/BlogNative/action/panggilShortener.php?url="+urlData,
success:function(data) {
$("#shortenerCode").html(data);
$("#elLoading").hide(100);
$("#elUrl").show(100);
}
});
}else{
alert("Anda Belum memasukkan data Url");
}
});
});
</script>
<div class="row">
<div class="col-lg-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-heading text-center">
<a class="btn btn-success" id="callShortener"><span class="glyphicon glyphicon-refresh"></span> Generate Shortener</a>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Masukkan Url Anda</label>
<input value="" type="text" name="dataUrl" id="dataUrl" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center">
<div id="elLoading" style="display: none">
<img width="300px" src="/BlogNative/assets/img/loading-animation.gif">
</div>
<div id="elUrl" style="display: none">
Shortener anda adalah :
<h1 id="shortenerCode"></h1>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
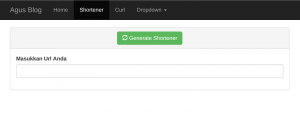
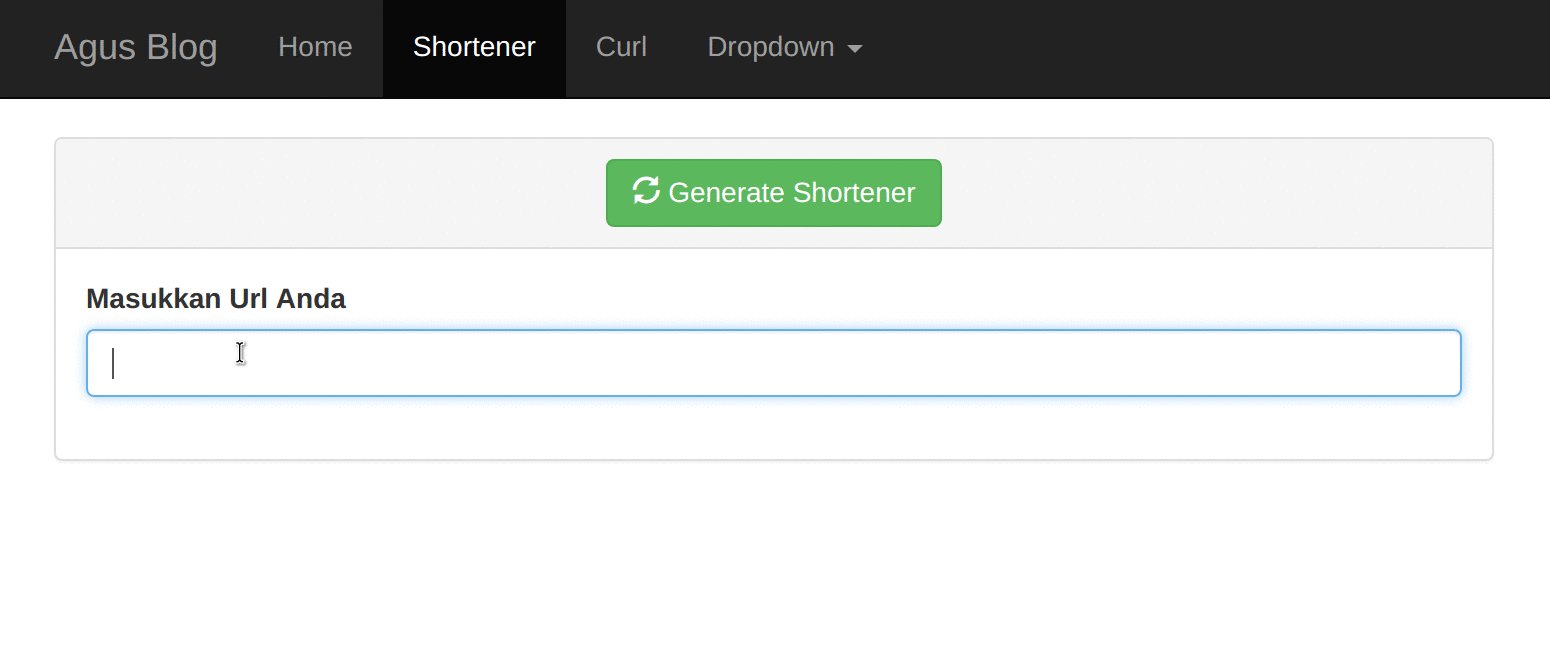
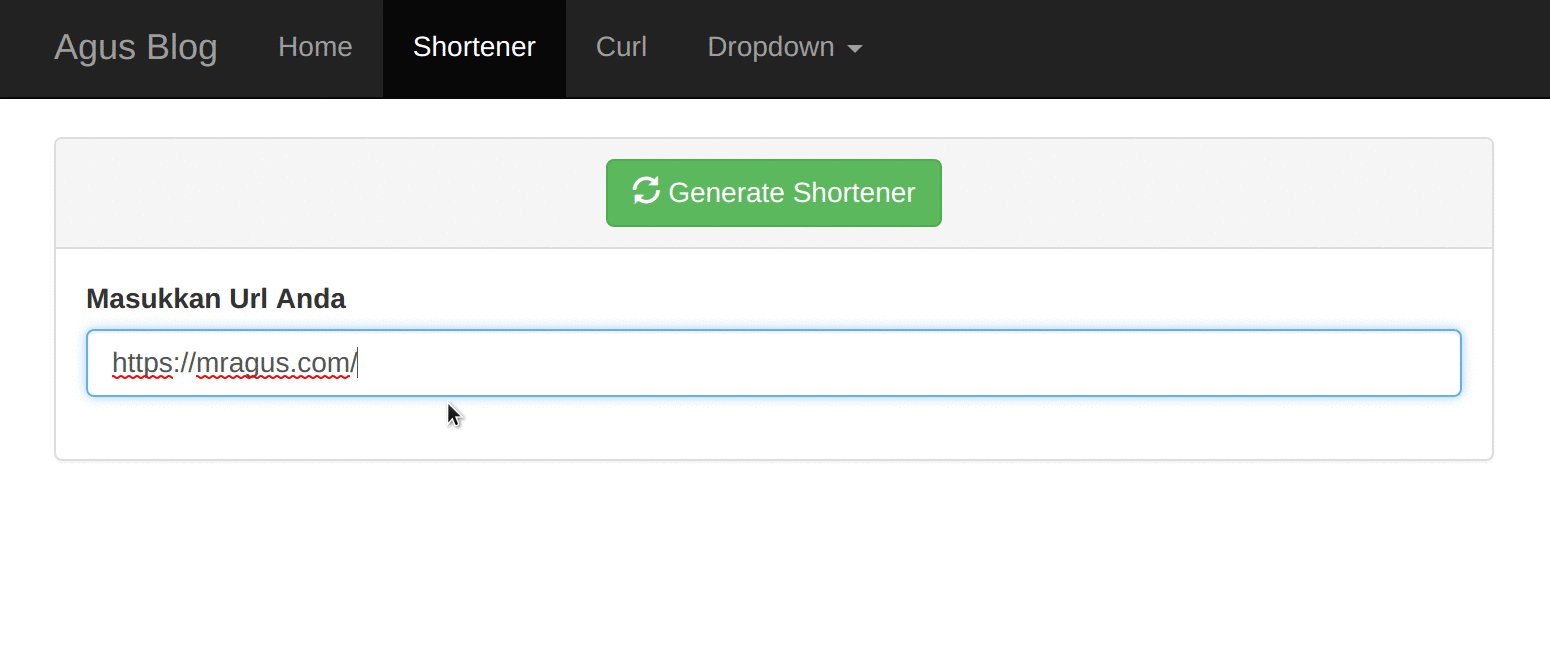
Berikut adalah penampakan formnya.

Menggunakan Layanan Google Shortener dengan PHP dan CURL
Testing
Setelah form kita buat, selanjutnya kita tes form yang kita buat dengan memasukkan url pada textbox.

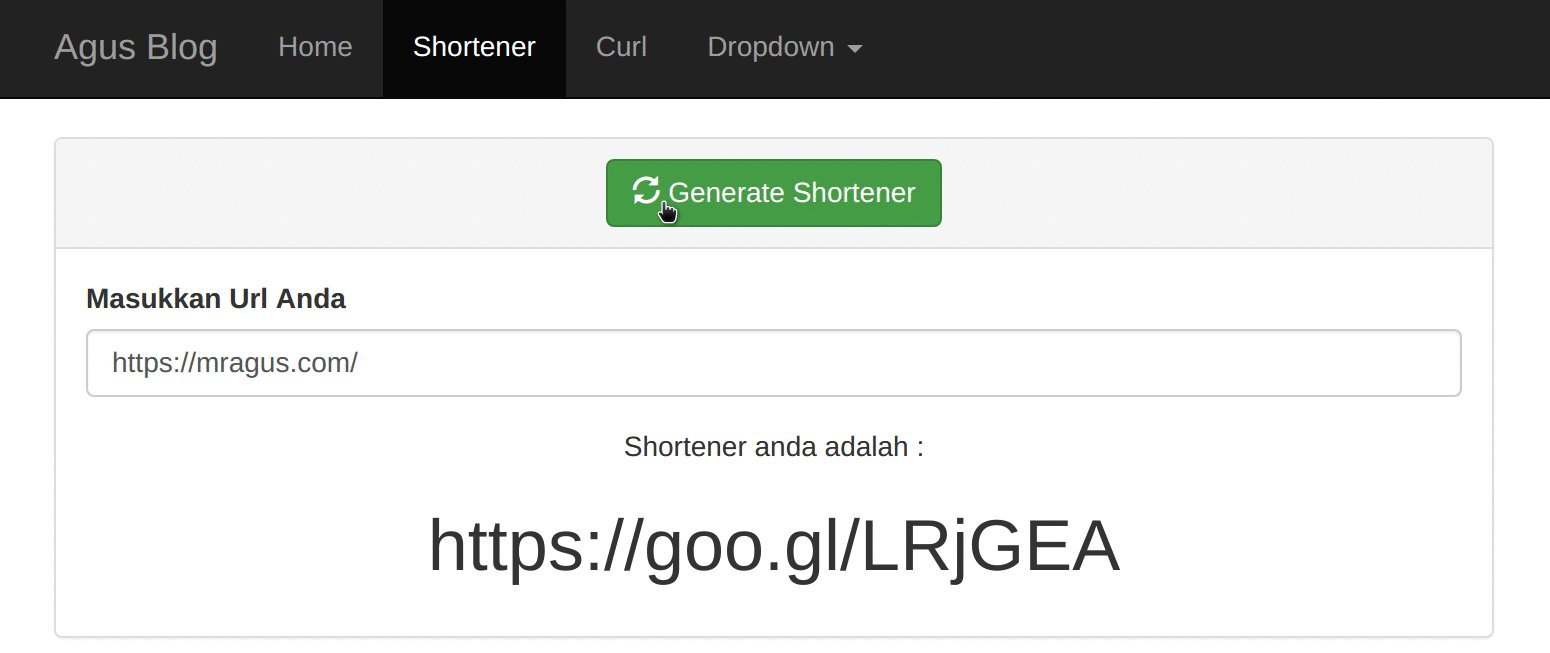
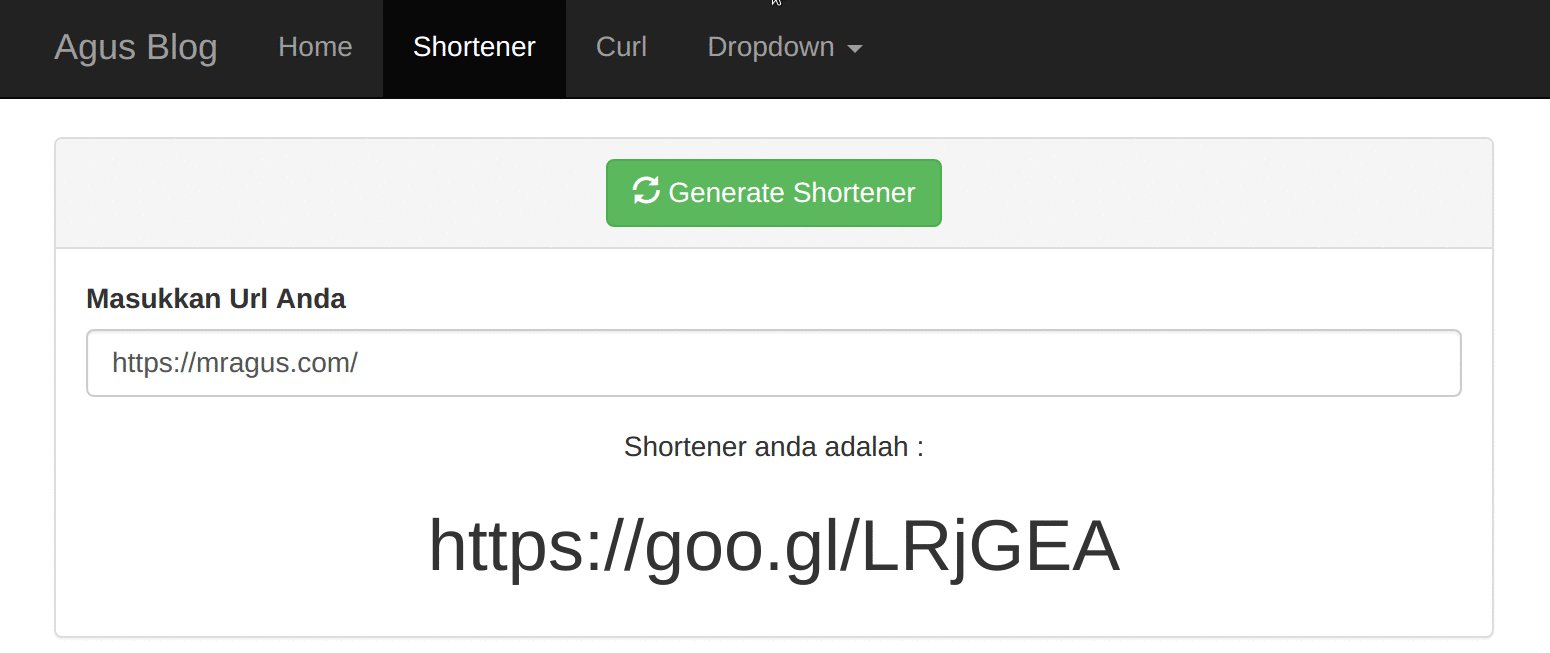
Menggunakan Layanan Google Shortener dengan PHP dan CURL
Mudah bukan 😀 , selanjutnya anda bisa mengkreasikan layanan ini sesuai dengan kebutuhan aplikasi anda. Semoga tulisan ini bermanfaat, terimakasih.